Создаем геометрические фигуры с помощью css
Содержание:
- Меняем шрифт и рисуем текст в Tkinter
- Построение прямоугольников в Photoshop
- Рисование закрашенного прямоугольника
- 2Как нарисовать животных из квадрата?
- Проблемы при рисовании полупрозрачного прямоугольника
- Вставляем изображение в Canvas
- Рейтинг лучших качелей для новорожденных
- График изменения уровня доверия
- Как нарисовать объемный квадрат с одной точкой перспективы
- Как сделать ссылку
- 3Как нарисовать квадрат с помощью транспортира?
- 1Как нарисовать квадрат по клеточкам?
- [XBOX360] Guitar Hero: Metallica [Region Free / ENG] (2009)
- Многоугольник
- Как нарисовать объемный квадрат с двумя точками перспективы
- Как нарисовать в Автокад прямоугольник со скругленными углами
- Метод №2: С помощью инструмента “Выделенная область”
- Как сделать описание для специалиста
- Видео-инструкция
- Рисование прямоугольника в Автокаде специальными способами
- Статьи о кредитах
- Как нарисовать простой объемный квадрат
- Метод №1: С помощью инструмента «Прямоугольник»
- Без обрезания краев
- Стиль линий
Меняем шрифт и рисуем текст в Tkinter
В последнем примере мы рассмотрим рисование текста используя виджет Canvas в Tkinter.
draw_text.py
Python
from tkinter import Tk, Canvas, Frame, BOTH, W
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.master.title(«Текст и Шрифт в Tkinter»)
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_text(
20, 30, anchor=W, font=»DejavuSansLight»,
text=»Красное солнце сгорает дотла»
)
canvas.create_text(
20, 60, anchor=W, font=»Arial»,
text=»На пылающий город падает тень»
)
canvas.create_text(
20, 130, anchor=W, font=»TimesNewRoman»,
text=»Перемен!»
)
canvas.create_text(
20, 160, anchor=W, font=»ComicSans»,
text=»Требуют наши сердца»
)
canvas.create_text(
20, 190, anchor=W, font=»FreeSerif»,
text=»Перемен!»
)
canvas.create_text(
20, 220, anchor=W, font=»LatoThin»,
text=»Требуют наши глаза»
)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.geometry(«420×250+300+300»)
root.mainloop()
if __name__ == ‘__main__’:
main()
|
1 |
fromtkinterimportTk,Canvas,Frame,BOTH,W classExample(Frame) def__init__(self) super().__init__() self.initUI() definitUI(self) self.master.title(«Текст и Шрифт в Tkinter») self.pack(fill=BOTH,expand=1) canvas=Canvas(self) canvas.create_text( 20,30,anchor=W,font=»DejavuSansLight», text=»Красное солнце сгорает дотла» ) canvas.create_text( 20,60,anchor=W,font=»Arial», text=»На пылающий город падает тень» ) canvas.create_text( 20,130,anchor=W,font=»TimesNewRoman», text=»Перемен!» ) canvas.create_text( 20,160,anchor=W,font=»ComicSans», text=»Требуют наши сердца» ) canvas.create_text( 20,190,anchor=W,font=»FreeSerif», text=»Перемен!» ) canvas.create_text( 20,220,anchor=W,font=»LatoThin», text=»Требуют наши глаза» ) canvas.pack(fill=BOTH,expand=1) defmain() root=Tk() ex=Example() root.geometry(«420×250+300+300») root.mainloop() if__name__==’__main__’ main() |
Мы рисуем слова из песни в нашем окне.
Python
canvas.create_text(
20, 30, anchor=W, font=»DejavuSansLight»,
text=»Красное солнце сгорает дотла»
)
|
1 |
canvas.create_text( 20,30,anchor=W,font=»DejavuSansLight», text=»Красное солнце сгорает дотла» ) |
Первые два параметра – это и координаты центральной точки текста. Если мы закрепим текстовый объект по направлению запада , текст будет начинаться в этой части окна. Параметр font позволяет нам менять шрифт текста, а параметр отображает написанный текст в окне.
Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом «Заливка».
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Рисование закрашенного прямоугольника
Для рисования закрашенного прямоугольника используется функция :
int imagefilledrectangle ( resource image, int x1, int y1, int x2, int y2, int color)
Она рисует закрашенный прямоугольник цвета color. Координаты верхнего левого угла прямоугольника — x1:y1, координаты нижнего правого угла прямоугольника — x2:y2.
Пример 13. Рисование закрашенного прямоугольника:
<?
header ("Content-type: image/png");
$im = imagecreatetruecolor(320, 240);
$red = imagecolorallocate($im, 255, 0, 0);
imagefilledrectangle($im,80,60,240,180,$red);
imagepng($im);
imagedestroy($im);
?>
Результат работы этой программы выглядит следующим образом:
2Как нарисовать животных из квадрата?
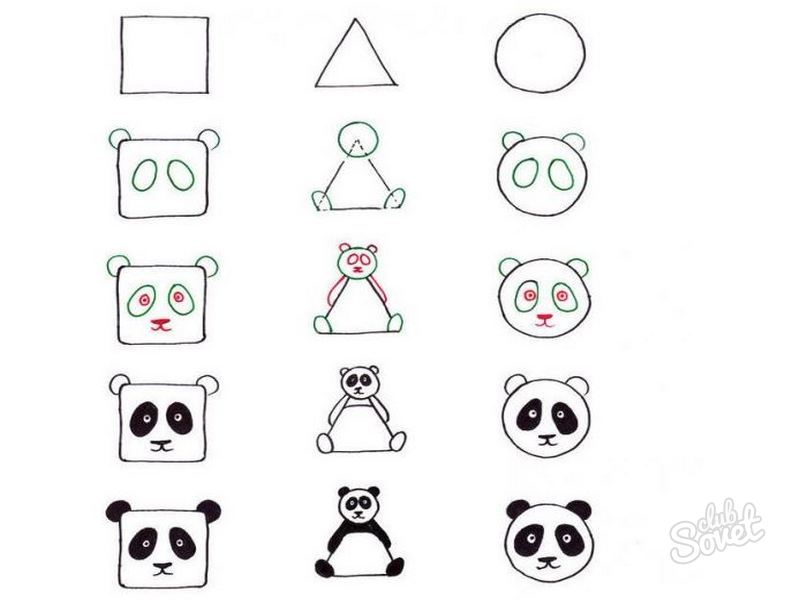
Квадратик, сделанный в предыдущем пункте, можно превратить в потешного зверька, птичку или рыбку. Упражнение придется очень кстати, если вы трудитесь на пару с ребенком.
Возьмите: стерку, простой карандаш, фломастеры.
Начинаем рисовать рожицу медвежонка:
- Закруглите вершины квадрата. Верхние уголки объекта украсьте полукругами – будут ушки.
- В середине прямоугольника обрисуйте два наклоненных друг к другу овала. В них определите два маленьких кружочка с точками в центре – глазки. Ниже наметьте фигуру, похожую на перевернутую рюмку – нос и рот. Раскрасьте по своему усмотрению и – смешная мордашка готова.
К слову: такое же превращение можно проделать с треугольником, кругом, многоугольником.

Проблемы при рисовании полупрозрачного прямоугольника
Так как прямоугольник рисуется с помощью четырех линий, которые пересекаются в вершинах, то при использовании
прозрачности четыре угловых пикселя становятся более темными. Для решения этой проблемы можно использовать следующую функцию:
Пример 15. Рисование полупрозрачного прямоугольника:
<?php
header ("Content-type: image/png");
$im = imagecreatetruecolor(320, 240);
$ink = imagecolorallocate($im, 255, 255, 255);
$col = imagecolorallocatealpha($im, 255, 255, 255, 96);
function imagetransparentrectanle($im,$x1,$y1,$x2,$y2,$col) {
imageline($im, $x1, $y1, $x2, $y1, $col );
imageline($im, $x1, $y2, $x2, $y2, $col );
imageline($im, $x1, $y1+1, $x1, $y2-1, $col );
imageline($im, $x2, $y1+1, $x2, $y2-1, $col );
}
imagetransparentrectanle($im,10,10,100,100,$col);
imagerectangle($im,110,110,200,200,$col);
imagepng($im);
imagedestroy($im);
?>
Результат работы этой программы выглядит следующим образом:
Вставляем изображение в Canvas
В данном примере мы рассмотрим, как вставить изображение в canvas виджете.
В данном примере используется файл изображения который нужно сохранить рядом с нами кодом:
tatras.jpg
draw_image.py
Python
from tkinter import Tk, Canvas, Frame, BOTH, NW
from PIL import Image, ImageTk
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.master.title(«Изображение в Canvas»)
self.pack(fill=BOTH, expand=1)
self.img = Image.open(«tatras.jpg»)
self.tatras = ImageTk.PhotoImage(self.img)
canvas = Canvas(
self, width=self.img.size+20,
height=self.img.size+20
)
canvas.create_image(10, 10, anchor=NW, image=self.tatras)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.mainloop()
if __name__ == ‘__main__’:
main()
|
1 |
fromtkinterimportTk,Canvas,Frame,BOTH,NW fromPIL importImage,ImageTk classExample(Frame) def__init__(self) super().__init__() self.initUI() definitUI(self) self.master.title(«Изображение в Canvas») self.pack(fill=BOTH,expand=1) self.img=Image.open(«tatras.jpg») self.tatras=ImageTk.PhotoImage(self.img) canvas=Canvas( self,width=self.img.size+20, height=self.img.size1+20 ) canvas.create_image(10,10,anchor=NW,image=self.tatras) canvas.pack(fill=BOTH,expand=1) defmain() root=Tk() ex=Example() root.mainloop() if__name__==’__main__’ main() |
В примере продемонстрировано как добавить изображение в Canvas.
Python
self.img = Image.open(«tatras.jpg»)
self.tatras = ImageTk.PhotoImage(self.img)
|
1 |
self.img=Image.open(«tatras.jpg») self.tatras=ImageTk.PhotoImage(self.img) |
Из библиотеки Pillow мы используем модули Image и ImageTk.
Python
canvas = Canvas(
self, width=self.img.size+20,
height=self.img.size+20
)
|
1 |
canvas=Canvas( self,width=self.img.size+20, height=self.img.size1+20 ) |
Мы создаем виджет Canvas. Учитываем размеры изображения. Холст будет на 20 пикселей шире и на 20 пикселей выше, нежели наше изображение.
Python
canvas.create_image(10, 10, anchor=NW, image=self.tatras)
| 1 | canvas.create_image(10,10,anchor=NW,image=self.tatras) |
Мы используем метод create_image(), чтобы создать изображение на холсте. Чтобы показать изображение, оно закрепляется в северном и западном направлениях нашего окна. Параметр image позволяет отобразить изображение.
Рейтинг лучших качелей для новорожденных
График изменения уровня доверия
Как нарисовать объемный квадрат с одной точкой перспективы
Немного более продвинутый способ нарисовать объемный квадрат — это использовать перспективу с одной точкой схода. Получившийся объемный квадрат очень похож на тот, который мы рисовали простым способом, разница в том, что он получается чуть более сдавленным за счёт перспективы.
Не смотря на то, что рисовать такой объемный квадрат немного сложнее, результат выглядит намного более реалистично. Вот что делает перспектива, перспектива это отличный способ изобразить объемные объекты на плоской бумаге. Давайте же нарисуем наш объемный квадрат в перспективе!
Шаг 1: Нарисуйте квадрат и точку схода
Как и в первом случае, сначала нарисуйте обычный квадрат.
Затем отметьте точку, в которую будет сливаться наша перспектива. Эта точка называется точкой схода. В нашем примере мы поместили её в правом верхнем углу, таким образом, мы получим вид объемного квадрата, который похож на тот, что мы нарисовали в примере выше.
После того, как вы нарисуете объемный квадрат так, как показано здесь, поиграйте с размещением вашей точки схода. Попробуйте переместить её подальше, вниз или влево, изменение положения точки схода даст вам совершенно другой вид вашего объемного квадрата.
Шаг 2: Обозначьте линии перспективы
Нарисуйте линии перспективы, они послужат ориентирами для будущего объемного квадрата. Они начинаются в двух верхних и правом нижнем углу нашего переднего лицевого квадрата и сливаются в точку схода. (Эта точка называется точкой схода, так как по мере приближения к этой точке все объекты становятся меньше. В точке схода объекты будут настолько малы, что просто исчезнут.)
Чтобы вам было проще и линии получились ровные воспользуйтесь линейкой, это сильно упростить вам задачу.
Кроме того, не прорисовывайте эти линии слишком сильно – они нам нужны только в качестве ориентиров и позже мы их сотрем.
Шаг 3: Нарисуйте дальние грани объемного квадрата
С помощью вспомогательных направляющих линий перспективы, нарисуйте дальние грани объемного квадрата.
Обе линии обозначающие задние грани объемного квадрата должны начинаться и заканчиваться на направляющих линиях перспективы. Сначала нарисуйте верхнюю дальнюю грань параллельно (в том же направлении) горизонтальной верхней линии передней грани квадрата.
Затем аналогично нарисуйте вертикальную (сверху вниз) дальнюю грань.
Да, вот несколько причудливых слов, которые вы только что узнали:
- «Параллельные» линии — это две линии, идущие в одном направлении.
- «Вертикальная» линия — это линия, идущая сверху вниз или снизу вверх.
- «Горизонтальная» линия — это линия, идущая слева направо или справа налево, такая же как и горизонт.
- А «горизонт» — это линия, где земля встречается с небом, если смотреть вдаль – линия, которая проходит ровно слева направо.
Шаг 4: Нарисуйте боковые грани, чтобы завершить объемный квадрат
После короткого лингвистического отступления мы возвращаемся к рисованию объемного квадрата.
Следующий шаг очень простой – просто дорисуйте грани объемного квадрата проведя карандашом по вспомогательным линиям перспективы соединив его переднюю и заднюю стороны.
Шаг 5: Сотрите вспомогательные линии
Последний этап состоит в том, чтобы стереть точку схода и вспомогательные линии, которые вы нарисовали раньше.
Как вы можете заметить, полученный рисунок объемного квадрата очень похож на простой способ, который мы использовали выше, только немного более приплюснутый сзади. Но именно это делает его более реалистичным, и он выглядит как настоящий куб в трёхмерном пространстве, хотя он и нарисован на плоской бумаге.
Как сделать ссылку
Для расширения пользователей канала сначала необходимо сделать ссылку на Дискорд. Для этого пройдите следующие шаги:
- Войдите в приложение.
- Жмите на кнопку «Плюс» для создания сервера.
- Выберите пункт Создать сервер.
- Задайте имя и жмите на кнопку создания.
На следующем этапе остается скопировать ссылку и передать ее другим пользователям. Если сервер Дискорд уже готов, ситуация еще проще. Перейдите в него и жмите на кнопку Пригласить людей. Появляется окно, где указывается необходимый URL для приглашения других пользователей.
Продление сроков
После создания URL-адрес Дискорд действует в течение 24 часов. Но существует методика, как сделать постоянную ссылку и выставить интересующие параметры. Для этого:
- Войдите в сервер и жмите Пригласить людей.
- Поставьте отметку в пункте Сделать эту ссылку бессрочной.
- Копирайте URL и передайте его.
При желании можно внести более точные настройки. Для этого:
- Жмите на символ шестеренки возле надписи о бессрочности ссылки Дискорд.
- Укажите, через сколько устареет линк. Система предлагает несколько вариантов — 30 минут, 1 час, 6 часов, 12 часов, сутки или никогда.
- Установите максимальное число использований (переходов) — от 1 до 500 раз.
- Переместите тумблер о предоставлении временного членства в правую сторону, если это необходимо. После перевода участники, которые не получили роль, по истечении определенного времени выгоняются.
На этом же этапе можно сгенерировать новый URL на Дискорд.
3Как нарисовать квадрат с помощью транспортира?
Если фигуру нужно выстроить на нелинованном листе, воспользуйтесь для ее создания линейкой и транспортиром.
Проведите на листе опорный луч равный 6 см (длина приблизительная) – это будущая 1-я сторона квадрата.
Постройте на концах созданного луча углы = 90º. Для этого расположите центр транспортира сначала на одном, затем на другом конце отрезка – это будут вершины прямого угла.
На круглой шкале инструмента найдите 90º, отметьте точкой. Соедините вершину с меткой и проведите вертикальные лучи.
Отложите по 6 см на построенных линиях, соединив крайние точки. Сотрите ненужные очертания и перед вами точный квадрат.
1Как нарисовать квадрат по клеточкам?
Рисование по клеточкам – дело легкое, так что привлекайте к занятию малышей.
Приготовьте:
- Тетрадный лист
- Карандаш
Ход действий:
- Отложите по горизонтали пять клеточек и соедините их ровной линией. У вас вышла одна сторона фигуры.
- От начала первой грани под прямым углом отложите вверх еще пять клеток – вторая сторона.
К сведению: у квадрата все углы прямые, то есть равны 90º.
- Проведите от конца второй стороны третью такой же длины, что две предыдущие.
- Соедините вершины первой и третьей стороны и получите квадрат. Научившись рисовать по клеткам, попробуйте изобразить фигуру на цветной бумаге – выйдет намного ярче и выразительнее.
[XBOX360] Guitar Hero: Metallica [Region Free / ENG] (2009)
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны , расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Как нарисовать объемный квадрат с двумя точками перспективы
Третий способ нарисовать объемный квадрат — это способ с применением двухточечной перспективы. Он использует аналогичные рекомендации как и для случая с одной точкой перспективы, разница в том, что перспектива сходится в две разные точки. В результате получается очень динамичный и немного преувеличенно-вытянутый вид объемного квадрата, который как будто выскакивает из плоского чертежа в третье измерение.
Шаг 1: Нарисуйте две точки схода
Начнем с простого, отметив две точки схода перспективы.
Нарисуйте горизонтальную линию в верхней части листа бумаги. Затем отметьте две точки по краям, как можно дальше друг от друга. Вот так!
Чем ближе друг к другу вы расположите точки, тем более сплющенным и менее естественным будет выглядеть ваш куб(объемный квадрат), поэтому нарисуйте точки как можно дальше друг от друга, так кую будет выглядеть лучше.
После того как мы закончим рисовать этот вариант объемного куба, вы можете поэкспериментировать и попробовать сместить линию точек схода на листе бумаги вверх или вниз, так же совсем не обязательно чтобы эта линия была строго горизонтальной, её можно нарисовать как угодно, попробуйте, вам понравится!
Шаг 2: Нарисуйте переднюю грань
Следующий этап: нарисуйте прямую вертикальную линию – это будет передняя грань объемного квадрата. Поместите линию в середине листа бумаги, на небольшом расстоянии от горизонтальной направляющей.
Если вы сместите вертикальную линию больше влево, вы увидите больше правой стороны куба. Сместите линию вправо, чтобы увидеть больше левой стороны. Сместите линию вверх и на рисунке вы будете видеть меньше верхней части куба. А если вы проведете линию так, что она будет пересекать горизонтальную линию, то вы не увидите ни верха, ни низа вашего объемного квадрата. Понимаете, как это работает?
Шаг 3: Нарисуйте линии перспективы
Наметьте четыре линии направления перспектив. Нарисуйте две линии из верхнего края грани нашего будущего объемного квадрата, так чтобы они соединились с точками схода.
Затем аналогично еще две линии из нижней части грани, также к точкам схода. Если у вас есть линейка, нарисуйте эти линии с помощью линейки, желательно чтобы линии получились прямые.
Шаг 4: Нарисуйте боковые грани
Нарисуйте две параллельные вертикальные линии, по одной с каждой стороны. Это левый и правый края объемного квадрата в двухточечной перспективе.
Шаг 5: Нарисуйте направляющие
Теперь, когда у нас есть вертикальные грани нашего Куба, нарисуйте еще две направляющие обозначающие перспективу.
Они начинаются с верхних концов боковых рёбер нашего объемного квадрата. Линия от правого ребра идет к левой точке перспективы. Линия от левого ребра идет к правой точке. Таким образом, линии пересекаются создавая верхнюю сторону объемного квадрата.
Это гораздо легче увидеть на картинке, чем объяснить словами.
Шаг 6: Прорисовываем грани
На этом этапе мы просто более чётко нарисуем все недостающие грани объемного квадрата.
Сначала прорисуйте нижние грани. Затем обведите контуром верхнюю сторону куба — четыре ребра, обозначенные пересекающимися направляющими перспективы.
Шаг 7: Сотрите вспомогательные линии
Это финальный этап. Сотрите все вспомогательные линии перспективы, чтобы полностью очистить ваш рисунок от всего не нужного. Мы также добавили горизонтальную проходящую линию за нашим объемным квадратом — она создаст эффект того, что куб как бы лежит на столе или какой-то другой поверхности.
Вот и все – теперь вы умеете рисовать объемный квадрат в 2-х точечной перспективе. Как видите, результат получился очень даже динамичным и выразительным.
Если вы хотите, чтобы нижний угол выступал меньше и выглядел немного более естественно, просто нарисуйте центральное ребро куба (самую первую вертикальную толстую линию) выше и ближе к горизонту. Ну а дальше все поэтапно начиная с шага №2.
Поделись советом
Телец — мужчина: характеристика, какие женщины ему нравятся
Как снизить аппетит чтобы похудеть в домашних условиях
Какой орган не растет у человека с момента рождения?
Могу ли я выбрать роддом по своему желанию.
Что делать, если пропала страсть в отношениях?
Как устранить неприятный запах на кухне
Как нарисовать
Как нарисовать в Автокад прямоугольник со скругленными углами
Построим прямоугольники со скругленными углами в AutoCAD по размерам: длина 100 мм, ширина 50 мм, радиус сопряжения углов 10 мм.
Вызываем команду Rectang, затем выбираем опцию «Сопряжение». В командной строке появляется запрос:
Радиус сопряжения прямоугольников:
в ответ на который введем радиус сопряжения 10 мм.
Внимание!
Если длина короткой стороны прямоугольника в AutoCAD будет меньше длины двух радиусов сопряжения, то углы такого прямоугольника останутся прямыми.
Далее указываем точку первого угла. Выбираем опцию «Размеры» команды Rectang. Введем поочередно значение длины 100 мм и ширины 50 мм. Определяем его ориентацию относительно точки первого угла щелчком мыши. Прямоугольник по размерам в AutoCAD построен.
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
Как сделать описание для специалиста
Если вы частный специалист, фрилансер или просто профи в какой-то отрасли, то ваша страница в инстаграме – это что-то среднее между личным блогом и бизнес-аккаунтом. Можно подойти к вопросу с юмором и добавить немного смайлов для настроения. Известно ведь, что потенциальный заказчик ищет не только мастера с определенными навыками, но и хочет получить интересного человека, с которым приятно иметь дело.
В описании к своей странице обязательно укажите, чем вы занимаетесь и на каких условиях готовы взяться за заказ. Четко перечислите все услуги, которые способные оказать и сроки выполнения работ. Обязательно оставьте для потенциального заказчика контакты, по которым он может связаться с вами.
Специалист также может указать свой слоган, основную идею и критерии, которых он обязательно придерживается в работе. Чего уж точно не стоит делать, так это оставлять описание пустым, вносить в него только номер телефона или брендовый, мало кому известный хештэг.
Самое главное, чтобы посетитель страницы с первых секунд смог разобрать сферу вашей деятельности, какие услуги и на каких условиях вы готовы оказывать. Старайтесь сделать так, чтобы вы и заказчик не теряли зря время. Если не сойдетесь в ценовой политике или тонкостях, лучше чтобы заказчик понял это еще в момент просмотра профиля.
Видео-инструкция
Рисование прямоугольника в Автокаде специальными способами
В начале работы команды Rectang (после вызова) нам доступны 5 опций, а после указания точки первого угла еще 3 дополнительные опции команды, которые позволяют строить прямоугольники Автокад специальными способами. С помощью этих опций можно построить прямоугольник со срезанными или скругленными углами в Автокаде либо начертить его линией заданной ширины. Можно создать прямоугольник путем задания требуемых размеров (длины, ширины), а не указания координат точки второго угла и т.д.
Примечание
Изменив свойства прямоугольника Автокад, они будут сохраняться до тех пор, пока вы не измените их снова. Свойства создаваемых объектов можно отслеживать в командной строке.
Рассмотрим опции инструмента Rectangle.
Статьи о кредитах
Как нарисовать простой объемный квадрат
Итак, как нарисовать квадрат объемный поэтапно? Это не сложно, наш первый способ нарисовать объемный квадрат будет самым простым. Наша задача на этом этапе придать объем квадрату и нарисовать трехмерную фигуру на плоской поверхности бумаги. Давайте приступим!
Шаг 1: Рисуем квадрат
Начните рисовать объемный квадрат (он же куб) с простого плоского квадрата. Это будет лицевая сторона вашего объемного квадрата.
В этом пошаговом уроке вы наверняка получите хорошую практику по рисованию прямых линий)). Постарайтесь нарисовать все стороны квадрата одинаковой длины и постарайтесь, чтобы все углы квадрата были прямые — ровно 90 градусов.
Шаг 2: Добавьте боковые грани
Добавьте три линии, из двух верхних углов и из нижнего правого угла квадрата. Постарайтесь нарисовать все линии одинаковой длины.
Вы можете «поиграть» с углом, под которым рисуете линии. Здесь мы провели линии примерно под углом 45 градусов. Это дает нам наиболее типичный вид Куба(объемного квадрата), на котором вы можете видеть как верхнюю, так и правую сторону куба.
Но поверните боковые линии немного больше вверх или в сторону и вы получите совершенно другие виды объемного квадрата. Просто убедитесь, что все линии имеют одинаковую длину и одинаковый угол наклона.
Шаг 3: Рисуем задние грани
Последний этап, дорисуйте объемный квадрат, добавив последние два ребра. Они должны быть такой же длины, что и наш первоначальный квадрат. Одно ребро рисуем горизонтально (слева направо), другое вертикально (сверху вниз).
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
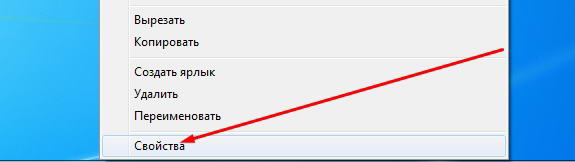
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.

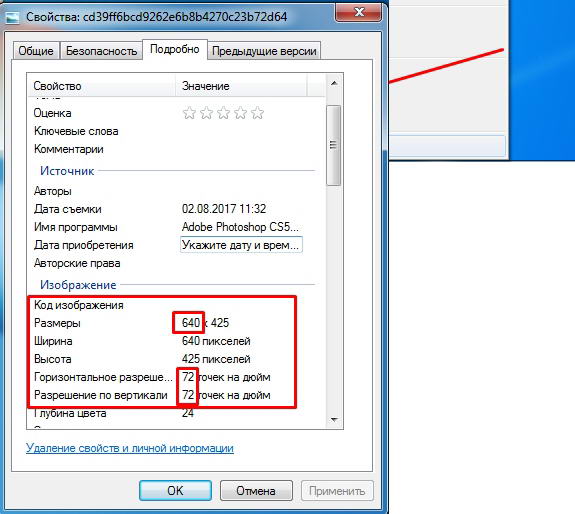
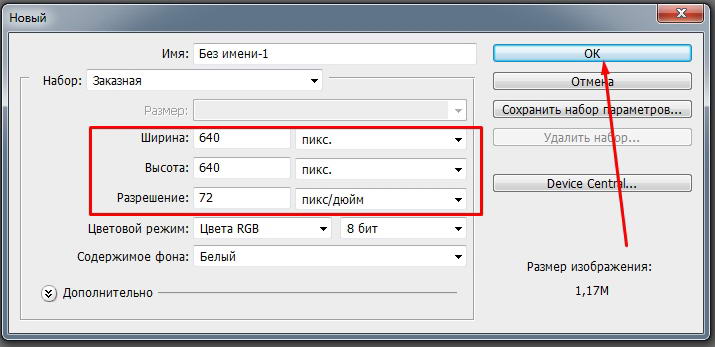
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.

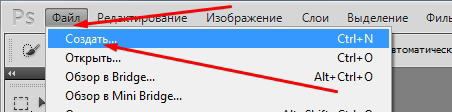
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».

4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».

5. Мы создали белый квадрат.

6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.

7. После нажимаем Enter.

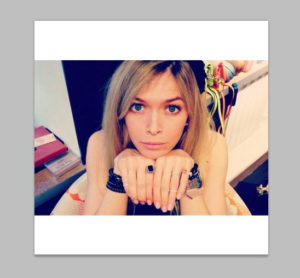
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Стиль линий
Есть несколько свойств, определяуюих стиль линий. Значения этих свойств нужно указывать до того, как
линия нарисована. То есть, до метода stroke().
Ширину линий устанавливает свойство lineWidth Значением является число,
указывающее ширину в пикселях. Пример:
| 363738394041 |
ctx.lineWidth = 10; ctx.beginPath(); ctx.moveTo(340, 20); ctx.lineTo(430, 40); ctx.lineTo(340, 70); ctx.stroke(); |
Результат:
Ширину менее 2 пикселей не всегда возможно сделать. Вместо уменьшения ширины линия может
становиться прозрачной. Особенно это проявляется на горизонтальных и вертикальных линиях. Для дуги ширина
1 пиксель выглядит нормально. Можно указывать дробные значения.
Свойство lineCap определяет внешний вид краёв линий. Может иметь значения:
butt — плоские (по умолчанию)
round — круглые
square — квадратные
Укажем это свойство при рисовании широкой линии:
| 37 |
ctx.lineCap = 'round'; |
Результат:
Учитывайте, что круглые и квадратные края занимают место на рисунке и увеличивают длину линии.
Свойство lineJoin устанавливает внешний вид угла между двумя линиями.
Значения:
miter — острый (по умолчанию)
round — круглый
bevel — срезанный
Пример:
| 38 |
ctx.lineJoin = 'round'; |
Результат:
В этой теме уже рассматривалось рисование прямоугольников. Существует ещё метод
rect(), который также добавляет прямоугольник в Canvas. Его отличие в том, что
он создаёт контур, по которому далее нужно нарисовать фигуру.