Сортировка значений с помощью javascript
Содержание:
- Сортировка расчёской на JavaScript
- Comparing Elements
- Insertion sort
- ФОРМЫ
- Сортировка по дате
- Читайте также:
- Sorting an Array
- sort
- Создание функции сортировки
- reduce и reduceRight
- Basic Array Sorting
- МЕНЮ
- Array.isArray
- Почему стоит презентацию преподносить как видео
- Сортировка дат
- Other sorting algorithms
- Сортировка вставками на JavaScript
- Merge Sort
- Find the Highest (or Lowest) Array Value
- Прошивки для iPhone 5 (GSM) A1428
- Найти наибольшее (или наименьшее) значение массива
- Сортировка времени
- финал вывод
Сортировка расчёской на JavaScript
Сортировка расчёской схожа с сортировкой пузырьком. Основная идея этого алгоритма — устранить маленькие значения в конце массива, которые крайне замедляют сортировку пузырьком (большие значения в начале массива, не представляют проблемы для алгоритма сортировки пузырьком). В сортировке пузырьком, когда сравниваются два элемента, промежуток (расстояние друг от друга) равен 1. Основная идея сортировки расчёской в том, что этот промежуток может быть гораздо больше, чем единица.
Скопировать
function newGap(gap) // Вспомогательная функция.{ gap /= 1.3; if (gap == 9 || gap == 10) gap = 11; if (gap < 1) return 1; return gap;}function CombSort(A) // Функция сортировки расчёской.{ var n = A.length, gap = n; do { swapped = false; gap = newGap(gap); for (var i=0; i<n-gap; ++i) { if (A > A) { swapped = true; var t = A; A = A; A = t; } } } while (gap > 1 || swapped); return A;}
Comparing Elements
The function reads values as textual data (strings). A string like will be read as higher than because of its first character: is bigger than . Therefore, you will get wrong answers in your list. This problem can be solved using a compare() function:
Example Copy
The same method applies for sorting descending arrays:
Example Copy
When specifying a different sorting order, you should also use the function. It will bring back one of three values: a positive, negative or a zero:
Example Copy
In the example below, when 20 and 50 are compared, the method is calling the function . Then, a calculation of 20-50 happens, and the answer is -30 (a negative value). Now, the sort JavaScript function will proceed with array sort with the lower value being 20 rather than 50:
Example Copy
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
100% FREE Pros
- Professional service
- Flexible timetables
- A variety of features to choose from
Main Features
- Professional certificates of completion
- University-level courses
- Multiple Online degree programs
100% FREE Pros
- Great user experience
- Offers quality content
- Very transparent with their pricing
Main Features
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable
100% FREE
Insertion sort
How it works: Imagine you are playing cards. Somebody is giving you cards one by one. When you are receiving card, you are planning to put them in a way so that the smaller one is on the left. This means you want to insert them in a sorted way
step-1: If the first card you are getting is 5. Just hold the card in your hand. you dont have to do anything.
step-2: If the second card is 2, you want to put it before 5 so that the two cards you have are sorted. When you are putting the card with number 2 at the left, you are changing the position of the card 5 from first position to second position. And then first position becomes available and you put 2 there.
step-3: If the third card is 4. you will start from second position. In the second position, you have card 5 which is bigger than 4. Hence you will move 5 to the third position. The next card to the left is 2 which is smaller than 4. Hence, you wont move 2. And you will insert card 4 in the second position.
step-4: Then you got 10. It is bigger than the previous card which is 5. Hence, you just add it at the last position.
step-5: The next card is 7. You just move the position of the card 10 to the right and insert card 7.
step-6: If the last card is 3. You will have to move 10 to the right as it is bigger than 3. and then you check with the next card to the left it is 7 which is bigger than 3. you move it to the right. similarly, you move 5, 4 to the right. And put the number 3 before 2 as 2 is smaller than 3.
congrats. you are done.
Code Insertion sort: Code is similar to the card and image above. It starts with the second element. Pick the second element to be inserted and then compare to the previous element. If the first one is bigger, move the first one to second position and second one at first.
Now first and second item is sorted.
Then, pick the third element and check whether the second element is bigger than the third. keep going similar way until you hit the first element or a element smaller than the element you are comparing with. When you get an item smaller than the picked item, you insert it.
super easy.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Сортировка по дате
И наконец, предположим, что вам нужно отсортировать сотрудников по их дате выхода на пенсию. Эта информация хранится в свойстве и чтобы сделать всё интереснее, это будет не объект с датой, а просто строка. Что нам нужно сделать первым делом, так это создать валидный объект даты из строки даты выхода на пенсию, хоть впоследствии процесс и будет таким же, как и сортировка по числам:
employees.sort(function(a, b){var dateA=new Date(a.retiredate), dateB=new Date(b.retiredate)return dateA-dateB //сортировка по возрастающей дате})
Это отсортирует массив таким образом, что работник, выходящий на пенсию раньше всех, появится первым. теперь будет Sarah. Это сработает, потому что JavaScript даст вам сравнить и/или сделать арифметические вычисления на объекте даты, который в первую очередь автоматически сконвертируется в числовой вид.
Читайте также:
Sorting an Array
sort
Данный метод
сортирует массив по тому критерию, который указывается в ее необязательной callback-функции:
ar.sort(function(a, b) {
if (a > b) return 1; // если первое значение больше второго
if (a == b) return 0; // если равны
if (a < b) return -1; // если первое значение меньше второго
})
Сортировка
выполняется непосредственно внутри массива ar, но функция
также и возвращает отсортированный массив, правда это возвращаемое значение,
обычно игнорируется. Например:
let dig = 4, 25, 2; dig.sort(); console.log( dig );
И получим
неожиданный результат: 2, 25, 4. Дело в том, что по умолчанию метод sort рассматривает
значения элементов массива как строки и сортирует их в лексикографическом
порядке. В результате, строка «2» < «4» и «25» < «4», отсюда и результат.
Для указания другого критерия сортировки, мы должны записать свою callback-функцию:
dig.sort(function(a, b) {
if(a > b) return 1;
else if(a < b) return -1;
else return ;
});
Теперь
сортировка с числами проходит так как нам нужно. Кстати, чтобы изменить
направление сортировки (с возрастания на убывание), достаточно поменять знаки
больше и меньше на противоположные. И второй момент: callback-функция не
обязательно должна возвращать именно 1 и -1, можно вернуть любое положительное,
если a>b и отрицательное
при a<b. В частности,
это позволяет переписать приведенный выше пример вот в такой краткой форме:
dig.sort( (a, b) => a-b );
По аналогии
можно формировать и более сложные алгоритмы сортировки самых разных типов данных:
строк, чисел, объектов, булевых переменных и так далее.
Создание функции сортировки
Пример
function sortTable() { var table, rows, switching, i, x, y, shouldSwitch; table = document.getElementById(«myTable»); switching = true; /* Сделайте цикл, который будет продолжаться до тех пор, пока никакого переключения не было сделано: */ while (switching) { // Начните с того: переключение не выполняется: switching = false; rows = table.rows; /* Цикл через все строки таблицы (за исключением во-первых, который содержит заголовки таблиц): */ for (i = 1; i < (rows.length — 1); i++) { // Начните с того, что не должно быть никакого переключения: shouldSwitch = false; /* Получите два элемента, которые вы хотите сравнить, один из текущей строки и один из следующей: */ x = rows.getElementsByTagName(«TD»); y = rows.getElementsByTagName(«TD»); // Проверьте, должны ли две строки поменяться местами: if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) { // Если это так, отметьте как переключатель и разорвать цикл: shouldSwitch = true; break; } } if (shouldSwitch) { /* Если переключатель был отмечен, сделайте переключатель и отметьте, что переключатель был сделан: */ rows.parentNode.insertBefore(rows, rows); switching = true; } }}
reduce и reduceRight
Если нам нужно
перебрать массив – мы можем использовать forEach, for или for..of. Если нужно
перебрать массив и вернуть данные для каждого элемента – мы используем map.
Методы reduce и reduceRight
похожи на методы выше, но они немного сложнее и, как правило, используются для
вычисления какого-нибудь единого значения на основе всего массива.
Синтаксис:
let value =
ar.reduce(function(previousValue, item, index, array) {
// …
}, );
Функция
применяется по очереди ко всем элементам массива и «переносит» свой результат
на следующий вызов. Ее аргументы:
-
previousValue
– результат предыдущего вызова этой функции, равен initial при первом вызове
(если передан initial); -
item
– очередной элемент массива; -
index
– его индекс; -
array
– сам массив.
Например,
требуется вычислить сумму значений элементов массива. Это очень легко
реализовать этим методом, например, так:
let digs = 1, -2, 100, 3, 9, 54; let sum = digs.reduce((sum, current) => sum+current, ); console.log(sum);
Здесь значение sum при первом
вызове будет равно 0, так как мы вторым аргументом метода reduce указали 0 – это
начальное значение previousValue (то есть sum). Затем, на
каждой итерации мы будем иметь ранее вычисленное значение sum, к которому
прибавляем значение текущего элемента – current. Так и
подсчитывается сумма.
А вот примеры
вычисления произведения элементов массива:
let pr = digs.reduce((pr, current) => pr*current, 1); console.log(pr);
Здесь мы уже
указываем начальное значение 1, иначе бы все произведение было бы равно нулю.
Если начальное
значение не указано, то в качестве previousValue берется первый элемент массива
и функция стартует сразу со второго элемента. Поэтому во всех наших примерах
второй аргумент можно было бы и не указывать
Но такое использование требует
крайней осторожности. Если массив пуст, то вызов reduce без начального значения
выдаст ошибку:
let digs = ; let pr = digs.reduce((pr, current) => pr*current);
Поэтому, лучше
использовать начальное значение.
Метод
reduceRight работает аналогично, но проходит по массиву справа налево.
Basic Array Sorting
By default, the JavaScript function converts each element in the array that needs to be sorted into a string, and compares them in Unicode code point order.
You may be wondering why 32 comes before 5. Not logical, huh? Well, actually it is. This happens because each element in the array is first converted to a string, and comes before in Unicode order.
It’s also worth noting that unlike many other JavaScript array functions, actually changes, or mutates the array it sorts.
To avoid this, you can create a new instance of the array to be sorted and modify that instead. This is possible using an array method that returns a copy of the array. For example, Array.slice:
Or if you prefer a newer syntax, you can use the spread operator for the same effect:
The output is the same in both cases:
Try it out
See the Pen
MWWqbKY by SitePoint (@SitePoint)
on CodePen.
Using alone wouldn’t be very useful for sorting an array of objects. Thankfully, the function takes an optional parameter, which causes the array elements to be sorted according to the return value of the compare function.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
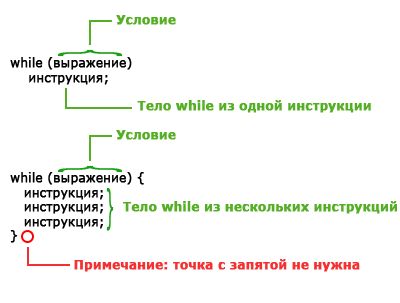
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Почему стоит презентацию преподносить как видео
Видео-файл дает возможность четкой и качественной демонстрации. Его можно отправить вложением в переписке по емейлу, опубликовать в сети, записать на дисковый носитель и т. д.
MPEG-4 (MP4) и WMV — два формата, в которых возможно сохранение. Они считаются общедоступными, в т. ч. чтобы воспроизводить в потоке Интернет.
Вот вам 6 причин от наших экспертов, почему стоит делать видео-презентацию. Это возможность:
- записывать и синхронизировать речь и перемещение указки;
- следить за качеством и размерами;
- включать переходы и анимацию;
- просматривать презентацию без приложения Поверпоинт;
- воспроизводить без внешнего контроля;
- параллельно работать над созданием видео и презентации.
Сортировка дат
Существует множество способов записи дат, что делает их довольно сложными для анализа для сортировки. Однако мы можем охватить большинство из них следующим образом:
Итак, что мы здесь делаем? Во-первых, вот логика: если все даты отформатированы YYYYMMDD, они будут корректно сортироваться с численной сортировкой. Наш парсер может сортировать следующие форматы даты:
- YYYY-MM-DD
- YYYYMMDD
- DD/MM/YYYY
- month DD, YYYY
Сначала мы вырезаем тире, что делает YYYY-MM-DD готовыми к парсингу. Затем мы заменяем имя месяца или аббревиатуру на его числовое значение. Наконец, мы должны переместить числа для DD/MM/YYYY и month DD, YYYY. Вот что делают последние два выражения. Чтобы попробовать, вставьте этот список в наш HTML:
И вызовите это следующим образом:
Является ли это идеальным парсером даты? Ни в коем случае; мы не можем сортировать DD/MM/YY, потому что нет способа узнать, в каком веке это происходит. Кроме того, мы не можем отличить DD/MM/YY и MM/DD/YY, поэтому нам просто нужно выбрать один.
Other sorting algorithms
patience sorting: sorting based on solitaire card game. you draw card either put in a new pile or existing pile. when you are putting card on a pile, a higher value card will go on top
comb sort: it is an improvement on bubble sort. the inner loop of bubble sort is modified so that gap between swapped elements goes down for each iteration of the outer loop by using a shrink factor. wiki comb sort the usual shrink factor is 1.3 and the gap (>=1) is calculated by
Spaghetti sort: it takes linear time but need parallel processor to sort. read it to understand
Intro sort:combines both quick sort and heap sort. so that worst and average becomes O(nlongn). it starts with quick sort and switch to heap sort if recursion depth increases based on the number of elements to be sorted.
Timsort: this is a hybrid of merge and insertion sort. try to find subset of data that is already sorted. and use that data to sort rest efficiently. and then merged by merge sort. this algorithm is primarily used in python. This actually invented by Tim peters to use in python.
Block sort: runs at least two merge operation with one insertion sort. wiki: block sort
library sort: it is an insertion sort with gaps in the array to improve insertion. wiki: library sort
Tournament sort: Its a selection sort with a priority queue to find the next element to sort. wiki: tournament sort
Сортировка вставками на JavaScript
На каждом шаге алгоритма сортировки встаками выбирается один из элементов входного массива и вставляется на нужную позицию в уже отсортированном массиве, до тех пор, пока входных элементы не будут исчерпана. Метод выбора очередного элемента из исходного массива произволен; может использоваться практически любой алгоритм выбора. Обычно (и с целью получения устойчивого алгоритма сортировки), элементы вставляются по порядку их появления во входном массиве. В приведённой ниже реализации на JavaScript алгоритма сортировки встаками используется именно эта стратегия выбора.
Скопировать
function InsertionSort(A) // A - массив, который нужно{ // отсортировать по возрастанию. var n = A.length; for (var i = 0; i < n; i++) { var v = A, j = i-1; while (j >= 0 && A > v) { A = A; j--; } A = v; } return A; // На выходе сортированный по возрастанию массив A.}
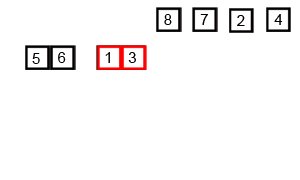
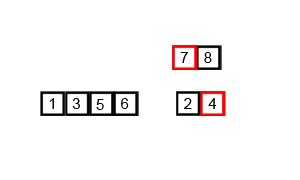
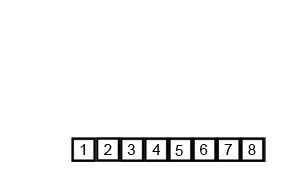
Merge Sort
its a divide and conquer type algorithm.
just break down your array into small and small pieces and until you have one items in each pieces. then merge together by comparing them. If you still have hard time to figure out what i am talking about, look at merge sort gif taken from wikipedia

Code Merge Sort: Merge sort has two parts. Main part does divide or breaks down and second part is merging/combining parts. At the time of combining, parts are combined together.
Divide: the first function named as mergeSort is actually a divide function. where an array is divided into two.
merge: this is just merging two sorted array. Just be careful this two array could be in different size
Find the Highest (or Lowest) Array Value
There are no built-in functions for finding the max or min
value in an array.
However, after you have sorted an array, you can use the
index to obtain the highest and lowest values.
Sorting ascending:
Example
var points = ;
points.sort(function(a, b){return a — b});
// now points contains the lowest value
// and points contains the highest value
Sorting descending:
Example
var points = ;
points.sort(function(a, b){return b — a});
// now points contains the highest value
// and points contains the lowest value
Sorting a whole array is a very inefficient method if you only want to find the highest (or lowest) value.
Прошивки для iPhone 5 (GSM) A1428
Найти наибольшее (или наименьшее) значение массива
Нет встроенных функций для поиска максимального или минимального значения в массиве.
Однако после сортировки массива можно использовать индекс для получения максимальных и наименьших значений.
Сортировка по возрастанию:
Пример
var points = ;
points.sort(function(a, b){return a — b});
// now points contains the lowest value
// and points contains the highest value
Сортировка по убыванию:
Пример
var points = ;
points.sort(function(a, b){return b — a});
// now points contains the highest value
// and points contains the lowest value
Сортировка всего массива является очень неэффективным методом, если вы хотите найти только самое высокое (или наименьшее) значение.
Сортировка времени
Сортировка значений времени должна быть одним из самых сложных заданий для сортировки: мы должны иметь возможность принимать 12-часовое время, 24-часовое время и значения с или без тегов AM/PM и секунды. Я думаю, что проще отсортировать время по алфавиту, хотя оно и содержит только числа. Почему? Рассмотрим эти две временные метки: 00:15:37 и 12:15. Первый должен быть первым, но если мы отсортируем их по номеру, они будут проанализированы как плавающие, и в итоге появятся 1537 и 1215. Теперь второе значение будет первым. Кроме того, при сортировке в алфавитном порядке нам не нужно вынимать двоеточия (parseFloat() уберет их). Итак, вот как это делается.
Давайте рассмотрим это по строкам.
Начнем с наших переменных: извлеченных значений и регулярного выражения для проверки метки PM.
Затем мы начнем цикл for, пройдя каждое из значений, которые мы сортируем; во-первых, мы разбиваем его на массив в двоеточиях. Мы создаем простой способ добраться до последних элементов массива: нашу «последнюю» переменную. Затем мы проверяем наше регулярное выражение PM на последнем элементе нашего массива; если он возвращает true, это значение имеет тег PM. Поэтому мы добавим 12 к первому элементу в нашем массиве, который будет значением часа; мы делаем это, потому что нам нужны все значения, которые будут отформатированы в формате 24 часов
(Обратите внимание, что для этого мы должны преобразовать его в число, добавить 12, а затем вернуть его обратно в строке). Наконец, мы снова используем регулярное выражение PM, чтобы удалить эту метку из последнего элемента массива
В этом последнем фрагменте мы проверяем значение часа для двух условий: оно меньше 10? и имеет ли строка только один символ? Это важно, потому что значение типа 08 будет анализироваться как 8 и быть меньше 10; но мы пытаемся увидеть, нужно ли нам добавить ноль к началу. Если строка имеет только один символ, то мы добавляем нуль, поэтому 3 становится 03
Это будет приводить числа в порядок!
Перед присоединением к массиву мы удалим любые метки AM. Так что теперь это…
… можно сортировать с этим…
И готово! Вот плоды нашего труда:
финал вывод
поэтому, учитывая текущий уровень поддержки, обеспечиваемый пользовательскими реализациями javascript, с которыми я столкнулся, мы, вероятно, никогда не увидим, что что-то приближается к поддержке всех этих символов и скриптов (языков). Поэтому я бы предпочел использовать собственный метод localecompare () браузеров. Да, у него есть обратная сторона несогласованности между браузерами, но базовое тестирование показывает, что он охватывает гораздо более широкий диапазон символов, позволяя сплошную и значимую сортировку заказы.
так как указано , ответ на ваш вопрос:
читайте далее:
- https://softwareengineering.stackexchange.com/questions/257286/is-there-any-language-agnostic-specification-for-string-natural-sorting-order
- как вы делаете сравнение строк в JavaScript?
- Javascript: естественный вид буквенно-цифровой строки
- сортировка массива числовых и алфавитных элементов (естественная сортировка)
- сортировка смешанных буквенно-цифрового массив
- https://web.archive.org/web/20130929122019/http://my.opera.com/GreyWyvern/blog/show.dml/1671288
- https://web.archive.org/web/20131005224909/http://www.davekoelle.com/alphanum.html
- http://snipplr.com/view/36012/javascript-natural-sort/
- http://blog.codinghorror.com/sorting-for-humans-natural-sort-order/
спасибо к хорошему ответу Shog9, который поставил меня в» правильном » направлении, я считаю