Javascript
Содержание:
- 9) onReady()
- querySelectorAll – поиск элементов по CSS селектору
- Как удалить из друзей в одноклассниках с помощью компьютера, с мобильного телефона или планшета, не заходя в гости и без оповещения
- HTML DOM
- Обработчики событий
- querySelectorAll
- Живые коллекции
- Методы интерфейса Document
- Пример использования
- Почему не приходят сообщения от банков
- getElementsByClassName
- Дополнительные материалы
- JavaScript
9) onReady()
Для инициализации страницы исторически использовалось событие window.onload, которое срабатывает после полной загрузки страницы и всех объектов на ней: счетчиков, картинок и т.п.
Событие — гораздо лучший выбор в 99% случаев. Это событие срабатывает, как только готов DOM документ, до загрузки картинок и других не влияющих на структуру документа объектов.
Это очень удобно, т.к. картинки могут загружаться долго, а обработчик может произвести необходимые изменения на странице и инициализацию интерфейсов тут же, не дожидаясь загрузки всего.
Для добавления обработчика можно использовать следующий кроссбраузерный код:
function bindReady(handler){
var called = false
function ready() { // (1)
if (called) return
called = true
handler()
}
if ( document.addEventListener ) { // (2)
document.addEventListener( "DOMContentLoaded", function(){
ready()
}, false )
} else if ( document.attachEvent ) { // (3)
// (3.1)
if ( document.documentElement.doScroll && window == window.top ) {
function tryScroll(){
if (called) return
if (!document.body) return
try {
document.documentElement.doScroll("left")
ready()
} catch(e) {
setTimeout(tryScroll, 0)
}
}
tryScroll()
}
// (3.2)
document.attachEvent("onreadystatechange", function(){
if ( document.readyState === "complete" ) {
ready()
}
})
}
// (4)
if (window.addEventListener)
window.addEventListener('load', ready, false)
else if (window.attachEvent)
window.attachEvent('onload', ready)
/* else // (4.1)
window.onload=ready
*/
}
readyList = []
function onReady(handler) {
if (!readyList.length) {
bindReady(function() {
for(var i=0; i<readyList.length; i++) {
readyList()
}
})
}
readyList.push(handler)
}
Использование:
onReady(function() {
// ...
})
Подробное описание функций , и принципы их работы вы можете почерпнуть в статье Кроссбраузерное событие onDOMContentLoaded.
querySelectorAll – поиск элементов по CSS селектору
– применяется, когда нужно найти все элементы по CSS селектору внутри страницы или определённого элемента.
Синтаксис:
// elements1, elements2 – переменные, в которые будут помещены коллекции найденных элементов
// поиск внутри всего документа
const elements1 = document.querySelectorAll('css_selector');
// поиск внутри элемента (elem)
const elements2 = elem.querySelectorAll('css_selector');
В приведённом коде – это строка, содержащая CSS селектор, в соответствии с которым необходимо осуществить поиск элементов.
возвращает все найденные элементы в виде статической коллекции типа .
Статическая коллекция — это такая, которая не изменяется, если после вызова этого метода на странице появились новые элементы, подходящие под указанный CSS селектор. В этом случае, чтобы в сформированную коллекцию попали новые элементы их выбор нужно выполнить заново.
Узнать количество элементов в коллекции можно с помощью свойства :
// выберем все элементы с type="submit" на странице
const submitList = document.querySelectorAll('');
// узнаем количество найденных элементов
const submitLength = submitList.length;
Обратиться к определённому элементу в коллекции можно по его индексу. Индексы начинаются с 0.
// получим первый элемент из submitList const submit1 = submitList; // получим второй элемент из submitList const submit2 = submitList;
В этом случае возвращается DOM элемент находящийся под указанным индексом в коллекции или , если элемента с таким индексом нет.
Перебрать коллекцию выбранных элементов можно с помощью :
// получим все элементы p на странице
const paragraphList = document.querySelectorAll('p');
// переберём полученную коллекцию элементов с помощью цикла for
for (let i=0, length = paragraphList.length; i < length; i++) {
// paragraphList - i-ый элемент
}
Перебор элементов посредством :
// например, переберём все элементы html страницы (в CSS для выбора всех элементов используется символ *)
// выберем все изображения на странице
const all = document.querySelectorAll('*');
// выведем все найденные DOM элементы в консоль
for (let elem of all) {
console.log(elem);
}
Примеры
1. Выполним проверку существование элементов с атрибутом :
if (document.querySelectorAll('').length) {
// на странице данные элементы есть в наличии
}
2. Найти все элементы внутри элемента с классом :
const anchors = document.querySelectorAll('ul.nav a');
Как удалить из друзей в одноклассниках с помощью компьютера, с мобильного телефона или планшета, не заходя в гости и без оповещения

Каждый
человек, являясь существом глубоко социальным, на протяжении всей жизни
стремится к общению и взаимодействию с другими людьми. Первые наши друзья
появляются еще в раннем детстве. С течением времени человек взрослеет, у него
меняются интересы, и он начинает более тщательно отбирать свой круг друзей, тем
самым разделяя кто друг, кто враг, кто просто так.
В
современных условиях, часть нашего реального общения заменилось виртуальным со
своими друзьями и неприятелями, симпатиями и антипатиями.
Поначалу мы
обзаводимся множеством друзей в Одноклассниках, общаемся, обмениваемся оценками
и ми, но т.к. человеческие взаимоотношения сложны и запутаны, иногда
возникает необходимость удаления человека или группы лиц из своего френд-листа.
Исходя из используемого вами гаджета и версии социальной сети, процедура
удаления друзей несколько отличается.
Как удалить из друзей в одноклассниках с помощью компьютера
При
использовании полной версии сайта через браузер на вашем ПК, авторизуйтесь на
сайте, и следуйте дальнейшей инструкции:
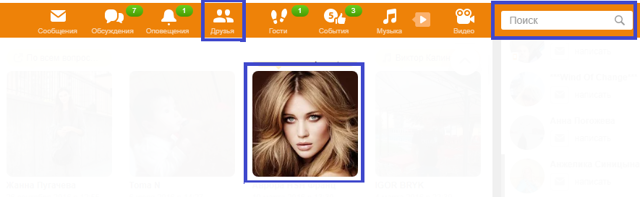
- Открываем вкладку «Друзья» и выбираем нужную кандидатуру (для быстрого поиска можно воспользоваться строкой «Поиск среди друзей»);
- Клинув на аватарку пользователя, подлежащего удалению, переходим на его страницу;
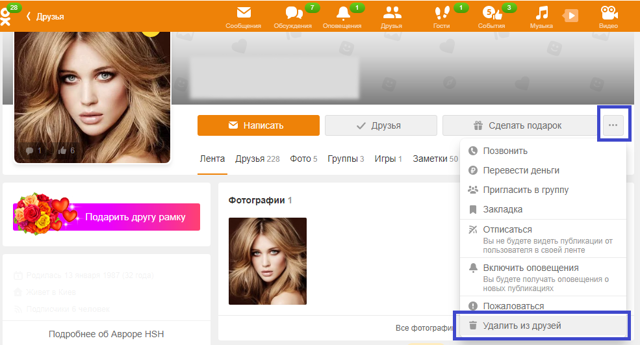
- Кликнув кнопку «Три точки», расположенную правее фотографии профиля, выбираем «Удалить из друзей»;
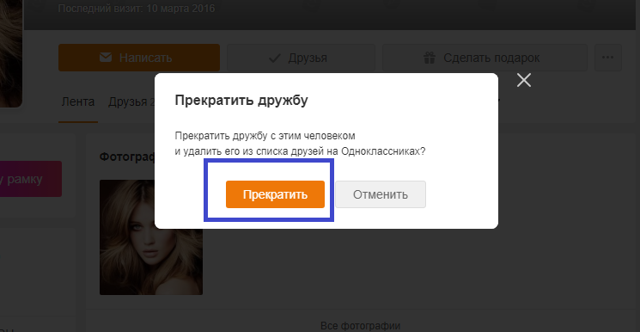
- Всплывающее окно сервиса попросит вас подтвердить процедуру удаления пользователя, нажимаем «Прекратить».
 Вкладка Друзья
Вкладка Друзья  Аватарка пользователя в одноклассниках
Аватарка пользователя в одноклассниках  Прекратить дружбу
Прекратить дружбу
Как удалить друзей в одноклассниках с мобильного телефона или планшета
Разработчиками
сервиса предусмотрена мобильная версия приложения, применяемая на всех
мобильных устройствах и планшетах, разработанных на базе Андроид и Айпад. И
если полная версия сайта предусматривает быстрое удаление человека из друзей
буквально в два клика по аватарке, то в мобильной версии такого действия не
предусмотрено.
Авторизовавшись
на сайте с помощью мобильного телефона/ планшета вам нужно проделать следующее:
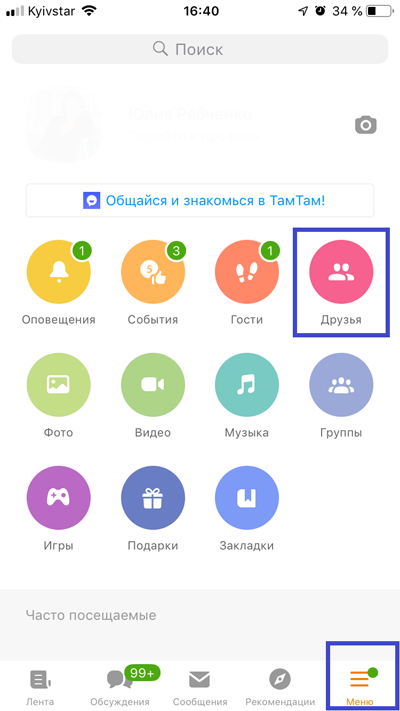
- На вашей страничке нажимаем кнопку с тремя вертикальными полосками;
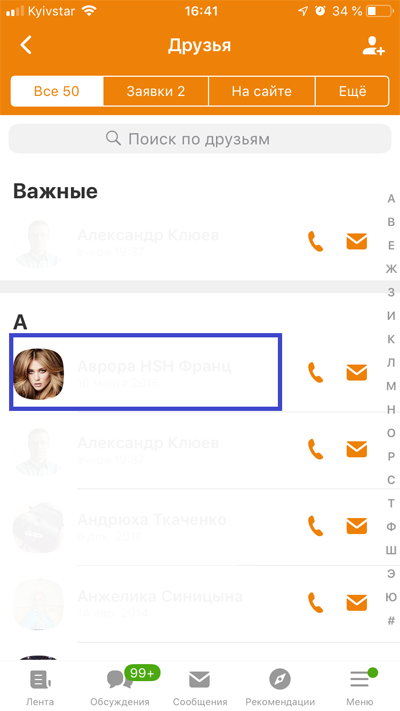
- В открывшемся меню слева выбираем строку «Друзья» и в представленном списке находим юзера, подлежащего удалению;
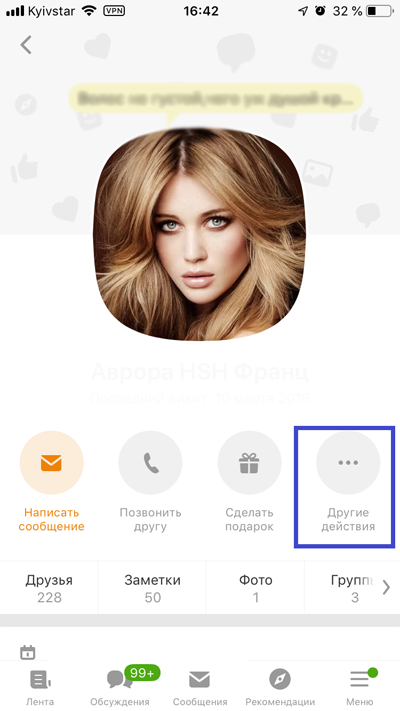
- Переходим на его страничку и под фотографией его профиля находим кнопку «Другие действия»;
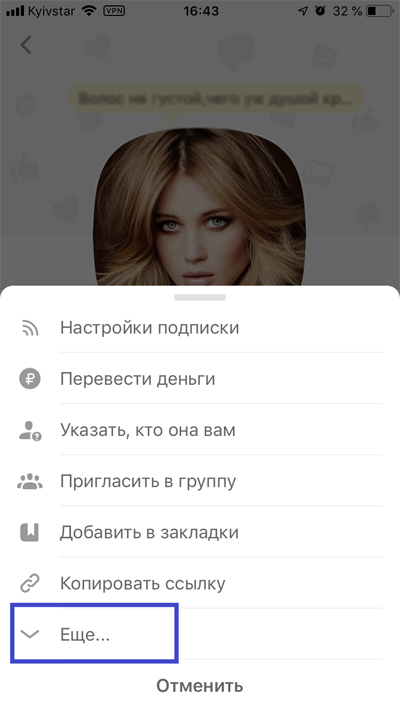
- В открывшемся меню выбираем строку «Еще»;
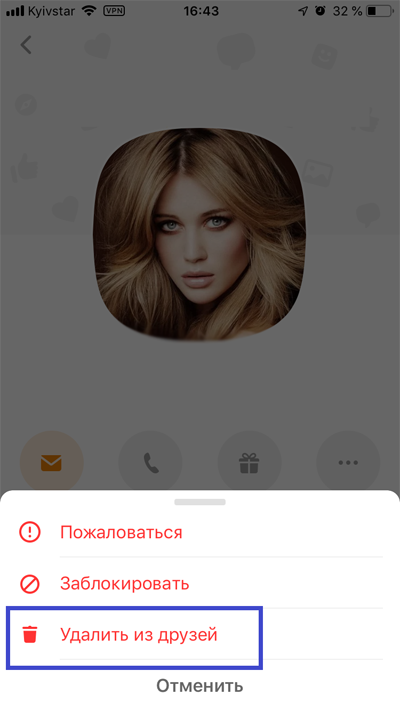
- И выбираем «Удалить из друзей»;
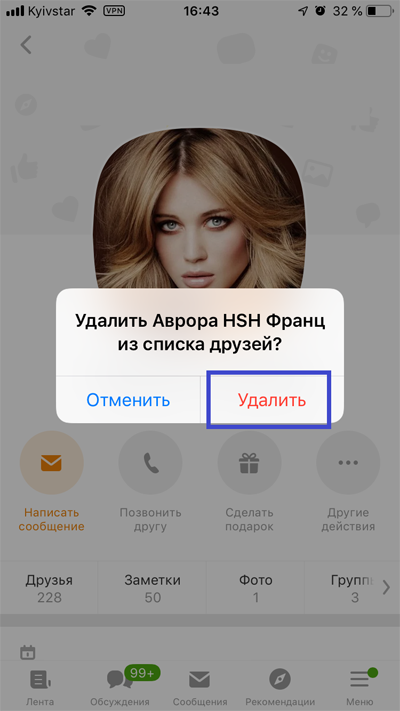
- Во всплывающем окне сервиса не забываем подтвердить наши действия, нажав кнопку «Удалить».






Как удалить из друзей в одноклассниках, не заходя в гости
Если вы
хотите удалить из списка ваших друзей юзера, не заходя на его страничку в
гости, то такой вариант удаления возможен только в браузере вашего
персонального компьютера. Для этого вам необходимо сделать следующее:
- Авторизуйтесь в системе;
- Открываем вкладку «Друзья» и выбираем нужную кандидатуру;
- Наведя курсор мыши на аватарку юзера, дождитесь пока появится всплывающее окно и выберите графу «Прекратить дружбу»;
- Подтвердите ваши действия во всплывающем окне сервиса.
Как удалить из друзей в одноклассниках без оповещения
Разработчиками
сайта ранее была предусмотрена система оповещения практически всех происходящих
действий – от написания комментариев до удаления из друзей. Однако сейчас
политика сайта несколько поменялась и теперь многие уведомления упразднены, в
том числе и оповещение об удалении из друзей. Теперь вы без опаски можете
удалять лишнего пользователя из своего списка друзей посредством:
- мобильного приложения на телефоне/планшете;
- через браузер на вашем ПК.
Однако,
следует помнить, что рано или поздно удаленный пользователь обнаружит что он
больше не находится в вашем списке друзей, что чревато неприятным разговором
«по-душам», поэтому при удалении друга лишний раз подумайте о целесообразности
совершаемого действия. Если же удаления не избежать, то для ограничения
дальнейшего общения вы можете добавить «бывшего друга» в Черный список.
HTML DOM
Обработчики событий
Последнее обновление: 1.11.2015
Встроенные обработчики
В прошлой теме были рассмотрены встроенные обработчики (inline event handler), которые определяются в коде элемента с
помощью атрибутов:
<div id="rect" onclick="handler(event)"></div>
Хотя этот подход прекрасно работает, но он имеет кучу недостатков:
-
Код html смешивается с кодом JavaScript, в связи с чем становится труднее разрабатывать, отлаживать и поддерживать приложение
-
Обработчики событий можно задать только для уже созданных на веб-странице элементов. Динамически создаваемые элементы в этом случае
лишаются возможности обработки событий -
К элементу для одного события может быть прикреплен только один обработчик
-
Нельзя удалить обработчик без изменения кода
Свойства обработчиков событий
Проблемы, которые возникают при использовании встроенных обработчиков, были призваны решить свойства обработчиков. Подобно тому, как у html-элементов
есть атрибуты для обработчиков, так и в коде javascript у элементов DOM мы можем получить свойства обработчиков, которые соответствуют атрибутам:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#rect{
width:50px;
height:50px;
background-color:blue;
}
</style>
</head>
<body>
<div id="rect"></div>
<script>
function handler(e){
alert(e.type);
}
document.getElementById("rect").onclick = handler;
</script>
</body>
</html>
В итоге нам достаточно взять свойство и присвоить ему функцию, используемую в качестве обработчика. За счет
этого код html отделяется от кода javascript.
Стоит также отметить, что в обработчик события браузер автоматически передает объект Event, хранящий всю информацию о событии. Поэтому
также мы можем получить этот объект в функции обработчика в качестве параметра.
Слушатели событий
Несмотря на то, что свойства обработчиков решают ряд проблем, которые связаны с использованием атрибутов, в то же время это также
не оптимальный подход. Еще один способ установки обработчиков событий представляет использование слушателей.
Для работы со слушателями событий в JavaScript есть объект EventTarget, который определяет методы
addEventListener() (для добавления слушателя) и removeEventListener()
для удаления слушателя. И поскольку html-элементы DOM тоже являются объектами EventTarget, то они также имеют эти методы. Фактически слушатели представляют те же функции обработчиков.
Метод принимает два параметра: название события без префикса on и функцию обработчика этого события. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#rect{
width:50px;
height:50px;
background-color:blue;
}
</style>
</head>
<body>
<div id="rect"></div>
<script>
var rect = document.getElementById("rect");
rect.addEventListener("click", function (e) {
alert(e.type);
});
</script>
</body>
</html>
То есть в данном случае опять же обрабатывается событие click. И также можно было бы в качестве второго параметра название функции:
function handler(e){
alert(e.type);
}
var rect = document.getElementById("rect");
rect.addEventListener("click", handler);
Удаление слушателя аналогично добавлению:
rect.removeEventListener("click", handler);
Преимуществом использования слушателей является и то, что мы можем установить для одного события несколько функций:
var clicks = 0;
function handlerOne(e){
alert(e.type);
}
function handlerTwo(e){
clicks++;
var newNode = document.createElement("p");
newNode.textContent = "произошло нажатие " + clicks;
document.body.appendChild(newNode);
}
var rect = document.getElementById("rect");
// прикрепляем первый обработчик
rect.addEventListener("click", handlerOne);
// прикрепляем второй обработчик
rect.addEventListener("click", handlerTwo);
НазадВперед
querySelectorAll
Последний метод, но не по значению. Всего одним запросом вы получаете целую пачку элементов, расположенных в разных блоках, принадлежащие определённому классу и т. п.
Вернёт 2 элемента: .one и .two. Метод примечателен тем, что отсеивает дубли — можно не беспокоиться, что в результирующую выборку будут включены элементы, соответствующие каждой цепочке селекторов. Например:
Будет содержать 3 элемента: .one, .two и .three, а не 4, как можно было подумать (из-за второго правила .one).
Оба метода querySelector* применимы не только к document, но и к конкретному элементу. В некоторых ситуациях это очень удобно.
Было бы просто свинством, если я, рассказав про выборки, не привёл бы пример их использования. Единичные элементы, возвращаемые с помощью getElementById или querySelector, уже являются ссылкой и готовы к дальнейшим манипуляциям. Остальные выборки возвращают массивы. Но это не такая большая проблема, как может показаться; просто пробежим по всем элементам и каждому присвоим нужное свойство. Пусть это будет что-то совсем простое — сделать цвет текста красным.
Вот и всё. Теперь и вы, уважаемый читатель, познали дзэн и способны делать удивительные вещи.
Поддержка сайта
С удовольствием создаю годный контент. Буду очень признателен, если вы поддержите мои усилия:
днём интернета
шоколадкой для работы мозга
коробочкой ароматного чая для бодрости
продлением хостинга на +1 месяц
2 070
не в сети 3 недели
Живые коллекции
Все методы возвращают живую коллекцию. Такие коллекции всегда отражают текущее состояние документа и автоматически обновляются при его изменении.
В приведённом ниже примере есть два скрипта.
- Первый создаёт ссылку на коллекцию . На этот момент её длина равна .
- Второй скрипт запускается после того, как браузер встречает ещё один , теперь её длина – .
Напротив, возвращает статическую коллекцию. Это похоже на фиксированный массив элементов.
Если мы будем использовать его в примере выше, то оба скрипта вернут длину коллекции, равную :
Теперь мы легко видим разницу. Длина статической коллекции не изменилась после появления нового в документе.
Методы интерфейса Document
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| adoptNode() | Метод позволяет принять узел из любого документа, частью которого он являлся на момент вызова, и записывает в свойство Node.ownerDocument ссылку на текущий документ, подготавливая его к добавлению в текущий документ. |
Да | Да | Да | Да | 9.0 | Да |
| close() | Метод завершает запись в документ (закрывает поток открытый с помощью метода open() объекта Document) | Да | Да | Да | Да | Да | Да |
| createAttribute() | Метод создает новый атрибут с указанным именем (объект Attr) и возвращает его. | Да | Да | Да | Да | Да | Да |
| createCDATASection() | Создает узел CDATASection и возвращает его (только для XML документов). | Да | Да | Да | Да | Да | Да |
| createComment() | Позволяет создать новый узел комментария и возвратить его. | Да | Да | Да | Да | Да | Да |
| createDocumentFragment() | Позволяет создать новый пустой объект DocumentFragment, предназначенный для создания фрагмента документа, в который впоследствии допускается добавить новые элементы и узлы, а затем присоединить этот фрагмент к основному дереву DOM. | Да | Да | Да | Да | Да | Да |
| createElement() | Метод позволяет создать и вернуть новый элемент (пустой узел Element) с указанным именем тега. | Да | Да | Да | Да | Да | Да |
| createElementNS() | Метод позволяет создать и вернуть новый элемент (пустой узел Element) с указанным именем тега с указанным URI пространства имен. | Да | Да | Да | Да | Да | Да |
| createEvent() | Метод создает событие указанного типа. | Да | Да | Да | Да | 9.0 | Да |
| createNodeIterator() | Возвращает новый объект NodeIterator. | Да | Да | Да | Да | 9.0 | Да |
| createTextNode() | Метод позволяет создать и вернуть текстовый узел с указанным текстом. | Да | Да | Да | Да | Да | Да |
| getElementById() | Метод возвращает объект Element, представляющий из себя элемент, глобальный атрибут id которого соответствует указанной строке. | Да | Да | Да | Да | Да | Да |
| getElementsByClassName() | Возвращает массивоподобный (итерируемый) объект всех дочерних элементов, которые соответствуют указанному имени классу, или классам. | Да | Да | Да | Да | Да | Да |
| getElementsByName() | Метод возвращает коллекцию всех элементов документа с указанным именем (значением атрибута name) в виде объекта NodeList. | Да | Да | Да | Да | Да | Да |
| getElementsByTagName() | Метод возвращает коллекцию всех элементов документа с указанным именем тега в виде объекта HTMLCollection. | Да | Да | Да | Да | Да | Да |
| getElementsByTagNameNS() | Метод возвращает коллекцию всех элементов документа с указанным именем тега в виде объекта NodeList, принадлежащих определенному пространству имен | Да | Да | Да | Да | Да | Да |
| hasFocus() | Метод возвращает логическое значение, которое указывает на то, имеет ли документ, или любой элемент внутри документа фокус. | Да | Да | Да | Да | Да | Да |
| importNode() | Метод создает новую копию указанного узла (объект Node) или фрагмента (объект DocumentFragment) из другого документа для возможности вставки в текущий документ. | Да | Да | Да | Да | 9.0* | Да |
| open() | Метод позволяет открыть поток для записи документа (данные могут быть переданы с помощью методов write() или writeln() объекта Document). | Да | Да | Да | Да | Да | Да |
| querySelector() | Метод возвращает первый элемент в документе (объект Element), соответствующий указанному селектору, или группе селекторов. | Да | Да | Да | Да | 8.0* | Да |
| querySelectorAll() | Метод возвращает список элементов в пределах документа (статичный (не живой) объект типа NodeList), соответствующих указанному селектору, или группе селекторов. | Да | Да | Да | Да | 8.0* | Да |
| write() | Записывает в поток документа строку текста. | Да | Да | Да | Да | Да | Да |
| writeln() | Записывает в поток документа строку текста за которой следует символ новой строки. | Да | Да | Да | Да | Да | Да |
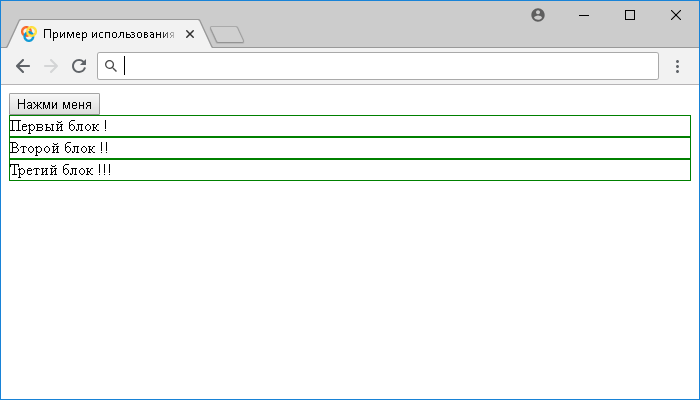
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование JavaScript метода document.getElementsByTagName()</title>
</head>
<body>
<button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick -->
<div>Первый блок</div>
<div>Второй блок</div>
<div>Третий блок</div>
<script>
function myFunc() {
let blocks = document.getElementsByTagName( "div" ); // находим элементы с тегом div
for( let i = 0; i blocks.length; i++){ // проходим циклом по всем элементам массивоподобного объекта
blocks[i].style.border = "1px solid green"; // устанавливаем сплошную границу размером 1 пиксель зеленого цвета
}
blocks.innerHTML += " !"; // добавляем текстовое содержимое первому элементу коллекции
blocks.innerHTML += " !!"; // добавляем текстовое содержимое второму элементу коллекции
blocks.innerHTML += " !!!"; // добавляем текстовое содержимое третьему элементу коллекции
}
</script>
</body>
</html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода document.getElementsByTagName() выбирает все элементы с определенным тегом и инициализируем переменную этим значением (массивоподобный объект HTMLCollection). После этого мы проходим циклом по всем элементам этого массивоподобного объекта и устанавливаем сплошную границу размером 1 пиксель зеленого цвета.
Кроме того добавляем текстовое содержимое каждому элементу в зависимости от его индекса в коллекции.
Результат нашего примера:

Пример использования JavaScript метода document.getElementsByTagName()JavaScript Document
Почему не приходят сообщения от банков
getElementsByClassName
Возвращает группу элементов (поэтому и Elements), в которых присутствует искомый класс. Отличительная особенность от предыдущего метода — дозволено указать элемент, относительно которого начинать поиск. Это может быть и document — выбирать элементы на всей странице, либо указатель на определённый блок. Например, получим все элементы с классом .da внутри контейнера #go.
После выполнения кода в массиве elems будут содержаться 3 элемента: .one, .two и .three.
Если же требуется получить всё на странице, достаточно сделать так:
К трём элементам выше добавится ещё один — #go (как видно из кода, ему тоже присвоен класс .da).
К сожалению, данный метод не поддерживается в Internet Explorer версии 8 и ниже. Это значит, что все обладатели Windows XP оказываются в пролёте. Можно сделать свою реализацию функции, которая оббежит все теги на странице и отберёт лишь те, className которых соответствует условию, но есть более удобные методы для работы.
Дополнительные материалы
matches – проверка на соответствие элемента CSS селектору
– это метод, который проверяет соответствует элемент, для которого он вызывается указанному CSS селектору. Если соответствует, то возвращает . В противном случае .
Синтаксис:
var result = element.matches(selector);
Ранее, в «старых» браузерах данный метод имел название , а также поддерживался с префиксами.
Чтобы обеспечить поддержку данного метода большим количеством браузеров можно использовать следующий полифилл:
if (!Element.prototype.matches) {
Element.prototype.matches = Element.prototype.matchesSelector || Element.prototype.webkitMatchesSelector || Element.prototype.mozMatchesSelector || Element.prototype.msMatchesSelector;
}
Например, выберем все элементы расположенные внутри элемента с , а затем удалим из них те, которые соответствуют селектору :
// выберем все элементы <li> находящиеся в #questions
var questions = document.querySelectorAll('#questions > li');
// переберём выбранные элементы с помощью цикла for
for (var i = 0, len = questions.length; i < len; i++) {
// если элемент можно получить с помощью селектора .answered, то...
if (questions.matches('.answered')) {
// удаляем его
questions.remove();
}
}
closest – поиск ближайшего предка по CSS селектору
– это метод, который позволяет найти ближайшего предка для элемента в соответствии с указанным селектором. При этом поиск предков начинается с самого элемента, для которого данный метод вызывается и если он будет ему соответствовать, то вернёт сам этот элемент.
Синтаксис:
var parent = someElement.closest(selector);
В приведённом коде – это строка, содержащая селектор, в соответствии с которым необходимо найти ближайшего предка для .
В качестве результата метод возвращает найденный DOM-элемент или (если соответствующий элемент найден не был).
Например, найдем для некоторого элемента ближайшего предка по селектору :
<div class="parent">
<div class="wrapper">
<div id="child">...</div>
</div>
</div>
<script>
var child = document.querySelector('#child');
var parent = child.closest('.parent'); // closest вернёт <div class="parent">
</script>
contains – проверка наличия одного элемента внутри другого
– это метод, посредством которого можно проверить существование одного элемента внутри другого.
Синтаксис:
var result = element1.contains(element2);
В приведённом коде – это переменная, в которую поместится значение или в зависимости от того имеется ли внутри .
Например:
<div id="parent">
<div id="child">...</div>
</div>
<script>
var parent = document.querySelector('#parent');
var child = document.querySelector('#child');
var result = parent.contains(child); // true
</script>
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()