Работа с таблицами в браузере: excel online и другие бесплатные сервисы
Содержание:
- Создание простой HTML таблички
- Советы по созданию таблиц
- Excel Online
- Горизонтальное и вертикальное выравнивание
- Метод 3. Спросите!
- Сервисы для создания HTML-таблиц
- Как начать работу с Google-таблицами?
- Повторение заголовка на каждой странице
- Шторы на люверсах
- Простая HTML таблица
- Как отобразить сетку
- Как перевести таблицу в PDF-файл
- Преимущества HTML редактора максимальны!
- Видеоинструкция
- Заключение
Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>
Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег
внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Советы по созданию таблиц
А теперь — ваша любимая часть моих постов, где я делюсь полезными советами, основанным на личном опыте:
● Стоит ли использовать Microsoft Word для создания таблиц? Нет! Почему? Потому что, как я уже упомянул ранее, это — текстовый редактор. Если вам необходимо расположить нумерацию вертикально, то в Excel вы справитесь с этим за несколько секунд. А в Word будете все делать вручную.
Та же ситуация, если надо что-то однотипное повторить горизонтально, например, разместить в каждой последующей ячейке последовательность цифр, каждая из которых была бы на 2 больше, чем предыдущая, то есть, 2, 4, 6, 8, 10, 12 и так далее. В Microsoft Excel делается все очень просто и автоматически, в Word — все та же ситуация.
● Если вы создали таблицу в Microsoft Word и хотите ее переместить в какой-то другой сервис, например, в свой блог на WordPress или в презентацию PowerPoint, то я бы рекомендовал два подхода (как вы уже поняли, просто скопировать и вставить не получится). Первый — это сохранить файл как PDF, потом с ним можно будет делать что угодно, например, открывать на разных устройствах и редактировать как изображение.
А второй — сохранить как скриншот. Изображение — оно и в Африке изображение. Его вы можете вставить куда угодно, при этом ничего не изменится и не потеряется.
● Когда создаете таблицы, побеспокойтесь о мобильных пользователях. Да, я знаю, что «таблицы» и «мобильные пользователи» — понятия не очень совместимые. Но факт в том, что сейчас уже больше половины пользователей Интернета используют 4-6-дюймовые смартфоны. Поэтому от прогресса нам никуда не деться.
Вы же не хотите, чтобы ваша таблица содержала массу полезной информации со стрелками, цифрами, которая бы по факту оставалась невидимой! Прежде чем сделать текст меньшим размером, следует очень хорошо подумать!
● Если вы делаете презентацию для демонстрации на большом экране, нет проблем, размещайте на весь лист данные, перед ними — заголовок, другими словами, шапку, и все будет хорошо. То есть, всегда заранее смотрите на ваше творение глазами конечного пользователя.
Теперь, друзья, надеюсь, у вас не возникнет никаких проблем с созданием таблиц в Word, можете также попробовать Google Docs — тоже отличный бесплатный сервис.
А для тех, кто настроен серьезно на заработок в Интернете, рекомендую обучающий курс Дмитрия Воробьева под названием «Первые деньги в Интернете».
Прошу подписаться на обновления моего блога и поделиться ссылкой на данный пост со своими друзьями.
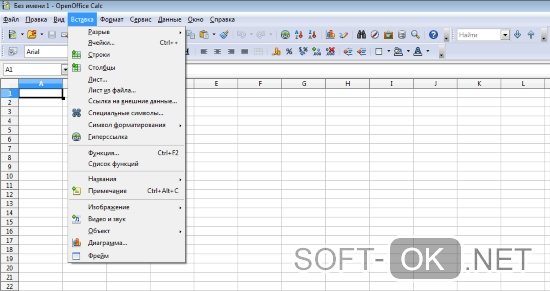
Excel Online
Excel Online — веб-версия настольного приложения из пакета Microsoft Office. Она бесплатно предоставляет пользователям основные функции программы для работы с таблицами и данными.
По сравнению с настольной версией, в Excel Online отсутствует поддержка пользовательских макросов и ограничены возможности сохранения документов. По умолчанию файл скачивается на компьютер в формате XLSX, который стал стандартом после 2007 года. Также вы можете сохранить его в формате ODS (OpenDocument). Однако скачать документ в формате PDF или XLS (стандарт Excel до 2007 года), к сожалению, нельзя.
Впрочем, ограничение на выбор формата легко обойти при наличии настольной версии Excel. Например, вы можете скачать файл из веб-приложения с расширением XLSX, затем открыть его в программе на компьютере и пересохранить в PDF.
Если вы работаете с формулами, то Excel Online вряд ли станет полноценной заменой настольной версии. Чтобы в этом убедиться, достаточно посмотреть на инструменты, доступные на вкладке «Формулы». Здесь их явно меньше, чем в программе на ПК. Но те, что здесь присутствуют, можно использовать так же, как в настольной версии.
Есть у Excel Online и преимущества. Главное из них — возможность совместной работы над документом. Вы можете создать файл и открыть к нему доступ на чтение и редактирование любым пользователям, например, членам вашей команды. Чтобы это сделать, пройдите по пути «Файл» — «Поделиться» и еще раз «Поделиться».
Как и Word Online, Excel Online имеет два режима совместной работы:
- Приглашение других пользователей по индивидуальной ссылке, которая привязана к адресу электронной почты. Просматривать или редактировать документ сможет только тот человек, на чей адрес вы отправили приглашение.
- Создание публичной ссылки, по которой доступ к вашему документу может получить любой желающий.
Право на редактирование файла дается по умолчанию всем, кому он доступен. Если вы хотите, чтобы пользователи могли только читать документ и оставлять комментарии, измените для них уровень прав: нажмите на пункт «Всем пользователям, получившим ссылку, доступно редактирование», снимите галочку с опции «Разрешить редактирование», а затем нажмите «Применить». Это переведет документ в режим чтения для всех, кроме владельца — того, кто его создал.
В настройках общего доступа также есть функции установки срока действия ссылки и шифрования, однако для их использования нужен премиум-аккаунт OneDrive. В России его пока приобрести нельзя.
При совместной работе удобно использовать и встроенную в документ систему комментирования, доступную на вкладке «Рецензирование». Все, кто имеет доступ к файлу, могут оставлять и просматривать примечания других. Комментарии прикрепляются к конкретным местам документа и отображаются единым списком.
Файлы, созданные в Excel Online, по умолчанию сохраняются в облаке OneDrive. Доступ в него есть у каждого пользователя, имеющего аккаунт Майкрософт. В бесплатной версии OneDrive у вас будет 5 ГБ дискового пространства. Этого объёма достаточно для хранения миллионов таблиц.
Ещё один способ поделиться таблицей, созданной в Excel Online, — вставить её на сайт с помощью HTML-кода. Чтобы воспользоваться этой возможностью, пройдите по пути «Файл» — «Поделиться» — «Внедрить». Затем нажмите на кнопку «Создать». В окне предварительного просмотра, которое откроется после этого, можно выбрать, что из таблицы должно отображаться на сайте после вставки кода на страницу.
Все созданные документы размещены на главной странице сервиса Excel Online. Они размещены на трех вкладках:
- «Последние» — недавно открытые документы.
- «Закреплённые» — документы, рядом с названиями которых вы нажали на кнопку «Добавить к закреплённым».
- «Общие» — документы других владельцев, к которым вам открыли доступ.
Для редактирования таблиц на смартфоне также можно использовать мобильное приложение Excel. У него есть версии для Android и iOS. После установки авторизуйтесь в приложении под тем же аккаунтом, которым вы пользовались в веб-версии, и вам будут доступны все файлы, созданные в Excel Online. Покупка Office 365 не требуется.
Горизонтальное и вертикальное выравнивание
В большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS».
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
<!DOCTYPE html>
<html>
<head>
<title>Пример горизонтального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
}
.left {
text-align: left; /* выравнивает текст ячейки влево */
}
.right {
text-align: right; /* выравнивает текст ячейки вправо */
}
.center {
text-align: center; /* выравнивает текст ячейки по центру */
}
.justify {
text-align: justify; /* выравнивает текст ячейки по ширине */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "left">
<td>left</td><td>Выравнивает текст ячейки влево. Это значение по умолчанию (если направление текста слева направо).</td>
</tr>
<tr class = "right">
<td>right</td><td>Выравнивает текст ячейки вправо. Это значение по умолчанию (если направление текста справа налево).</td>
</tr>
<tr class = "center">
<td>center</td><td>Выравнивает текст ячейки по центру.</td>
</tr>
<tr class = "justify">
<td>justify</td><td>Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст ячейки по ширине).</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
Результат нашего примера:
Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения* этого свойства:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример вертикального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
height: 55px; /* задаем высоту ячеек */
}
.baseline {
vertical-align: baseline; /* выравнивает базовую линию ячейки по базовой линии родителя */
}
.top {
vertical-align: top; /* выравнивает содержимое ячейки вертикально по верхнему краю */
}
.middle {
vertical-align: middle; /* выравнивает содержимое ячейки вертикально по середине */
}
.bottom {
vertical-align: bottom; /* выравнивает содержимое ячейки вертикально по нижнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "baseline">
<td>baseline</td><td>Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию.</td>
</tr>
<tr class = "top">
<td>top</td><td>Выравнивает содержимое ячейки вертикально по верхнему краю.</td>
</tr>
<tr class = "middle">
<td>middle</td><td>Выравнивает содержимое ячейки вертикально по середине.</td>
</tr>
<tr class = "bottom">
<td>bottom</td><td>Выравнивает содержимое ячейки вертикально по нижнему краю.</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.
Рис. 150 Пример вертикального выравнивания в таблице.
Метод 3. Спросите!
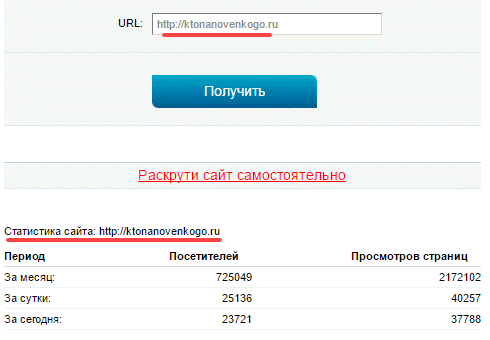
Если хотите узнать актуальную статистику по трафику для сайта, попробуйте связаться с владельцем и спросить прямо.
Но ведь большинство блогеров не дадут такую информацию первому встречному, правда?
Вы удивитесь. Много блогеров готовы поделиться подобной информацией с теми, у кого есть веские причины её запрашивать:
- Вы хотите купить их сайт;
- Вы хотите разместить рекламу на сайте.
Вот пример письма, которое я раньше использовал, когда хотел узнать статистику сайта:
Перевод: «Здравствуйте!Я хотел(а) бы разместить рекламу на вашем сайте.Могу я узнать, какие варианты рекламы есть у вас? Я заинтересован(а) в размещении нативной рекламы (спонсорских статей), если у вас есть этот вид услуг.Мой бюджет: 200–1 000$Могу ли я также узнать статистику посещений вашего сайта (в месяц)? На странице для рекламодателей указано, что сайт получает около 20 000 уникальных посетителей в месяц, — эта информация актуальна?Спасибо.»
Большинство блогеров с удовольствием поделятся актуальными данными по трафику с потенциальными рекламодателями. Многие даже сделают скриншот из Google Analytics в качестве доказательства.
Хотя это самый надёжный метод узнать точные цифры по трафику, он не всегда работает. Вот почему:
- Некоторые блогеры/вебмастера будут подделывать статистику, чтобы продать рекламу;
- Не у всех стоит Google Analytics. Некоторые используют менее точные инструменты аналитики (например, плагины WordPress);
- Google Analytics может быть неправильно установлен, показывая не всегда точные данные. Если заявленные значения трафика слишком высокие, проверьте, не вставлен ли код Analytics дважды. Или спросите о показателе отказов. Часто слишком низкий показатель отказов свидетельствует о дублированном коде GA в коде сайта.
Поэтому даже если вы и получите данные от блогеров, советуем проверить их с помощью сторонних инструментов.
Сервисы для создания HTML-таблиц
Также в сети представлен ряд сайтов, позволяющих создавать таблицы html онлайн. Для этого достаточно определиться с рядом базовых настроек, сгенерировать таблицу, скопировать полученный html-код на сайт, и получить искомый результат.
Среди таких сервисов можно упомянуть следующие:
- daruse.ru – онлайн генератор таблиц. Настройка будущей таблицы выполняется путём нескольких кликов;
- apsolyamov.ru – ещё один сетевой генератор html-таблиц. Его настройка производится схожим образом для сервисов такого типа – выбираете количество строк и колонок, нажимаете «Генерировать», затем копируете полученный html-код на ваш сайт;
- realadmin.ru – другой альтернативный сервис с тождественным функционалом, в котором настройка выполняется идентичным образом.
Как начать работу с Google-таблицами?
Начать работать с гугл-таблицей очень просто, но и здесь есть несколько вариантов. Первый, он самый простой и распространенный, – через облачное хранилище Google Drive. Думаю, нет смысла вдаваться в подробности и освещать всю историю этого сервиса, ведь вы и так всё знаете об этом диске и его функционале. Вернемся к таблицам. Как сделать новую гугл таблицу в облаке? Для этого вам нужно выполнить всего два действия:
- нажать большой и яркий «+» в левом верхнем углу вашего экрана;
- курсором выбрать «Таблицы» из перечня возможных действий.
Но что делать тем, кто уже начал работать в Microsoft Excel (или Numbers, если речь идет о компьютере родом из Купертино). Все данные уже собраны, формулы проставлены, информация отфильтрована, а ваш руководитель только-только соизволил сообщить, что ему также необходим доступ к этой таблице. Ситуация печальная, но весьма реалистичная и ничуть не смертельная. Выход есть – нужно все ваши наработки из Excel загрузить в Google Sheets и отправить незадачливому боссу ссылку на новенькую онлайн-таблицу.
И вообще, взаимная файловая поддержка Microsoft Excel и Google Sheets делает работу с обоими сервисами очень удобной и комфортной. Респект создателям!
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Повторение заголовка на каждой странице
Продолжаем тему длинных таблиц. По умолчанию шапка отображается только вначале. И сколько бы страниц у вас ни было, вы её увидите только в самом верху. Это не совсем удобно. Особенно когда приходится работать со строками в большом количестве.
Вы можете указать, какой именно фрагмент необходимо повторять на каждом листе. Пошаговая инструкция в этом случае выглядит следующим образом.
- Напишите какое-нибудь название для каждого столбца (вы можете подписать их как угодно).
- Прокрутите вниз. Убедитесь, что шапку на следующей странице не видно.
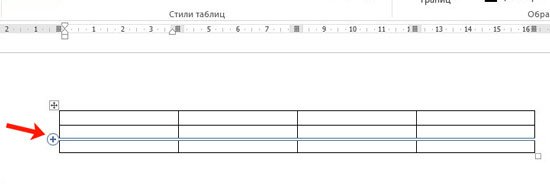
- Затем нужно выделить первую строку, которая должна будет опуститься при прокрутке.
- Откройте в меню раздел «Макет».
- Кликните на иконку «Данные».
- Выберите пункт «Повторить строки заголовков».
- Затем нужно спуститься вниз и оценить результат. Теперь после разрыва заголовки повторяются заново.
Благодаря этому не нужно делать лишние движения при просмотре этой информации с первой страницы
Это очень важно, если вы делаете какую-нибудь презентацию для посторонних людей, поскольку они могут забыть невидимую шапку. И в итоге будут задавать лишние вопросы
Например – что и где расположено.
Шторы на люверсах
Шторы на люверсах считаются одним из самых универсальных и стилистически продуманных вариантов оформления оконных и дверных проемов. Люверсы ― металлические, пластиковые или деревянные кольца, обрамляющие отверстия в верхней части портьер или гардин, через которые продевается труба круглого карниза. При этом само отверстие почти незаметно и создается впечатление, что карниз проходит непосредственно через ткань.
Для штор на люверсах характерна благородная лаконичная простота и акцент в их дизайне делается на фактуре и расцветке ткани.
Лучше всего шторы на люверсах смотрятся в классических, не слишком романтичных или современных, но достаточно строгих интерьерах. Они отличаются ровными глубокими складками, не нуждаются в объемных драпировках и дополнительных деталях в виде свагов и ламбрекенов.
Люверсы одинаково хороши и для однотонных и для принтованных шторКогда люверсы подобраны в тон шторам, кажется, что карниз пронизывает ткань. Выглядит это очень эффектноЛюверсы можно не только нанизывать на карниз, но и продевать через них петли, как на японской шторе на этом фото
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Как отобразить сетку
Иногда бывает так, что часть границ невидима. Возможно, кто-то попытался скрыть их намерено. Например, для того, чтобы их не было видно при печати.
Для того чтобы их увидеть (и при этом сохранить форматирование таблицы без изменений), нужно выполнить несколько простых шагов.
- Кликните на какую-нибудь клетку.
- Откройте в меню раздел «Макет».
- Нажмите на инструмент «Отобразить сетку».
- В результате этого вы увидите разорванную область. Теперь она не является невидимой.
Благодаря этому писать текст в ячейках станет намного проще и удобнее. Так как вы теперь можете визуально разделить их друг от друга.
Как перевести таблицу в PDF-файл
В качестве конвертера будем использовать программу Adobe Acrobat, поскольку она установлена у большинства пользователей.
Процесс конвертации «ПДФ-файла» происходит следующим образом.
- Нажимаем на главное меню «Файл».
- Кликаем на пункт «Сохранить как Adobe PDF».
- Выбираем имя и место для сохранения документа.
- Затем кликаем на соответствующую кнопку.
- Время ожидания будет зависеть от размера вордовского файла.
- PDF-файл будет выглядеть следующим образом.
Помимо указанного способа есть масса других. Точнее, существует больше количество программ и сайтов, которые могут сделать то же самое.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.