Полезные методы массивов и объектов в javascript
Содержание:
- 7. When to use forEach()
- Инициализация массива в JavaScript
- Пустые элементы
- Ассоциативный массив: объект Map
- Методы pop/push, shift/unshift
- reduce/reduceRight
- Простое мобильное приложение, информирующее об остатках на складах и ценах по штрихкоду, для 1С: УНФ, Розница, УТ 11
- Перебор ассоциативного массива в JavaScript
- Квадратные скобки
- Читайте также:
- Методы объекта
- Объект Map (ассоциативный массив)
- Нечисловые свойства
- JavaScript
- JavaScript
- Что с олеофобным покрытием делают защитные стёкла
- Как остаться на связи
- Неконфигурируемое свойство
- How To Break forEach loop in Javascript
- Заключение
7. When to use forEach()
is best used to iterate array items, without breaking, and having simultaneously some side-effect.
Side-effects examples are a mutation of an outer scope variable, I/O operations (HTTP requests), DOM manipulations, and alike.
For example, let’s select all input elements from the DOM and use to clear them:
The side effect in the callback function is clearing the value of the input field.
Keep in mind that you cannot normally break the iteration of (other than a tricky way to throw an error to stop the iteration, which is a cheap hack). The method will always iterate over all the items.
If your case requires an early break from the cycle, a better option is the classic for or for..of.
When the array iteration computes a result, without side-effects, a better alternative is to select an array method like:
- array.map()
- array.reduce()
- array.every()
- array.some()
For example, let’s determine whether all numbers of an array are even.
The first solution involves method:
The code determines correctly if all numbers are even. The problem is the impossibility to break after finding the first odd number .
For this situation, a better alternative is method:
doesn’t only make the code shorter. It is also optimal, because method breaks iterating after finding the first odd number.
Инициализация массива в JavaScript
В JavaScript мы можем создать пустой массив, применяя для этого квадратные скобки либо конструктор Array:
var users = new Array(); var people = []; console.log(users); // Array console.log(people); // Array
Кроме того, мы можем сразу же инициализировать наш массив некоторым числом элементов:
var users = new Array("Bill", "Tom", "Alice");
var people = "Sam", "John", "Kate"];
console.log(users); //
console.log(people); //
Также можем определить массив, по ходу определяя в него новые элементы:
var users = new Array(); users1 = "Tom"; users2 = "Kate"; console.log(users1]); // "Tom" console.log(users]); // undefined
Обратите внимание, что не имеет значения, что массив по умолчанию создаётся с нулевой длиной. Используя индексы, мы сможем подставить тот или иной элемент на конкретный индекс в массиве
length
Если хотим узнать длину массива в JS, используем свойство length:
var fruit = new Array();
fruit = "груши";
fruit1 = "яблоки";
fruit2 = "сливы";
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
for(var i=; i < fruit.length; i++)
document.write(fruiti + "<br/>");
Фактически, длиной нашего массива в JavaScript будет индекс последнего элемента, плюс единица. К примеру:
var users = new Array(); // в массиве 0 элементов
users = "Kate";
users1 = "Tom";
users4 = "Sam";
for(var i=; i<users.length;i++)
console.log(usersi]);
В этом случае вывод браузера будет следующим:
Kate Tom undefined undefined Sam
Вне зависимости от того, что для индексов №№ 2 и 3 мы элементов не добавляли, длиной массива будет число 5, ведь элементы с индексами №№ 2 и 3 будут просто иметь значение undefined.
Пустые элементы
Массивы JavaScript допускают пустые элементы. Массив ниже синтаксически верный и имеет длину 3 элемента:
const arr = ; arr.length; // 3
Что еще более запутывает, так это то, что циклические конструкции трактуют иначе, чем . Ниже показано, как четыре циклических конструкции обрабатывают с пустым элементом. for/in и for/each пропускают пустой элемент, for и for/of — нет.
// Prints "a, undefined, c"
for (let i = 0; i < arr.length; ++i) {
console.log(arr);
}
// Prints "a, c"
arr.forEach(v => console.log(v));
// Prints "a, c"
for (let i in arr) {
console.log(arr);
}
// Prints "a, undefined, c"
for (const v of arr) {
console.log(v);
}
Если вам интересно, все 4 конструкции выведут «a, undefined, c» для .
Есть еще один способ добавить пустой элемент в массив:
// Equivalent to `` const arr = ; arr = 'e';
forEach() и for/in пропускают пустые элементы в массиве, for и for/of — нет. Поведение forEach() может вызвать проблемы, однако можно заметить, что дыры в массивах JavaScript, как правило, встречаются редко, поскольку они не поддерживаются в JSON:
$ node
> JSON.parse('{"arr":}')
{ arr: }
> JSON.parse('{"arr":}')
{ arr: }
> JSON.parse('{"arr":}')
SyntaxError: Unexpected token , in JSON at position 12
Таким образом, вам не нужно особо беспокоиться о дырах в пользовательских данных, если вы не предоставите своим пользователям доступ ко всей среде выполнения JavaScript.
Вывод: for/in и forEach() не реагируют на пустые элементы, также известные как «дыры», в массиве. Редко есть какая-либо причина рассматривать дыры как особый случай, а не рассматривать индекс как значение undefined. Если вы допускаете наличие дыр, ниже приведен пример файла .eslintrc.yml, который запрещает вызов forEach().
parserOptions:
ecmaVersion: 2018
rules:
no-restricted-syntax:
- error
- selector: CallExpression
message: Do not use `forEach()`, use `for/of` instead
Ассоциативный массив: объект Map
Как мы уже сказали, для создания ассоциативных массивов в JavaScript используется тип данных Map. При этом в виде ключа мы можем использовать и примитивные, и ссылочные типы данных.
Давайте посмотрим, как создаётся ассоциативный массив (экземпляр объекта Map):
// создаём пустой ассоциативный массив var arr1 = new Map(); // создаём ассоциативный массив и добавляем три пары "ключ-значение" var arr = new Map(, 'key2', 'value2'], 'key3', 'value3' ]);
Если мы хотим узнать число элементов в массиве, пригодится свойство size:
arr.size; // 3
Чтобы добавить элемент в массив (то есть в экземпляр объекта Map), используем метод set:
// добавляем в массив пару "ключ-значение"
arr.set('key4','value4');
// добавляем в массив несколько пар "ключ-значение"
arr.set('key5','value5');
arr.set('key6','value6');
// или так
arr
.set('key5','value5')
.set('key6','value6');
Когда в массиве такой ключ уже есть, установится новое значение, связанное с ним:
arr.set('key1','new value');
Чтобы получить значение по ключу, используем метод get:
// получаем значение, которое ассоциировано с ключом 'key4'
arr.get('key4'); // 'value4'
Если хотим проверить, есть ли ключ в массиве, нам пригодится метод has:
// существует ли в массиве arr ключ key2
arr.has('key2'); // true
Чтобы удалить из ассоциативного JavaScript-массива элемент по имени ключа, применяем метод delete:
arr.delete('key1'); // true
Этот метод вернёт true, если ключ существовал в массиве, иначе он вернёт false.
if (arr.delete('key1')) {
console.log('Запись с ключом "key1" удалена из массива!');
} else {
console.log('Запись с ключом "key1" в массиве не найдена!');
}
Чтобы очистить массив и удалить все элементы, подойдёт метод clear.
arr.clear(); // очищаем массив arr arr.size; // 0 (число элементов)
Методы pop/push, shift/unshift
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных наук так называется упорядоченная коллекция элементов, поддерживающая два вида операций:
- добавляет элемент в конец.
- удаляет элемент в начале, сдвигая очередь, так что второй элемент становится первым.
Массивы поддерживают обе операции.
На практике необходимость в этом возникает очень часто. Например, очередь сообщений, которые надо показать на экране.
Существует и другой вариант применения для массивов – структура данных, называемая стек.
Она поддерживает два вида операций:
- добавляет элемент в конец.
- удаляет последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит колода карт: новые карты кладутся наверх и берутся тоже сверху:
Массивы в JavaScript могут работать и как очередь, и как стек. Мы можем добавлять/удалять элементы как в начало, так и в конец массива.
В компьютерных науках структура данных, делающая это возможным, называется двусторонняя очередь.
Методы, работающие с концом массива:
-
Удаляет последний элемент из массива и возвращает его:
-
Добавляет элемент в конец массива:
Вызов равнозначен .
Методы, работающие с началом массива:
-
Удаляет из массива первый элемент и возвращает его:
-
Добавляет элемент в начало массива:
Методы и могут добавлять сразу несколько элементов:
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Простое мобильное приложение, информирующее об остатках на складах и ценах по штрихкоду, для 1С: УНФ, Розница, УТ 11
Для различных торговых предприятий(магазинов, супермаркетов, торговых баз и т.п.) крайне необходимо персоналу, быстро уточнять наличие на складе или цену продаваемой номенклатуры. Что может быть проще взять свой смартфон навести камеру, и все выяснить.
Но не тут то было, в стандартном функционале 1С Розницы, УНФ, Торговли и т.п., ничего для быстрой обработки штрихкодов нет. На инфостарте ничего нужного, я также не нашел. В итоге пришлось разработать данное решение.
2 стартмани
Перебор ассоциативного массива в JavaScript
Как правило, перебор ассоциативного массива осуществляется посредством цикла for…of. Итерацию мы можем организовать по ключам, записям и значениям ().
Мы можем выполнить перебор ключей с помощью итерируемого объекта MapIterator, который возвращается посредством метода keys:
for (let key of arr.keys()) {
console.log(key);
}
Чтобы перебрать значения, воспользуйтесь итерируемым объектом MapIterator, который возвращается посредством методом values:
for (let value of arr.values()) {
console.log(value);
}
Теперь посмотрим, как происходит перебор записей ассоциативного массива в JavaScript с применением метода entries:
for (let pair of arr.entries()) {
// pair - это массив
console.log(pair]); // ключ
console.log(pair1]); // значение
console.log(`Ключ = ${pair}, значение = ${pair1}`);
}
Этот метод по умолчанию применяется в for…of, поэтому его можно опустить:
for (let pair of arr) {
console.log(`Ключ = ${pair}, значение = ${pair1}`);
}
Вдобавок ко всему, перебрать ассоциативный массив в JavaScript мы можем посредством метода forEach.
arr.forEach(function(value,key) {
console.log('key = ' + key +', value = ' + value);
});
Если нужно преобразовать ассоциативный массив в JSON и назад, подойдёт следующий способ:
let arr = new Map(, 'answer1', 'Ответ 1...'], 'answer2', 'Ответ 2...'], ]); // в JSON jsonStr = JSON.stringify(); // из JSON в Map mapArr = new Map(JSON.parse(jsonStr));
Квадратные скобки
Для свойств, имена которых состоят из нескольких слов, доступ к значению «через точку» не работает:
JavaScript видит, что мы обращаемся к свойству , а затем идёт непонятное слово . В итоге синтаксическая ошибка.
Точка требует, чтобы ключ был именован по правилам именования переменных. То есть не имел пробелов, не начинался с цифры и не содержал специальные символы, кроме и .
Для таких случаев существует альтернативный способ доступа к свойствам через квадратные скобки. Такой способ сработает с любым именем свойства:
Сейчас всё в порядке
Обратите внимание, что строка в квадратных скобках заключена в кавычки (подойдёт любой тип кавычек)
Квадратные скобки также позволяют обратиться к свойству, имя которого может быть результатом выражения. Например, имя свойства может храниться в переменной:
Здесь переменная может быть вычислена во время выполнения кода или зависеть от пользовательского ввода. После этого мы используем её для доступа к свойству. Это даёт нам большую гибкость.
Пример:
Запись «через точку» такого не позволяет:
Мы можем использовать квадратные скобки в литеральной нотации для создания вычисляемого свойства.
Пример:
Смысл вычисляемого свойства прост: запись означает, что имя свойства необходимо взять из переменной .
И если посетитель введёт слово , то в объекте теперь будет лежать свойство .
По сути, пример выше работает так же, как и следующий пример:
…Но первый пример выглядит лаконичнее.
Мы можем использовать и более сложные выражения в квадратных скобках:
Квадратные скобки дают намного больше возможностей, чем запись через точку. Они позволяют использовать любые имена свойств и переменные, хотя и требуют более громоздких конструкций кода.
Подведём итог: в большинстве случаев, когда имена свойств известны и просты, используется запись через точку. Если же нам нужно что-то более сложное, то мы используем квадратные скобки.
Читайте также:
Методы объекта
Долгое время в JavaScript термин «метод объекта» был просто альтернативным названием для свойства-функции.
Теперь это уже не так. Добавлены именно «методы объекта», которые, по сути, являются свойствами-функциями, привязанными к объекту.
Их особенности:
- Более короткий синтаксис объявления.
- Наличие в методах специального внутреннего свойства («домашний объект»), ссылающегося на объект, которому метод принадлежит. Мы посмотрим его использование чуть дальше.
Для объявления метода вместо записи нужно написать просто .
Например:
Как видно, для создания метода нужно писать меньше букв. Что же касается вызова – он ничем не отличается от обычной функции. На данном этапе можно считать, что «метод» – это просто сокращённый синтаксис для свойства-функции. Дополнительные возможности, которые даёт такое объявление, мы рассмотрим позже.
Также методами станут объявления геттеров и сеттеров :
Можно задать и метод с вычисляемым названием:
Итак, мы рассмотрели синтаксические улучшения. Если коротко, то не надо писать слово «function». Теперь перейдём к другим отличиям.
Объект Map (ассоциативный массив)
Тип данных предназначен для создания ассоциативных массив (пар «ключ-значение»). В качестве ключа можно использовать как примитивные, так и ссылочные типы данных. Это одно из основных отличий от ассоциативных массивов как объектов, у которых в качестве ключа можно использовать только строки.
Пример создание ассоциативного массива (экземпляра объекта Map):
// создание пустого ассоциативного массива var arr1 = new Map(); // создание ассоциативного массива и добавление в него 3 пары "ключ-значение" var arr = new Map(, , ]);
Узнать количество элементов в массиве можно осуществить с помощью свойства :
arr.size; // 3
Добавление элемента в массив (в экземпляр объекта Map) осуществляется с помощью метода :
// добавить в массив одну пару "ключ-значение"
arr.set('key4','value4');
// добавить в массив несколько пар "ключ-значение"
arr.set('key5','value5');
arr.set('key6','value6');
// или так
arr
.set('key5','value5')
.set('key6','value6');
Если в массиве есть уже такой ключ, то произойдёт установка нового значения, которое будет связано с ним:
arr.set('key1','new value');
Получить значение по ключу выполняется с помощью метода :
// получить значение, ассоциированное с ключом 'key4'
arr.get('key4'); // 'value4'
Проверить есть ли ключ в массиве можно посредством метода :
// есть ли в массиве arr ключ key2
arr.has('key2'); // true
Удалить из ассоциативного массива (экземпляра объекта Map) элемент по имени ключа можно с помощью метода :
arr.delete('key1'); // true
Данный метод возвращает , если данный ключ существовал в массиве, в противном случае он возвращает .
if (arr.delete('key1')) {
console.log('Запись с ключом "key1" удалена из массива!');
} else {
console.log('Запись с ключом "key1" не найдена в массиве!');
}
Очистить массив (удалить все элементы) можно выполнить с помощью метода .
arr.clear(); // очистим массив arr arr.size; // 0 (количество элементов)
Перебор ассоциативного массива (объекта Map) обычно осуществляется с помощью цикла . При этом итерацию можно организовать по ключам, значениям и записям ().
Перебор ключей можно осуществить посредством итерируемого объекта , возвращаемым методом :
for (let key of arr.keys()) {
console.log(key);
}
Для перебора значений можно воспользоваться итерируемым объектом , возвращаемым посредством методом :
for (let value of arr.values()) {
console.log(value);
}
Перебор записей ассоциативного массива с использованием метода :
for (let pair of arr.entries()) {
// pair - это массив
console.log(pair); // ключ
console.log(pair); // значение
console.log(`Ключ = ${pair}, значение = ${pair}`);
}
Данный метод используется по умолчанию в for…of, поэтому его можно опустить:
for (let pair of arr) {
console.log(`Ключ = ${pair}, значение = ${pair}`);
}
Кроме этого перебрать ассоциативный массив можно с помощью метода forEach.
arr.forEach(function(value,key) {
console.log('key = ' + key +', value = ' + value);
});
Преобразовать ассоциативный массив (объект Map) в JSON и обратно можно так:
let arr = new Map(, , , ]); // в JSON jsonStr = JSON.stringify(); // из JSON в Map mapArr = new Map(JSON.parse(jsonStr));
Нечисловые свойства
Массивы JavaScript являются объектами. Это означает, что вы можете добавлять строковые свойства в ваш массив, а не только числа.
const arr = ; typeof arr; // 'object' // Assign to a non-numeric property arr.test = 'bad'; arr.test; // 'abc' arr === arr; // true, JavaScript arrays are just special objects
Три из четырех циклических конструкций игнорируют нечисловое свойство. Однако for/in фактически выведет слово «bad»:
const arr = ;
arr.test = 'bad';
// Prints "a, b, c, bad"
for (let i in arr) {
console.log(arr);
}
Вот почему перебор массива с использованием for/in — это, как правило, плохая практика. Другие циклические конструкции правильно игнорируют нечисловой ключ:
const arr = ;
arr.test = 'abc';
// Prints "a, b, c"
for (let i = 0; i < arr.length; ++i) {
console.log(arr);
}
// Prints "a, b, c"
arr.forEach((el, i) => console.log(i, el));
// Prints "a, b, c"
for (const el of arr) {
console.log(el);
}
Вывод: избегайте использования for/in для массива, если вы не уверены, что хотите перебрать нечисловые ключи или унаследованные ключи. Используйте правило ESLint для запрета for/in конструкций.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
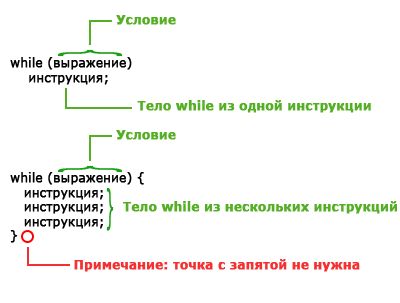
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Что с олеофобным покрытием делают защитные стёкла
Как остаться на связи
Неконфигурируемое свойство
Флаг неконфигурируемого свойства () иногда предустановлен для некоторых встроенных объектов и свойств.
Неконфигурируемое свойство не может быть удалено.
Например, свойство – только для чтения, неперечислимое и неконфигурируемое:
То есть программист не сможет изменить значение или перезаписать его.
Определение свойства как неконфигурируемого – это дорога в один конец. Мы не сможем отменить это действие, потому что не работает с неконфигурируемыми свойствами.
В коде ниже мы делаем «навечно запечатанной» константой:
Ошибки отображаются только в строгом режиме
В нестрогом режиме мы не увидим никаких ошибок при записи в свойства «только для чтения» и т.п. Эти операции всё равно не будут выполнены успешно. Действия, нарушающие ограничения флагов, в нестрогом режиме просто молча игнорируются.
How To Break forEach loop in Javascript
You can’t break from the forEach function. Instead, you should use a normal for loop.
In some cases, Array.every() function will probably fulfill the requirements.
#How do I go to the next iteration of a Javascript Array.forEach() loop
You can return if you want to skip the current iteration.
Since you’re in a function, if you return before doing anything else, then you have effectively skipped the execution of the code below the return statement.
JavaScript’s forEach works a bit different from the one that might be used from other languages for each loop.
If you read on the MDN, it says that the function is executed for each of the elements in the array, in the ascending order. If we want to continue to the next item, that is, run the next function, you can return a current function without having it do any computation.
Заключение
Как правило, for/of — это самый надежный способ перебора массива в JavaScript. Он более лаконичен, чем обычный цикл for, и не имеет такого количества граничных случаев, как for/in и forEach(). Основным недостатком for/of является то, что вам нужно проделать дополнительную работу для доступа к индексу массива (см. дополнение), и вы не можете строить цепочки кода, как вы можете это делать с помощью forEach(). Но если вы знаете все особенности forEach(), то во многих случаях его использование делает код более лаконичным.
Дополнение: Чтобы получить доступ к текущему индексу массива в цикле for/of, вы можете использовать функцию .
for (const of arr.entries()) {
console.log(i, v); // Prints "0 a", "1 b", "2 c"
}
Оригинал: For vs forEach() vs for/in vs for/of in JavaScript
Spread the love