Как сделать иконку сайта?
Содержание:
- ФОРМЫ
- Oklick
- Creating
- Размеры фавикона
- Предназначение фавикона
- Реклама
- Установка иконки
- Favicon.ico для мобильных браузеров
- Мультиплатформенность
- Создание фавикона
- Искушение № 2. Добавление трех и более объектов
- Как сделать иконку для сайта
- Как установить фавикон?
- Каким должен быть файл с иконкой и где он должен находиться?
- Как добавить фавикон на сайт
- Как удалить непрочитанное сообщение?
- Html код иконки для сайта
- Формат иконки для сайта
- Зарядка аккумулятора
- Больше
- Favicon для Android
- Заключение
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Oklick
Creating
To create favicon you can use almost any graphic editor, but the format of the image you choose should be 16×16, 32×32 or 64×64 pixel, using 8-bit or 24-bit color. The image must have a PNG extension (W3C standard), GIF or ICO.
When creating an image, pay attention to the following nuances:
- Favicon should be made in the same style as the site, as it is a kind of business card of your project.
- The image you want to use as a favicon should be very easy to understand, and you should use just a few elements.
- Watch for what would favicon, the most transferred the essence of your site, business, project.
- Create a picture better so that it would cause the visitors of your site association. For example, phone icon, for mobile phone salon.
Размеры фавикона
Итак, теперь поговорим о том, насколько большой должна быть картинка, которую мы видим рядом с названием сайта в поисковой выдаче. По умолчанию, как уже говорилось, ее размер составляет всего 16 пикселей (по каждой из сторон). Однако если вы попробуете редактировать это изображение в “Фотошопе”, сами убедитесь в том, насколько это неудобно. Поэтому рекомендуем работать с увеличенной картинкой, которую в дальнейшем можно будет просто сжать по краям и сохранить в требуемом формате.
Фэйвикон — это графический элемент, который, например, отображается в браузере в адресной строке, а отдельный веб-сайт дополнительно настраивается. Например, логотип компании может быть интегрирован. Ниже мы кратко покажем вам, как добавить соответствующий значок на веб-сайт. Если значок должен появиться на каждой странице сайта, его должно быть достаточно, чтобы загрузить его в основной каталог сайта. Этот код помещается в область заголовка веб-сайта, не только позволяя вам определять другое имя файла знака, но также вставлять значки только для определенных веб-сайтов.
- Чтобы создать такой файл, есть несколько инструментов.
- На веб-сайте вы найдете все необходимые значки, включая анимированную версию.
Конечно, нет недостатка в хороших и бесплатных значках, которые можно адаптировать и использовать для ваших целей.
Предназначение фавикона
Итак, картинка возле заголовка сайта служит для идентификации. Это ее первоначальное предназначение: выразить сайт, назание которого мы видим, и выделить его в глазах остальных. Делается это максимально просто за счет использования графики: мы интуитивно воспринимаем информацию в картинках гораздо быстрее и легче, чем в текстовом формате. Фавиконы способствуют нам в этом. Но не стоит забывать, что размер фавикона минимален в глазах пользователя. Это не логотип в “шапке” сайта, который может содержать дополнительные сведения в виде надписей, каких-то уточнений или контактной информации. Все, что может быть изображено в иконке возле названия, должно максимально подходить под размер фавикона. А он, как уже было обозначено, просто миниатюрный (всего 16 на 16 пикселей).
На каком веб-сайте вы их загрузили? Замечательно и очень полезно! К сожалению, существующие страницы в карте сайта не отображаются. Тогда вы можете просто создать подстраницы в дополнение! Не могли бы вы дать мне совет. У вас есть видео, мой вопрос? Это должно было идти с новым построителем заголовков 2. В подменю «меню редактирования» точка «позиция в теме» не активна — у меня нет ни малейшего способа, внешнего вида меню или даже его точной позиции на стартовой странице. Больше нет позиции «Главное меню».
Вместо этого установите флажок «Пользовательское меню». Там вы вставляете элемент меню, а затем выбираете меню, которое вы хотите отображать в качестве главного меню! Звучит сложнее, чем есть. Скоро появится новое длинное видео на сайте! вы также можете протестировать непосредственно в своем домене, но установите плагин обслуживания, чтобы скрыть страницу. Однако перед покупкой есть решающий вопрос
Обратите внимание, что это не так. Несовместимый слайдер
Реклама
Установка иконки
Заветный фавикон получили. Следует подумать, как поставить иконку на сайт. Для этого нужно загрузить файл изображения в корневую директорию сайта (обычно она носит название public_html).
Но это еще не все. Для отображения иконки нужно прописать следующий html-код:
<link rel=»SHORTCUT ICON» href=»/favicon.ico»type=»image/x-icon»>В графе «type» важно правильно указать тип изображения. То есть, если используется картинка формата GIF, код будет выглядеть так:
<link rel=»SHORTCUT ICON» href=»/favicon.gif»type=»image/gif»>Этот код устанавливается в любом месте между тегами <head> и </head> файла главной страницы.

Как установить иконку на сайт, мы разобрались. Проверить правильность установки можно, просто введя в строке браузера адрес своей страницы. Если слева от адреса отображается фавикон — все сделано верно.

Следует заметить, что в результатах выдачи поисковиков иконка отобразится не сразу, а лишь после обновления кэша. Этот процесс может занять от недели до месяца, а то и больше.
Favicon.ico для мобильных браузеров
Проблема в том, что на данный момент атрибут не поддерживается ни одним из популярных браузеров. Несколько иначе обстоит дело с мобильными браузерами.
Фавикон для Apple
Например, для Safari на iOS рекомендуется следующий набор отношений:
<link rel=»apple-touch-icon» sizes=»144×144″ href=»/2014/05/ipad-retina.png» /><link rel=»apple-touch-icon» sizes=»114×114″ href=»/2014/05/iphone-retina.png» /><link rel=»apple-touch-icon» sizes=»72×72″ href=»/2014/05/ipad.png» /><link rel=»apple-touch-icon» href=»/2014/05/iphone.png» />
Если атрибут не указан, используется значение по умолчанию 57×57.
Примечательно и то, что как favicon.ico служит автоматически распознаваемой иконкой для сайта, без указания связи, так и следующие имена будут распознаны автоматически:
- apple-touch-icon-57×57.png
- apple-touch-icon-72×72.png
- apple-touch-icon-114×114.png
- apple-touch-icon-144×144.png
Если же Вы хотите, чтобы iOS не добавляла к иконке каких-то эффектов, используйте ключевое слово , например:
<link rel=»apple-touch-icon-precomposed» sizes=»144×144″ href=»/2014/05/ipad-retina.png» /><link rel=»apple-touch-icon-precomposed» sizes=»114×114″ href=»/2014/05/iphone-retina.png» /><link rel=»apple-touch-icon-precomposed» sizes=»72×72″ href=»/2014/05/ipad.png» /><link rel=»apple-touch-icon-precomposed» href=»/2014/05/iphone.png» />
Здесь тоже имеется набор автоматически распознаваемых имён:
- apple-touch-icon-57×57-precomposed.png
- apple-touch-icon-72×72-precomposed.png
- apple-touch-icon-114×114-precomposed.png
- apple-touch-icon-144×144-precomposed.png
Фавикон для Android
Браузеры на базе Android унаследовали формат Apple. По сути, будет достаточно указать, что-то вроде следующего:
<link rel=»apple-touch-icon» href=»/2014/05/icon.png» /><link rel=»apple-touch-icon-precomposed» href=»/2014/05/icon.png»/>
Мультиплатформенность
Однако говоря о том, какого размера фавикон должен быть на вашем сайте, нужно помнить еще одну вещь. Не все платформы отображают картинку ресурса одинаково. Например, устройства с Retina-дисплеем “видят” ваш фавикон в размере 32 на 32 пикселя. А в Safari и на новой платформе Windows, и вовсе, эти иконки достигают размера 64 пикселей.
Но иногда это должно или должно быть чем-то индивидуальным и индивидуальным. Просто разработка икон — сложная задача. Они должны быть максимально простыми в дизайне и, тем не менее, передавать четкое и ясное сообщение. Кроме того, значки внутри набора должны иметь одинаковый внешний вид.
Установить сетку для однородного внешнего вида
Прежде всего, нужно выбрать приложение для дизайна, максимально гибкое
Если вы хотите создать несколько значков или даже обширный набор, важно согласовать общие знаменатели, соответствующие всем значкам. Таким образом, все значки должны иметь одинаковый уровень детализации
Здесь он помогает создать сетку, которая служит основой для всех форм. Чем сложнее дизайн значка, тем сложнее может быть сетка, к которой должны быть привязаны формы.
Поэтому рекомендуем сохранить разные версии иконки и в дальнейшем просто предусмотреть ее изменение в зависимости от платформы пользователя. Еще один интересный момент — можно попробовать загрузить иконку в наибольшем формате, рассчитывая на то, что она будет “сжиматься” в зависимости от браузера.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
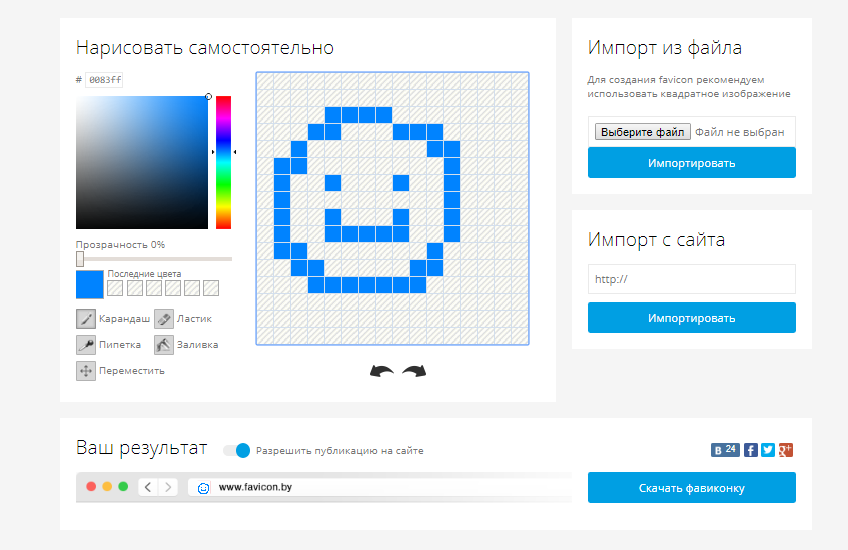
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
Искушение № 2. Добавление трех и более объектов
Добавлять более двух различных объектов в иконку крайне нежелательно. Обычно, два простых объекта нормально входят даже в размере 16х16, хотя никогда не помешает задуматься, можно ли уменьшить число объектов для лучшей читабельности.
Пытайтесь отобразить какую-нибудь одну функцию иконки. Для иконки «Администратор сети» нарисуйте «ботаника» в очках, но не добавляйте гаечный ключ и компьютер, подключенный к сети.
Эта иконка установочного файла — наглядный пример перегруженной объектами иконки. Мы уже знаем, что программы, как правило, устанавливаются на компьютер. Мы уже знаем, что иногда программы распространяется на CD. Одной коробки было бы достаточно.
Как сделать иконку для сайта
Сделать фавикон можно как используя стандартные возможности Photoshop (или другого графического редактора), так и с помощью всевозможных веб-сервисов.
Рисуем Favicon с помощью веб-сервиса
Самый простой способ сделать фавикон – воспользоваться сервисом www.favicon.cc. Выглядит он так:

Чтобы нарисовать иконку, нужно просто выбрать нужный цвет, прозрачность и нарисовать нужные контуры. При создании иконки сразу есть возможность предпросмотра:

Создаем Favicon из готового изображения
Для того, чтобы конвертировать готовую иконку в формате .png (который, кстати, тоже может использоваться для задания favicon), можно воспользоваться другим веб-сервисом: favicon.ru.
Устанавливаем Favicon на сайт
Когда иконка будет готова, вы сможете ее скачать в формате .ico. Чтобы добавить favicon на сайт, поместите файл favicon.ico в корневой каталог сайта и добавьте между тегами <head></head> строчку:
По умолчанию, если иконка для сайта явно не указана, браузер пытается загрузить файл favicon.ico из корня.
Как установить фавикон?
Вообще, настроить свой сайт таким образом, чтобы на нем корректно отображалось нужное вам изображение, очень просто. Достаточно выполнить ряд несложных действий, которые позволят поисковым системам, а также простым браузерам считывать информацию.
Для этого полученное изображение необходимо сохранить с именем favicon.ico и поместить в корень своего ресурса. Все, теперь ваше изображение станет распознаваться автоматически, и по происшествии некоторого времени оно будет привязано к вашему сайту.
Кроме такой привязки можно добавить еще одну строчку, которая будет “подсказывать”, где находится ваша иконка. Выглядит он следующим образом:
Итак, прочитав нашу статью, вы разобрались с тем, какого размера должен быть фавикон для сайта и что это вообще такое. Также, я думаю, вы поняли, что поиск подходящей иконки для вашего ресурса — это необходимость, ведь это играет вам на руку как с точки зрения повышения узнаваемости, так и в плане какого-то дополнительного выделения среди ваших конкурентов. По крайней мере, крупнейшие сайты поступают таким же образом, что можно брать в качестве яркого примера. Да и потом, усилий это особых не вызывает — сделав фавикон раз и установив его правильно на свой сайт, вы можете забыть о нем на следующие несколько месяцев.
Поэтому смело экспериментируйте, придумывайте что-то новое, старайтесь — и все получится!
С месяц назад для блога сайт сделал я иконку, в простонародье favicon. Так вот после долгих размышлений, раздумываний и рассусоливаний я решил написать эпопею о создании своего favicon.ico. В этой статье Вы найдёте небольшие обзоры оказавшихся у меня на пути сервисов по созданию таких иконок, несколько ссылок где можно скачать уже готовые иконки и как эту самую готовую иконку установить на сайт. В конце поста как обычно Вас ждёт жирный бонус
и сладкое. Спасибо за Ваши комментарии и .
Начну с определения, вдруг кто не знает, favicon — это иконка, значок сайта (блога) или отдельной веб-страницы, которая отображается в адресной строке браузера, в закладках, в журнале, во вкладках и т.д. Стандартный, минимальный размер иконки 16×16, этот размер необходим для вышеуказанных мест, но есть пользователи, которые сохраняют адреса веб-страниц в виде ярлыков на рабочем столе или где-то в папках, в общем для таких целей предусмотрены размеры 24х24, 32х32, 48х48 и 64х64, все эти размеры включаются в один favicon.ico, но главное помнить, что размер файла от этого увеличивается, имею ввиду байты, что затрудняет загрузку сайта.
Фишка это несомненно полезная, мало того что создаётся эдакий эффект бренда, узнаваемости, так она и внимание привлекает, картинка всё-таки, а я уже писал как-то, почитайте. Вот например многими «любимый» Яндекс в результатах поиска иконки сайтов отображает:
У яндекса для это есть специальный робот, который ищет на сайтах фавикон, мой фавикон находится здесь http://favicon.yandex.net/favicon/сайт, понимаете да, чтобы проверить свой фавикон, поменяйте адрес сайта на свой. Так вот если Вы сменили иконку, то на яндексе она сразу не появится, ну максимум через месяц.
Создать favicon можно с помощью настольных программ, например Favicon Create или Icon Cool Studio, последняя кстати очень мощная, но лучше использовать онлайн сервисы:).
Каким должен быть файл с иконкой и где он должен находиться?
Исторически сложилось, что для сайтов используется формат .ico. Особенность этого формата состоит в том, что внутри одного .ico-файла может храниться несколько картинок размером от 16х16 до 64х64 (размер должен быть кратным восьми). Правда, для веб-сайтов в действительности используется только формат 16х16 — ни Яндекс, ни браузер не будут показывать другой размер иконки.
Соответствующий Файл в формате .ico можно создать с помощью графического редактора или множества доступных в сети онлайн-сервисов
Важно, чтобы данный файл имел название favicon.ico
Теоретически, сохранить файл можно в любой папке с файлами сайта, но крайне рекомендуется сохранять его именно в корневой директории вашего ресурса — чтобы он всегда был доступен по адресу vash-site.ru/favicon.ico, так как по умолчанию именно там его ищут поисковики и браузеры.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
- Сохраняем файл (например, под именем ).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Как удалить непрочитанное сообщение?
Если нужно убрать чат или его фрагмент у себя, то:
- Открой раздел «Мои сообщения» в левом меню.
- В поиске отобразятся все имеющиеся чаты-переписки с пользователями, курсор наведи на диалог с нужным юзером и возле него щелкни на крестик, который отобразится справа.
В новом окне следует подтвердить действие, щелкнув по кнопке «Удалить».
У собеседника останутся все твои переписки и вложения. Ранее ВК не позволял стирать свои сообщения у других пользователей и люди для этого искали различные программы и сервисы, которые зачастую оказывались мошенническими. Но сейчас такая функция стала доступной, как в Телеграм и прочих мессенджерах.
Чтобы удалить нежелательное сообщение пока его не прочитали, нужно быстро проделать следующие действия:
- Перейти к чату, где осталась важная информация, которую нельзя отдать в чужие руки.
- Выдели его так, чтобы сбоку появилась галочка, вверху нажми на значок «Корзина».
- В новом окне обязательно укажи параметр «Удалить для всех» и подтверди действие.
Только что удаленные записи можно восстановить. Если ты не успел обновить страницу, то вместо стертых текстовых фрагментов останутся надписи «Восстановить». Кликни на них, чтобы вернуть компоненты переписки обратно.
Html код иконки для сайта
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Обратите внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF, тогда код будет выглядеть следующим образом:
<link rel=»SHORTCUT ICON» href=»/favicon.gif» type=»image/gif»>
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами <head> и </head> в файл страницы, на которую нужно поставить иконку.

Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
Формат иконки для сайта
На сегодняшний день универсальным форматом иконки для сайта считается формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari. Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже:
Когда картинка создана и сохранена в нужном формате, можно переходить к тому, как установить иконку на сайт.
Зарядка аккумулятора
Шаг 1) добавить HTML:
Пример
<div id=»charging» class=»fa»></div>
Шаг 2) включить шрифт Awesome Библиотека иконок:
Пример
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»>
Подробнее о шрифт Awesome в нашем Шрифт Awesome учебник.
Шаг 3) добавить JavaScript:
Пример
<script>function chargebattery() { var a; a = document.getElementById(«charging»); a.innerHTML = «»;
setTimeout(function () { a.innerHTML = «»; }, 1000);
setTimeout(function () { a.innerHTML = «»; }, 2000);
setTimeout(function () { a.innerHTML = «»; }, 3000);
setTimeout(function () { a.innerHTML = «»; }, 4000);}
chargebattery();setInterval(chargebattery, 5000);</script>
Пример как работает
Пример дает впечатление батареи получая поручено, но вместо оно 5 по-разному иконы будучи показанным.
Вызванная функция делает все заменять и показывать иконы.
Функция запускается, отображая пустой значок аккумулятора:
Через одну секунду значок заменяется новым значком:
Иконка заменяется новой иконкой каждую секунду, пока «батарея полностью заряжена»:
Этот процесс повторяется каждые 5 секунд, что делает его похоже, что батарея зарядки.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Favicon для Android
Когда речь касается мобильных устройств, встает важный вопрос разрешения экрана. Как известно, все современный смартфоны имеют параметр плотности пикселей на дюйм — PPI, а это значит иконка одного и того разрешения будет выглядеть по разному на экранах с различной плотностью. Поэтому браузеры под андроид используют целый ряд различных разрешений для иконки:
- 36×36 – для экранов с коэффициентом плотности 0.75
- 48×48 – для экранов с коэффициентом плотности 1
- 72×72 – для экранов с коэффициентом плотности 1.5
- 96×96 – для экранов с коэффициентом плотности 2
- 144×144 – для экранов с коэффициентом плотности 3
- 192×192 – для экранов с коэффициентом плотности 4
Андроид воспринимает иконки в формате .png, а так же опирается на файл manifest.json который может содержать в себе ряд различных косметических параметров. В случае отсутствия возможных вариантов иконки под андроид, система опирается на иконки apple-touch-icon.
Заключение
От случайного нажатия не на ту кнопку никто не застрахован. Но кроме этого стоит внимательно изучить регламент видеохостинга, чтобы однажды не получить блокировку своего контента по незнанию. Описанные выше способы не всегда смогут помочь вам решить возникшую проблему. Особенно если с момента удаления материала прошло много времени.
А о том, как восстановить удаленные фотографии в Одноклассниках, читайте в соответствующей статье.
https://youtube.com/watch?v=fokgeVxEU4Q
Читайте далее:
«Это видео недоступно» – что значит такое сообщение в Ютубе?
Восстановление удаленных фотографий в Одноклассниках
Удаляем видео в TikTok: а можно ли восстановить удаленное?
Удаляем видео с Ютуба: быстро и навсегда
Инструкция, как удалить видео с Ютуб канала