Как добавить сайт в поисковик google с помощью гугл вебмастер
Содержание:
- Шаг 0. Определите необходимость отклонения ссылок
- Подтверждение прав
- Ответы на часто задаваемые вопросы о переносе сайта с изменением URL
- Как включить ремаркетинг и функции отчетов о рекламе для веб-ресурса
- Общие изменения
- Шаг 2. Устраните проблему
- Как добавить собственный значок сайта
- Как добавить ссылку на файл
- Подтверждение прав на сайт в Google Search Console
- Что такое Google Sites
- Как добавить изображение
- Google Search Console
- Шаг 1. Создайте список ссылок
- Возрастные ограничения
- Начало переноса
- Как создать Гугл сайт
- SEO-оптимизация и продвижение
- Делаем сами
Шаг 0. Определите необходимость отклонения ссылок
В большинстве случаев Google может самостоятельно определить, каким ссылкам можно доверять, поэтому веб-мастерам обычно не требуется использовать этот инструмент.
Когда отклонение ссылок необходимо
- Если на ваш сайт ведет много низкокачественных, искусственных или связанных со спамом ссылокИ
- Из-за этих ссылок в отношении вашего сайта уже были или могут быть вручную приняты меры.
Мы делаем все возможное, чтобы другие сайты не могли негативно повлиять на рейтинг вашего сайта. Но в некоторых случаях входящие ссылки могут ухудшить мнение Google о вашем сайте. Например, это может произойти, если вы или нанятый вами специалист по поисковой оптимизации создали платные ссылки или применили другие схемы обмена ссылками, которые нарушают наши рекомендации по обеспечению качества. В первую очередь рекомендуем удалить как можно больше таких ссылок из Интернета.
Подтверждение прав
Теперь, как я и сказал ранее, мы должны подтвердить права на сайт. Сделать это можно несколькими способами.
HTML-файл (рекомендуется)
Скачиваем документ по представленной ссылке, после чего загружаем его в корень сайта. Сделать это можно как с помощью FTP-клиента, так и с помощью родного файлового менеджера на хостинге.
Просто берем документ и помещаем его в папку public_html. Чаще всего она именно так и называется, однако если у вас необычный хостинг, и вы испытываете трудности, то обратитесь в техническую поддержку.
При обращении по адресу site.ru/имяфайла.html должно открываться содержимое документа.
Если все правильно и файл открывается, то проходим капчу и нажимаем кнопку “Подтвердить”. Готово! Теперь вы можете в полной мере пользоваться этим инструментом от Гугла.
Если по каким-то причинам вы не хотите пользоваться рекомендованным способом, то здесь есть также и альтернативные. Переходим в соответствующую вкладку, где на наш выбор уже представлено несколько вариантов.
Самые удобные, на мой взгляд, это способы через мета-тег или Google Analytics. Давайте рассмотрим каждый из них в отдельности.
Мета-тег в <head>
Если вы захотите подтвердить права через мета-теги, то вам всего лишь нужно добавить представленный код в шаблон сайта. В случае с WordPress это очень просто реализовать через “Внешний вид” – “Редактор”. В списке всех файлов находим header.php, после чего открываем его. Вставить наш мета-тег мы должны где-то в разделе <head>. Где именно – решайте сами, но учтите, что каждый тег должен быть размещен с новой строки. Также он не должен “прерывать” существующие теги и скрипты.
Плагины
Это можно сделать и без редактирования кода шаблона. Например, можно использовать плагин Yoast SEO, где есть специальный раздел, который позволяет разместить код подтверждения без каких-то особых усилий. Просто скопировать в поле и сохранить настройки.
То же касается и других плагинов. Если вы зайдете в каталог плагинов WordPress и введете Search Console в поле поиска, то на выходе вы получите большое количество расширений, которые позволяют вставить тег без редактирования файлов шаблона.
Если вы подключали к своему сайту Google Analytics, то проблем с подтверждением у вас вообще быть не должно. Просто выбирайте соответствующий вариант, подтверждайте доступ во всплывающем окне и наслаждайтесь функциями инструментария.
Другие способы
Есть еще два способа. Они менее популярны, чем предыдущие, и обычно требуют еще больших усилий, чем даже вставка кода в шаблон или подключение сайта к аналитике и ее использование для подтверждения прав.
Я говорю о диспетчере тегов Google и подтверждении через провайдера доменных имен. Оба варианта могут потребовать от вас дополнительных манипуляций, которые, в общем-то, не особо обоснованы. Особенно учитывая, что подтверждение через мета-тег или html-файл реализовывается намного легче.
После подтверждения прав любым из представленных вариантов, вы сможете пользоваться функциями Search Console в полной мере.
Ответы на часто задаваемые вопросы о переносе сайта с изменением URL
-
Можно ли переносить сайт по частям, а не весь сразу?
Да, можно. -
Как проверить, сколько страниц проиндексировано?
Выберите нужный ресурс в Search Console и откройте отчет об индексировании или отчет о файлах Sitemap. Первый позволит вам понять общую картину, а второй – узнать, сколько страниц проиндексировано из тех, которые перечислены в файлах Sitemap. -
Через какое время Google просканирует страницы с новыми URL?
Точный срок назвать невозможно, поскольку он зависит от размера сайта и скорости сканирования. URL сайта переносятся поочередно. -
Не перестанут ли ссылки учитываться при оценке моих страниц, если я настрою переадресацию на новые URL?
Нет. Переадресация 301 или 302 не приводит к ухудшению оценки в системе PageRank.
Как включить ремаркетинг и функции отчетов о рекламе для веб-ресурса
Включив ремаркетинг для веб-ресурса, вы сможете создавать аудитории ремаркетинга в Google Аналитике и использовать их в связанных рекламных аккаунтах (например, Google Рекламы или Дисплея и Видео 360), а также в Оптимизации.
Если вы активируете функции отчетов о рекламе для веб-ресурса, то Google Аналитика, помимо обычных данных, будет собирать информацию, получаемую с помощью файлов cookie рекламных предпочтений Google (при их наличии).
Вы можете включить ремаркетинг и функции отчетов о рекламе для веб-ресурса одним из следующих способов:
Как изменить настройки ресурса
Этот метод можно использовать только для веб-ресурсов, а также для страниц с тегами gtag.js, analytics.js или AMP.
Изменение настроек ресурса – единственный способ, позволяющий создавать списки ремаркетинга для поисковых объявлений с помощью тега Google Аналитики.
После включения ремаркетинга или сбора данных в функциях для рекламодателей сведения о трафике будут поступать со всех ваших страниц. Если вы хотите включить эти функции только для определенных разделов сайта, измените код отслеживания на нужных страницах, оставив функцию выключенной для ресурса.
Чтобы изменить настройки ресурса, выполните следующие действия:
- Войдите в .
- Откройте вкладку Администратор и выберите нужный ресурс.
- В столбце Ресурс выберите Код отслеживания > Сбор данных.
- В разделе Сбор данных в функциях для рекламодателей выполните следующие действия:
- Чтобы включить ремаркетинг, установите переключатели Ремаркетинг и Функции отчетов о рекламе в положение ВКЛ.
- Чтобы включить только функции отчетов о рекламе, установите переключатель Функции отчетов о рекламе в положение ВКЛ.
Если вы уже , чтобы включить ремаркетинг, а также функции отчетов о рекламе, вы все равно можете задать эти настройки ресурса. Они влияют только на ремаркетинг в контекстно-медийной сети Google.
Обратите внимание, что этот способ можно использовать лишь для сайтов. Если вы хотите использовать эти функции в приложении,
Если вы не хотите собирать данные, чтобы использовать функции для рекламодателей, отключите оба этих параметра и убедитесь, что в не настроен их сбор.
Вы также можете включить сигналы Google, чтобы получить доступ к дополнительным функциям ремаркетинга и отчетов. Если вы активируете сигналы Google, связанные с ними элементы управления заменят собой те, что используются для ремаркетинга и функций отчетов о рекламе.
Альтернативный вариант: измените код отслеживания
Чтобы включить ремаркетинг и функции отчетов о рекламе, рекомендуется изменить настройки ресурса, как описано выше. Однако эти функции также можно активировать, изменив код отслеживания.
Если вы хотите включить списки ремаркетинга для поисковых объявлений, необходимо использовать настройки ресурсов, приведенные выше.
Если вы решите включить ремаркетинг в КМС и функции отчетов о рекламе путем обновления кода отслеживания, вам потребуется внести одно небольшое изменение, как показано ниже. Оно никак не повлияет на остальные настройки кода.
Вы также можете вручную отключить функции отчетов о рекламе, изменив код отслеживания согласно приведенным далее инструкциям.
Чтобы включить эти функции в Universal Analytics, вставьте строку, выделенную в примере ниже полужирным шрифтом, в ваш код отслеживания между командами и .
ga(‘require’, ‘displayfeatures’);Чтобы отменить изменение, просто удалите строку
Чтобы переопределить плагин и настройки ресурса и отключить функции отчетов о рекламе, добавьте строку
после команды , но до отправки обращения.
Если вы используете Google Менеджер тегов, следуйте этим инструкциям по изменению тега Google Аналитики.
Если вы все ещё используете код отслеживания ga.js, ознакомьтесь с этими инструкциями.
Общие изменения
В новой версии Search Console мы реализовали следующие улучшения:
- Данные о поисковом трафике можно просматривать за 16 месяцев вместо прежних трех.
- Теперь в Search Console представлены подробные сведения о конкретных страницах. К этой информации относятся канонические URL, статус индексирования, степень оптимизации для мобильных устройств и т. д.
- В новой версии реализованы инструменты, которые позволяют отслеживать сканирование ваших веб-страниц, исправлять связанные с этим ошибки и отправлять запросы на повторное индексирование.
- В обновленном сервисе доступны как совершенно новые инструменты и отчеты, так и улучшенные старые. Все они описаны ниже.
- Возможно использование сервиса на мобильных устройствах.
Шаг 2. Устраните проблему
Чтобы выполнить описанные ниже действия, вам потребуется аккаунт Search Console.
Если право собственности на сайт недавно перешло к вам от прежнего владельца, возможно, к этому сайту вручную применены определенные меры. Информацию обо всех введенных нами ограничениях вы найдете в отчетах по мерам, принятым вручную и проблемам безопасности. Прочитайте документацию по этим отчетам, чтобы узнать, как устранить существующие неполадки на приобретенном сайте.
- Новые сайты или страницы могут отсутствовать в нашем индексе, потому что мы ещё не успели просканировать и проиндексировать их. Сканирование страницы выполняется не сразу после ее публикации, а индексирование – не сразу после сканирования. В зависимости от ряда факторов от публикации до индексирования вашего контента может пройти как один день, так и несколько недель. Подробнее…
- Если вы недавно изменили структуру своего сайта или перевели его на новый домен или на протокол https, допустив при этом ошибки, это может негативно сказаться на рейтинге сайта. Чтобы исправить ситуацию, используйте переадресацию 301 (RedirectPermanent) для перенаправления пользователей или поисковых роботов, таких как Googlebot. В случае с веб-сервером Apache это можно сделать с помощью файла .htaccess, в случае с IIS – через консоль администратора. Если вы недавно перевели сайт на протокол https, проверьте, есть ли URL с обоими вариантами протокола (http и https) в индексе Google. Подробнее о том, как переводить сайт на другой адрес или протокол…
- Убедитесь, что в отношении вашей страницы не действуют никакие меры, принятые вручную. Они отрицательно влияют на рейтинг страницы и даже могут привести к ее удалению из результатов поиска. Устранить связанные с этими мерами проблемы вам поможет отчет с соответствующим названием. Если страница исключена из результатов поиска в связи с нарушениями законодательства, изучите сведения об официальных запросах на удаление контента, а также правила удаления информации.
- Проверьте, нет ли на вашем сайте нарушений безопасности. Если они есть, рейтинг страниц может снизиться. Также в браузере или в результатах поиска может показываться предупреждение для пользователей. Сведения о том, как устранить такие нарушения, представлены в отчете о проблемах безопасности.
-
Проанализируйте страницу при помощи инструмента проверки URL.
- Если в отчете сказано, что страница не проиндексирована, выполните следующие действия:
- Изучите нашу документацию, чтобы найти решение проблемы. Вот перечень самых распространенных неполадок:
- Доступ к странице закрыт тем или иным способом, например с помощью файла robots.txt, директивы noindex или пароля. Определите, какое именно средство используется для блокировки доступа, и отключите его.
- Возникла другая техническая проблема. Изучите нашу документацию, чтобы узнать причину ее возникновения.
- Если ошибок нет и у роботов Google есть доступ к странице, возможно, .
- .
- Изучите нашу документацию, чтобы найти решение проблемы. Вот перечень самых распространенных неполадок:
- Если в отчете сказано, что страница была проиндексирована, выполните следующие действия:
- Возможно, кто-то из администраторов (например, вы) запросил удаление страницы или сайта из результатов поиска. Выполните поиск среди одобренных запросов на удаление URL или сайта, используя специальный инструмент. При необходимости отмените такой запрос.
- Возможно, страница была исключена из индекса по ошибке. Запросите повторное сканирование.
- Если проблема не исчезла, задайте вопрос на (приведите подробные сведения о проблеме, а также ссылки на свой сайт).
- Если в отчете сказано, что страница не проиндексирована, выполните следующие действия:
Как добавить собственный значок сайта
Вы можете выбрать значок, который будет виден рядом с названием вашего сайта на вкладке браузера. Чтобы значок появился, сайт нужно опубликовать.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите на значок «Настройки» .
- В окне «Настройки» выберите Изображения для бренда.
- В разделе «Значок сайта» нажмите Загрузить или Выбрать.
- Выберите файл в формате JPEG, PNG, GIF, ICO, TIFF, BMP или WebP.
- Нажмите Открыть или Выбрать.
- Нажмите Опубликовать в правом верхнем углу экрана.
Как изменить размер фотографии
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Выберите фотографию.
- Нажмите на точку и измените размер изображения.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как добавить ссылку на файл
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Нажмите на значок «Дополнительные действия» в правом верхнем углу экрана.
- Выберите Управление сайтом Приложения.
- Рядом с названием файла нажмите правой кнопкой мыши на ссылку Просмотр или Скачать.
- Скопируйте адрес с помощью соответствующего пункта в открывшемся меню.
- Выберите Просмотр, если вам нужно, чтобы файл открывался в новом окне.
- Если вы хотите, чтобы пользователи сохраняли файл на своих компьютерах, выберите Скачать.
- Откройте страницу, на которой хотите разместить ссылку, и нажмите на значок «Изменить страницу» .
- Выделите текст, который хотите сделать ссылкой, и нажмите на значок «Добавить или удалить ссылку» Веб-адрес.
- Вставьте скопированный адрес в поле «Создать ссылку на URL-адрес» и нажмите OK Сохранить.
Подтверждение прав на сайт в Google Search Console
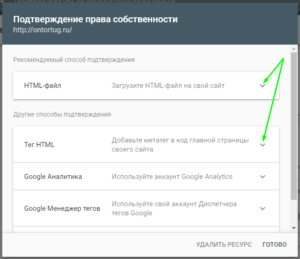
Здесь имеется возможность подтвердить права несколькими способами. Открыть свой способ можно нажатием стрелки справа. Рассмотрим два из них — они самые простые.

С помощью загрузки файла HTML
Так как права на свой сайт я уже ранее подтвердила, то для примера ввела название без одной буквы
Так что не обращайте на это внимание, если заметите на скриншоте
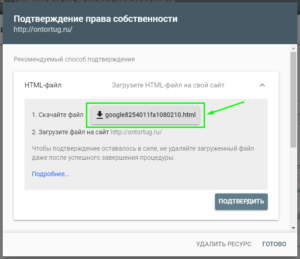
Итак, разворачиваем вкладку HTML-файл. Появляется окно для скачивания.

Нажимаете на файл, и он скачивается на ваш ПК. Далее нужно его загрузить на свой сервер. А именно, в корневую папку сайта. В одном из уроков мы уже изучали, как её найти.
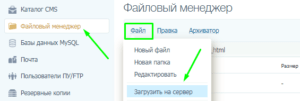
Открываете эту папку в файловом менеджере, нажимаете Загрузить на сервер. Затем жмёте Прикрепить и выбираете скаченный html-файл на ПК. Загрузить. У меня это выглядит так:

После проделанной процедуры вам нужно вернуться в сервис Google Search Console и нажать Подтвердить. Готово.
С помощью метатега HTML
Перейдём ко второму способу подтверждения прав на сайт. Напомню, что вы выбираете только один способ. Все проделывать не нужно.
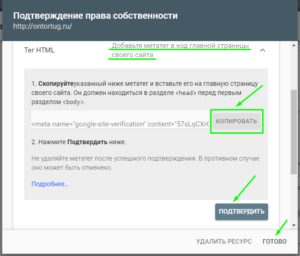
Итак, открываете следующую вкладку — Тег HTML.

Здесь вам предложено скопировать метатег и вставить его в код главной страницы сайта. Жмём Копировать и идём опять в корневую папку сайта.
В папке нам нужно найти файл с названием header.php. Он должен находиться примерно по такому адресу, если ваш сайт установлен на движке WordPress:
Где wordpress — имя вашей корневой папки, ваша_тема — имя той темы, которую вы устанавливали на сайт ранее.
Когда вы откроете данный файл, то увидите тег <head>. Скопированную строку из сервиса нужно вставлять после него (не ранее). Но перед тегом <body>. Об этом написано на скриншоте.
В этом файле вы увидите также и другие строки с началом <meta. Поэтому у вас не должно составить труда добавить к ним и ваш метатег.
Теперь возвращаемся в Google Search Console и нажимаем кнопку Подтвердить. Готово.
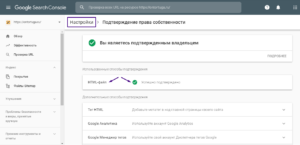
В любой момент вы можете зайти в панель и слева открыть вкладку Настройки → Подтверждение права собственности.

Слева вверху будет отображаться ваш сайт. А в открывшемся окне метод, с помощью которого вы его зарегистрировали.
Что такое Google Sites
Можно даже сделать нечто упрощённого варианта полноценного тематического инфоресурса, как, к примеру, вот эта база знаний дачника, она создана на платформе Google Sites:
Рис. 1. Пример сайта, созданного на платформе Гугл сайты
При создании сайта мы бесплатно получаем домен третьего уровня. Но при желании можно привязать свой, более читабельный или раскрученный домен.
Создаются сайты за счёт пространства на Google Диске. Их, кстати, можно плодить в большом количестве и с огромным числом страниц у каждого. Но не эти факторы являются ограничивающими в работе с Google Sites.
Работа с сервисом ограничивается:
- Максимальным объёмом данных каждого отдельного сайта – 100 Мб для пользователей обычных бесплатных аккаунтов и 10 Гб для пользователей аккаунтов G Suite;
- Максимальным весом прикрепляемого файла – 20 Мб для пользователей обычных бесплатных аккаунтов и 50 Мб для пользователей аккаунтов G Suite;
- Количеством ссылок в файле Sitemap – не более 1000 шт.;
- Невозможностью размещения рекламных блоков.
Google Sites – не полноценный хостинг, и компанию отнюдь не интересуют информационные ресурсы, создаваемые для заработка на контекстной рекламе. Для этих целей у неё есть другой сервис – блоггер-платформа Blogspot.com.
Платформа Google Sites создавалась прежде всего для продвижения продуктов, услуг и проектов. Это платформа для компаний, предпринимателей, фрилансеров и прочего рода самозанятых лиц. Но как компания не позволяет пользователям монетизировать сайты, созданные на её площадке, с помощью рекламы, так и сама не нагромождает творения пользователей своими контекстными блоками. В этом плане сервис работает честно.
Сайты, созданные с помощью Google Sites, индексируются. Правда, рассчитывать на их появление на почётных местах в поисковой выдаче Яндекса вряд ли стоит.
Итак, главная отрицательная характеристика сервиса – ничтожно малый объём сайта (всего лишь 100 Мб) в рамках работы с бесплатным Google-аккаунтом. С таким весом дальше сайта-«парустраничника», естественно, не уйдёшь.
А какие преимущества может предложить сервис? Их немало:
- Простой и понятный инструментарий для сайтостроения;
- Современные, стильные темы оформления, адаптивный дизайн;
- Интеграция сервисов Google (YouTube, Фото, Документы, Календарь и пр.);
- Возможность групповой работы над сайтом;
- Возможность функционирования сайта в приватном режиме с доступом после авторизации;
- Хостинг на зарубежных серверах.
Как добавить изображение
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа нажмите Вставка Изображения.
- Выберите место на странице.
- Найдите нужное изображение и нажмите Выбрать.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как добавить карусель изображений
Вы можете добавить на сайт изображения, которые пользователи смогут просматривать, прокручивая карусель.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Вставка Карусель изображений.
- Нажмите на значок , с помощью которого можно добавить изображение.
- Выберите место на странице.
- Подберите два изображения или больше.
- Чтобы удалить картинку или добавить к ней альтернативный текст, наведите указатель мыши на изображение.
- Если вы хотите изменить порядок изображений, перетащите их.
- Чтобы изменить параметры показа изображений в карусели, нажмите «Настройки» .
- Нажмите Вставка.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Совет. Чтобы увидеть, как карусель будет выглядеть для пользователей, нажмите на значок просмотра .
Как добавить подписи к изображениям в карусели
Под каждым изображением в карусели можно разместить подпись.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на карусель «Настройки» .
- Наведите указатель мыши на изображение и нажмите на значок «Добавить текст» Добавить подпись.
- Введите текст в окне «Описание» и нажмите ОК.
- Чтобы сохранить изменения, нажмите Сохранить.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Чтобы убрать подписи:
- Нажмите на карусель «Настройки» .
- В правом верхнем углу нажмите «Настройки» и снимите флажок «Показывать подписи».
- Чтобы сохранить изменения, нажмите Сохранить.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как включить автоматическую смену изображений в карусели
Вы можете задать скорость автоматической смены изображений в карусели.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на карусель «Настройки» .
- Нажмите «Настройки» и установите флажок «Автозапуск».
- Чтобы задать скорость переключения изображений, нажмите на значок и выберите один из вариантов:
- Очень медленная
- Низкая
- Средняя
- Высокая
- Чтобы сохранить изменения, нажмите Сохранить.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как добавить логотип
Логотипы расположены в верхней части страницы рядом с названием сайта.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите на значок «Настройки» .
- В окне «Настройки» выберите Изображения для бренда.
- В разделе «Логотип» нажмите Загрузить или Выбрать.
- Используйте изображение высотой не менее 112 пикселей.
- Удалите лишние пробелы вокруг логотипа.
- Укажите файл в формате JPG, PNG или GIF и нажмите Открыть или Выбрать.
- Нажмите Опубликовать в правом верхнем углу экрана.
Google Search Console
У Google есть удобный инструмент для управления индексацией сайта и добавления его в поиск Google Search Console. Раньше он назывался Google Webmasters Tool, очень часто его называют «Гугл Вубмастер», по аналогии с Яндекс Вебмастером.
Google Search Console дает большие возможности:
- Подробный анализ по поисковым запросам;
- Информация по ссылочной массе сайта: внутренней и внешней;
- Список страниц с некачественным отображением сайта на мобильных устройствах;
- Подробная статистика по индексации вашего сайта;
- Отчеты об ошибках при сканировании вашего сайта поисковым роботом;
- Проблемы с содержанием страниц вашего сайта;
- Инструменты для добавления файлов Robots.txt и Sitemap.xml;
- Запрос на индексирование страниц;
- Проверка наличия проблем в безопасности сайта.
Так же сервис предлагает воспользоваться другими ресурсами, которые помогут в продвижении вашего сайта в поисковике Google.
- Google Мой бизнес – размещение информации о своей компании в Поиске, Картах и Google+.
- Google Merchant Center – загрузка в Google сведений о ваших товарах, чтобы предоставить к ним доступ Google Покупкам и другим службам Google.
- PageSpeed Insight – проверка скорости и рекомендации к ускорению загрузки сайта на любых устройствах.
- Пользовательский поиск – технология Google для создания системы поиска для своего сайта.
- Google Домены – удобный способ подобрать адрес сайта.
- – Google форум по созданию полезного и интересного сайта.
- Google AdWords – контекстная реклама в Google.
- Google Analytics – система сбора данных и последующей аналитики.
Шаг 1. Создайте список ссылок
Создайте текстовый файл со списком страниц или доменов, которые вы хотите отклонить.
Формат файла со ссылками
- Укажите каждый URL или домен на отдельной строке. Нельзя вводить полный путь, ведущий к определенному разделу, например .
- Чтобы отклонить домен или субдомен, укажите префикс , например .
- Используйте в качестве кодировки для текстового файла UTF-8 или 7-битные символы ASCII.
- Название файла должно иметь расширение .txt.
- Максимальная длина URL – 2048 символов.
- Максимальный размер файла – 100 000 строк (включая пустые строки и строки комментария) или 2 МБ.
- Чтобы добавить комментарий, поставьте в начале строки знак решетки (#). Google проигнорирует такие строки.
Пример
# Отклонить две страницы http://spam.example.com/stuff/comments.html http://spam.example.com/stuff/paid-links.html # Отклонить один домен domain:shadyseo.com
Если вы хотите отклонить URL или сайты, которые вы обнаружили в отчете о ссылках по вашему сайту, скачайте данные из отчета, нажав кнопку экспорта. Не забудьте удалить из скачанного файла те ссылки, которые не нужно отклонять.
Возрастные ограничения
Начало переноса
После сопоставления URL и настройки корректной переадресации можно начать перенос сайта.
-
Решите, как вам удобнее переносить страницы, – все сразу или по частям:
- Если у вас сайт небольшого или среднего размера, мы рекомендуем перенести сразу все URL. Это облегчит пользователям взаимодействие с сайтом, а также поможет алгоритмам Google определить, что состоялся перенос, и быстрее обновить индекс.
- Если у вас крупный сайт, можете переносить его по частям. Так вам будет проще выявлять и устранять неполадки.
-
Обновите файлы robots.txt:
-
На старом сайте удалите все директивы .
Это позволит роботу Googlebot обнаружить все переадресации на новый сайт и внести изменения в индекс. - На новом сайте сделайте так, чтобы в файле не блокировалось сканирование никаких объектов, в том числе изображений, таблиц CSS и кода JavaScript. Исключение – URL, которые вы точно не хотите сканировать.
-
На старом сайте удалите все директивы .
- Если перенос сайта не подразумевает лишь переход с HTTP на HTTPS, воспользуйтесь в Search Console инструментом Изменение адреса. Этот инструмент не подходит для перехода с HTTP на HTTPS.
- Настройте переадресацию пользователей и робота Googlebot с исходного сайта на новый на основе сопоставленных списков URL.
- Со старого сайта отправьте со старыми и новыми URL. Это поможет нашим поисковым роботам обнаружить переадресацию со старых URL на новые и упростит перенос.
- Не отменяйте переадресацию как можно дольше, а лучше оставьте ее на неопределенный срок. Однако следует учитывать, что с точки зрения пользователей страницы при переадресации загружаются медленно, поэтому постарайтесь обновить URL в своих собственных ссылках и популярных ссылках с других сайтов.
Время, необходимое роботу Googlebot и нашим системам для обнаружения и обработки всех URL при переносе сайта, зависит от скорости ваших серверов и количества URL. Как правило, большинство страниц сайта среднего размера обрабатывается за несколько недель. Перенос крупного сайта занимает больше времени. Скорость, с которой робот Googlebot и наши системы обнаруживают и обрабатывают перемещенные URL, зависит от скорости серверов и количества URL.
Обновите ссылки, ведущие на ваш сайт
Чтобы пользователям было по-прежнему удобно работать с ресурсом, а нагрузка на сервер не оказалась чрезмерной, сразу после начала переноса сайта постарайтесь обновить все ведущие на него ссылки, в том числе:
- Внешние ссылки. Попросите владельцев других сайтов обновить ссылки на ваш контент. В первую очередь сосредоточьтесь на ссылках с большим количеством переходов.
- Ссылки в профилях, например в Facebook, LinkedIn и Твиттере.
- Рекламные ссылки (они должны указывать на новые целевые страницы).
Как создать Гугл сайт
Чтобы попасть в сервис Google Sites, понадобится Гугл почта. Именно к аккаунту почты прикреплены множество сервисов для пользователя, в том числе, и Гугл сайты.
Если зайти в свою Гугл почту, то там открыть Гугл сайты можно, во-первых, с помощью Google Диска:
Рис. 2. Сайты Гугл вход (сначала надо войти в свою Гугл почту)
Во-вторых, можно зайти в Google Sites напрямую, введя в поисковик русскоязычный запрос «гугл сайты». Правда, запрос лучше набирать после того, как Вы уже зашли в свою Гугл почту, благо входить туда все равно придется.
В главном окошке сервиса Гугл сайты необходимо нажать кнопку «Создать» и выбрать тип интерфейса. В нашем случае выберем «в обновлённом интерфейсе»:
Рис. 3. Создать Гугл сайт в обновленном интерфейсе
Таким образом, собственно, попадём в нечто наподобие административной панели – упрощённую, интуитивно понятную среду для работы с сайтом.
Справа на панели находятся опции добавления текстовых блоков, изображений, файлов, HTML-кода, а также контента из других сервисов Google. По центру размещается оперируемый объект, и на начальном этапе это, конечно же, Главная страница:
Рис. 4. Создаем главную страницу Гугл сайта
Все добавляемые или редактируемые материалы в административной панели сайта отображаются так, как они приблизительно будут видны при просмотре сайта извне.
Блоки с веб-контентом можно перетягивать с помощью мышки, менять местами, отделять разделителями. Текст форматируется с помощью минималистичного визуального редактора.
На сайт можно
- добавить свой логотип,
- свою фоновую картинку,
- выбрать тип заголовка из трёх предлагаемых вариантов,
- сделать единый для всех страниц нижний колонтитул,
- подобрать тему оформления.
Тем оформления предлагается немного, но они настраиваемые: в них можно сменить стиль шрифта и акцентные цвета.
Рис. 5. Темы для Гугл сайта
Фоновую расцветку можно выбирать для каждого контент-блока страницы. Предлагается три варианта фоновых расцветок в стиле темы оформления и возможность установки своей картинки в качестве фона.
Рис. 6. Выбираем фон для страниц Гугл сайта и для разных блоков на странице
Раздел административной панели «Страницы» служит для добавления статических страниц сайта. Здесь можно
- добавлять страницы со всем тем материалом, который не поместился на главной,
- формировать их структуру в иерархическом порядке,
- при необходимости убирать их из панели навигации (меню) сайта, куда они добавляются автоматически.
Рис. 7. Статические страницы Гугл сайта
По итогу внесения первичных настроек и данных создаваемого ресурса можем нажать на синюю кнопку «Опубликовать» (рис. 7). Но перед публикацией нужно уточнить ещё кое-какие важные моменты:
- Придумать идентифицирующий термин доменного имени;
- Если сайт задумался как приватный, внести настройки доступа;
- При необходимости временно запретить индексацию сайта поисковиками до момента его полной доработки.
Рис. 8. Публикация Гугл сайта в интернете
Отслеживать результаты проделанной работы можно в режиме просмотра сайта, где предлагается формат его отображения на экранах различных устройств.
Рис. 9. Проверка отображения Гугл сайта на экранах различных устройств
Созданный сайт можно связать с сервисом Google Analytics и периодически отслеживать статистику посещаемости.
Как удалить Гугл сайт
При входе в свой аккаунт Google (другими словами, в свою почту Гугл) все созданные сайты будут отображаться как наши рабочие проекты. В своем Гугл аккаунте их можно переименовывать и удалять.
Рис. 10. Как удалить Гугл сайт
Чтобы удалить Гугл Сайт, надо зайти в свой Гугл аккаунт, в нем найти Гугл сайты, как показано на рис. 2. Напротив ненужного Гугл сайт надо нажать на три вертикальные точки, затем в выпадающем меню – клик «Удалить» (рис. 10). После этого сайт будет помещен в Корзину на вашем Гугл аккаунте, откуда его потом можно:
- либо восстановить,
- либо удалить безвозвратно.
Также рекомендую:
1. Создаем блог на Blogger – одной из бесплатных платформ для создания сайта
2. Как зарегистрировать хостинг, домен и сайт на timeweb
3. Какие сайты чаще всего добавляют в закладки
4. Что такое WordPress
SEO-оптимизация и продвижение
Неудивительно, что продукт поискового гиганта хорошо SEO-оптимизирован из коробки. Чистый код, родные сервисы – всё индексируется и продвигается на ура. Скорость работы сайтов тоже приличная. Кроме того, можно подключить свой домен, купленный у стороннего регистратора. Есть возможность синхронизации с фирменным инструментом Google Analytics и установки фавикона. Можно также копии сайта сохранять на Гугл-диск. Кстати, сайты получаются автоматически адаптивными, что тоже полезно для продвижения.

При создании страницы вы можете сами выбрать для неё ЧПУ. По умолчанию вы получаете поддомен, адрес вашего сайта будет выглядеть вот так: https://sites.google.com/view/sitename/. Кстати, возможности настройки полей мета-тегов заголовка, описания и ключевых слов в Google Sites нет, что очень странно. Да, быстродействие – это хорошо, но как сообщить поисковым системам языком кода, о чём сайт? Видимо, разработчики не рассматривают платформу всерьёз, раз лишили её элементарной функциональности. Мол, эти сайты продвигать незачем, ведь они любительские.
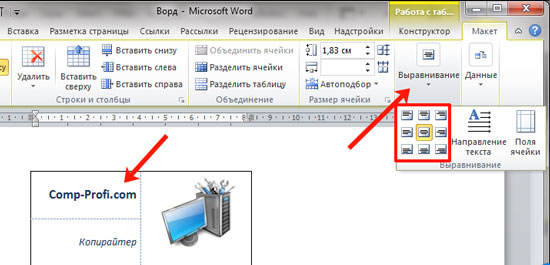
Делаем сами
Учитывая, что готовых шаблонов нет, а карточки нужно переделывать, что не совсем удобно, давайте разберемся, как делать бейджик самостоятельно с самого начала. Как по мне, этот вариант проще – нечего не нужно менять, сразу указываете нужные размеры, подбираете оформление и подобное.
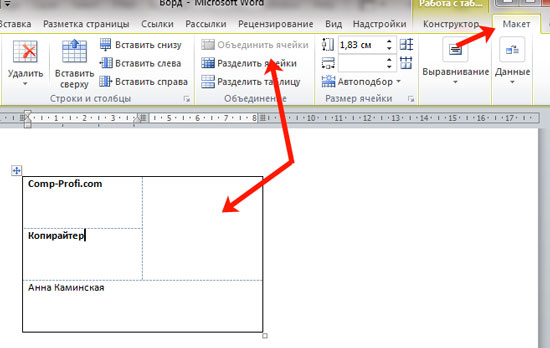
Откройте вверху «Вставка»
и добавьте на страницу таблицу с подходящим количеством строк и столбцов. В примере у меня буде 2х3.

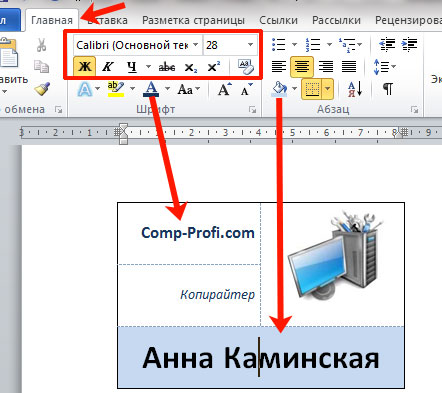
Картинку вставляю так же, как описывала в предыдущем пункте. Изменяю для нее обтекание и делаю нужного размера.
Текст выделяйте по частям и изменяйте для него шрифт, размер, жирность и другое. Чтобы буквы сделать цветными, выберите цвет из выпадающего списка, нажав на кнопку с буквой «А»
. Залить ячейку цветом можно, поставив в нее курсив, нажав на ведро с краской и выбрав любой цвет.

Чтобы выбрать расположение текста относительно ячейки, используйте кнопку «Выравнивание»
. В открывшемся списке представлены различные варианты.