Основные принципы div верстки сайта. блочная модель документа
Содержание:
- Расположение слоев по горизонтали
- Абсолютное позиционирование: absolute
- Высота
- innerHTML и outerHTML
- В чем тогда различие между class и id?
- Базовый HTML
- Тег . HTML-свойства
- Тег: nodeName и tagName
- CSS стили
- Definition and Usage
- Резюме
- Границы
- Фон
- Метаданные
- position: relative;
- nodeValue/data: содержимое текстового узла
- Верстка форм
- Абсолютное позиционирование
- Итак, наконец, как все это относится к вашему вопросу?
- Устаревшие методы вставки/удаления
- Программирование
- textContent: просто текст
- Стандарты и проверка
- в чем смысл HTML?
- Другие свойства
- Sass примеси
Расположение слоев по горизонтали
По умолчанию блочные элементы выстраиваются по вертикали один под другим, но при помощи
свойства float их можно заставить располагаться
рядом по горизонтали. При этом требуется установить ширину слоёв и задать для
них float. Если ширина не указана, она будет равна содержимому слоя с учётом полей и границ. В примере 3.24 взят каталог товаров, созданный в предыдущем разделе с помощью строчно-блочных элементов, и переделан под использование float. Чтобы блоки были заметны, фон веб-страницы установлен серым.
Пример 3.24. Блоки по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
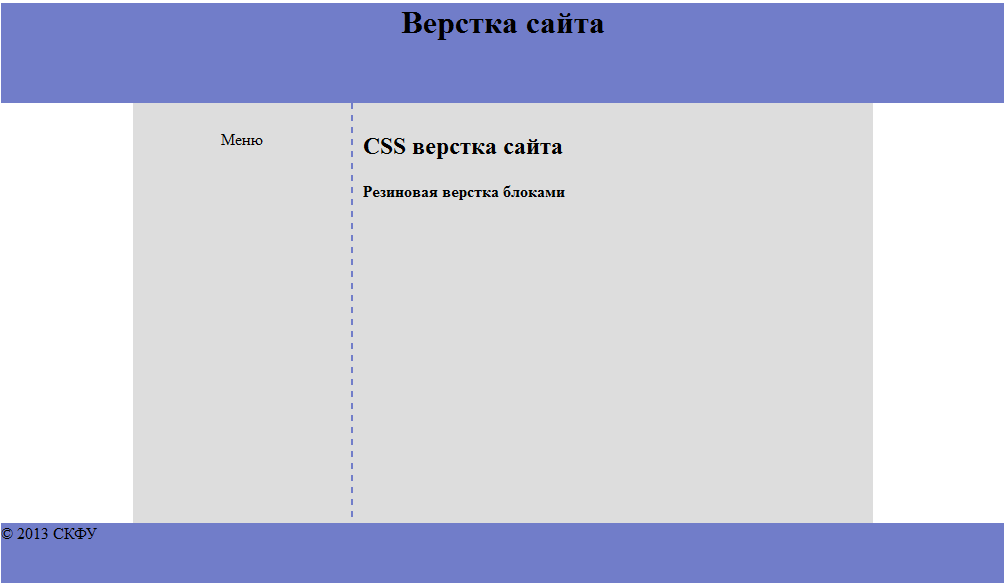
Результат примера показан на рис. 3.35.
Рис. 3.35. Расположение слоев при использовании свойства float
Из-за разного текста в подписи высота блоков также получается разной, из-за чего некоторые блоки «цепляются» за другие и не переходят на другую строку. Здесь может помочь установка высоты всех блоков через свойство height, например 100px или возврат к использованию display: inline-block.
Абсолютное позиционирование: absolute
При задании подобного позиционирования элемент перестаёт существовать в потоке документа и его положение задаётся относительно краёв браузера или родительского окна.
Ширина элемента, если она не задана явно, определяется шириной содержимого с учётом padding, border и margin. Элемент не меняет своё исходное положение, если у него нет свойств right, left, top и bottom. Одновременно указанные свойства left и right формируют ширину элемента, но только если width не указано. Если добавить свойство width, то значение right будет проигнорировано. Аналогично с высотой элемента при использовании свойств top, bottom и height.
Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
Если left задать отрицательное значение, то элемент уйдёт за левый край браузера, но полоса прокрутки при этом не появится. Аналогично со свойством top, когда элемент уходит за верхний край.
Если left задать значение больше ширины видимой области или указать right с отрицательным значением, то появится горизонтальная полоса прокрутки. Аналогично и с top — появится вертикальная полоса прокрутки.
Элемент перемещается вместе с документом при его прокрутке. Свойство z-index работает, при этом абсолютно позиционированные элементы перекрывают статичные элементы, даже если они в коде ниже.
Абсолютное позиционирование позволяет скрывать элементы. Для этой цели часто добавляется стиль left: -9999px, который переносит элемент далеко влево за область просмотра. В частности, этот приём используется для стилизации переключателей и флажков, когда скрывают настоящий флажок, а вместо него стилизуют элемент label, связанный с input и выполняющим его функции.
Применим абсолютное позиционирование к первом блоку.
Блок теряет свои привычные свойства и полностью выпадает из потока. Другие блоки перестают замечать его, но при этом элемент остаётся на странице, занимая левую верхнюю позицию в родительском контейнере и сжимаясь.
Но здесь нас может подстерегать неожиданность. Допустим, мы решили сместить первый блок немного вправо и вниз, как мы это уже делали с относительным позиционированием.
Сюрприз! Блок разместился в указанной позиции относительно окна браузера, а не своего родительского контейнера, так как на самом деле блок выпал из него. Это справедливо, если родительский блок имеет статичное позиционирование (static), которое в нашем случае опущено, так как используется по умолчанию.
Если же мы хотим всё-таки поменять систему координат и вычислять абсолютную позицию от родительского контейнера, то тогда родительскому блоку следует присвоить относительное позиционирование.
Запоминаем связку: родитель (относительное) — дочерний (абсолютное). По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
На самом деле, родительский блок мог иметь любые другие значения, кроме static. Если попробовать связку absolute-absolute, то ничего не изменится.
Абсолютное позиционирование часто применяется для точной расстановки отдельных элементов. Разместим первый блок в нижнем правом углу родителя.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin,
padding и border.
Если высота слоя не установлена явно, то она вычисляется автоматически исходя
из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно
превышает указанную высоту (пример 4).
Пример 4. Высота слоя
Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной,
за счет чего текст не помещается в блоке и накладывается поверх слоя.
innerHTML и outerHTML
устанавливает или возвращает HTML разметку этого элемента (его HTML контент).
// получим HTML содержимое $elem const html = $elem.innerHTML; // установим $elem новый HTML $elem.innerHTML = '<div>...<div>';
Например, получить и изменить HTML контент элемента с :
var myP = document.getElementById("myP");
//получить HTML содержимое элемента, имеющего id="myP"
myP.innerHTML;
//изменить HTML содержимое элемента, имеющего id="myP"
myP.innerHTML = "<em>Что-то новое</em>";
Например, удалить HTML контент элемента , имеющего :
document.getElementById("demo").innerHTML = "";
Задание HTML содержимого элементу с помощью всегда сопровождается удалением его контента и установкой ему новой HTML разметки, но основе указанной строки, которая была разобрана внутренним парсером браузера как HTML.
Начинающие веб-разработчики при написании такого кода полагают что он добавит только указанную HTML разметку в конец содержимого :
$someElem.innerHTML += '<div>...</div>';
Но это не совсем так. Этот код выполняет следующее:
- получает текущее содержимое и добавляет к нему ;
- очищает всё что есть в ;
- устанавливает ему полученный HTML.
Эквивалентная запись кода, приведённого выше:
$someElem.innerHTML += '<div>...</div>';
Таким образом, мы не просто добавляем некоторый HTML в конец элемента, а полностью переустанавливаем его. Выполнение такого кода обычно сопровождается «миганием».
Поэтому, в ситуациях, когда вам нужно просто добавить фрагмент HTML разметки в некоторый элемент лучше воспользоваться для этих случаев специальным методом таким как .
Пример использования для очистки содержимого элемента:
$elem.innerHTML = '';
Свойство устанавливает или возвращает HTML контент, представляющий сам элемент и его дочерние элементы.
Например, получить и изменить HTML контент списка , имеющего :
var myList = document.getElementById("myList");
//получить HTML список
myList.outerHTML;
//заменить HTML список на новый
myList.outerHTML = "<ul><li>HTML</li><li>CSS</li><li>JavaScript</li></ul>";
Задания
- Напишите сценарий, который изменит содержимое всех элементов в документе.
- Напишите сценарий, который заменит HTML содержимое элемента на другое. Условием для запуска сценария является время, равное 5 секундам, которое прошло с момента полной загрузки страницы.
В чем тогда различие между class и id?
Различие кроется в самом названии id, значит идентификатор, то есть уникальный. Главное отличие от классов в том, что селектор id может использоваться на странице только один раз. Селектор class, наоборот может применяться на одной странице бесконечное количество раз.
.content /* может применяться к любым тегам */ div.content /* применяется только к тегам div с классом .content */ div#content /* для id такая запись не имеет смысла, он уникален */
Так же стоит отметить, что у id свойств выше приоритет, чем у свойств классов.
Этот пример наглядно демонстрирует, что несмотря на то, что class с синим текстом находится ниже, текст все равно красный. Если бы id не имел приоритета, то текст был бы синий.
Кроме того конкретному тегу можно задавать несколько классов, перечисляя их через пробел. Такая система позволяет не создавать лишних классов, а использовать их более эффективно. У id селектора разумеется такой возможности нет.
Есть еще одно важное отличие, оно касается программистов. Если планируется обратиться к элементу HTML документа через язык JavaScript, то обязательно надо применять id, реализовывать это через классы намного сложнее
Базовый HTML
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <!DOCTYPE> | Декларация, которая определяет тип документа, помогая браузеру отобразить веб-страницу правильно. | Да | Да | Да | Да | Да | Да |
| <html> | Сообщает браузеру, что необходимо прочитать документ как программный код, написанный на языке HTML. | Да | Да | Да | Да | Да | Да |
| <title> | Обеспечивает название для документа. | Да | Да | Да | Да | Да | Да |
| <body> | Определяет видимое содержимое страницы. | Да | Да | Да | Да | Да | Да |
| <h1> | Определяет заголовок первого уровня. | Да | Да | Да | Да | Да | Да |
| <h2> | Определяет заголовок второго уровня. | Да | Да | Да | Да | Да | Да |
| <h3> | Определяет заголовок третьего уровня. | Да | Да | Да | Да | Да | Да |
| <h4> | Определяет заголовок четвертого уровня. | Да | Да | Да | Да | Да | Да |
| <h5> | Определяет заголовок пятого уровня. | Да | Да | Да | Да | Да | Да |
| <h6> | Определяет заголовок шестого уровня. | Да | Да | Да | Да | Да | Да |
| <p> | Определяет параграф. | Да | Да | Да | Да | Да | Да |
| <br> | Устанавливает перевод строки в том месте, где этот тег обозначен. | Да | Да | Да | Да | Да | Да |
| <hr> | Тэг создает горизонтальную линию на HTML-странице, может использоваться в роли тематического разрыва. | Да | Да | Да | Да | Да | Да |
| <!—…—> | Тег комментария. Используются для временного отключения кода, либо в качестве подсказки. Текст внутри комментария не отображается браузером на странице. | Да | Да | Да | Да | Да | Да |
Тег . HTML-свойства

Как уже было сказано выше, данный тег не изменяет оформление фрагмента страницы, а используется для создания семантической структуры с последующим оформлением посредством таблиц стилей. Использование закрывающего тега для этого элемента является обязательным.
Несмотря на то что многие современные браузеры смогут распознать такую ошибку, в некоторых случаях незакрытый тег может стать причиной «разваливания» структуры документа и его неверного отображения.
Так как данный элемент является блочным, то вмещенный в него контент будет начинаться с новой строки. Для изменения подобного поведения необходимо изменить параметры отображения блока свойством display. Кроме группирования вложенных элементов, тег <div> позволяет форматировать расположение контента внутри него. Для этого используется атрибут align, благодаря которому можно разместить текст или изображение по левому краю, по правому краю или по центру родительского элемента.
Тег: nodeName и tagName
Получив DOM-узел, мы можем узнать имя его тега из свойств и :
Например:
Есть ли какая-то разница между и ?
Да, она отражена в названиях свойств, но не очевидна.
- Свойство есть только у элементов .
- Свойство определено для любых узлов :
- для элементов оно равно .
- для остальных типов узлов (текст, комментарий и т.д.) оно содержит строку с типом узла.
Другими словами, свойство есть только у узлов-элементов (поскольку они происходят от класса ), а может что-то сказать о других типах узлов.
Например, сравним и на примере объекта и узла-комментария:
Если мы имеем дело только с элементами, то можно использовать или , нет разницы.
Имена тегов (кроме XHTML) всегда пишутся в верхнем регистре
В браузере существуют два режима обработки документа: HTML и XML. HTML-режим обычно используется для веб-страниц. XML-режим включается, если браузер получает XML-документ с заголовком: .
В HTML-режиме значения всегда записаны в верхнем регистре. Будет выведено вне зависимости от того, как записан тег в HTML или .
В XML-режиме регистр сохраняется «как есть». В настоящее время XML-режим применяется редко.
CSS стили
Если кто-то еще не знает, в сайтостроении уже давно используют таблицы стилей CSS. С их помощью можно изменять любой элемент на страницы. Это касается как визуального оформления для блока, так и его месторасположения и масштаба.
Float
Для начала, давайте познакомимся со свойством, которое позволяет расположить блок DIV справа или слева на странице или относительно родительского контейнера.
Свойство float имеет четыре значения: none, right, left, inherit.
Нас интересует значение «слева» и «справа».
Значение float указывает на то, с какой стороны будет отображаться наш блок. Все прочие блоки будут обтекать его с противоположной стороны.
В нашем случае, для блока навигации мы должны указать значение left, а для основного контента значение right. Вот как это будет выглядеть в файле стилей:
.nav {
float:left;
}
.content {
float:right;
}
Кстати, можно задать свойство только для блока навигации. Блок с контентом будет автоматически расположен справа от навигации. Это будет достигнуто, благодаря обтеканию, которое получается при задании свойства float.
Отступы в CSS: margin и padding
Теперь давайте разберемся с двумя важными свойствами, используемыми при верстке на основе блоков div. Они отвечают за отступы. Понять суть их работы проще всего на примере.
Давайте представим, что нам необходимо сделать таким образом, чтобы наш основной блок MAIN, имел небольшой отступ от шапки сайта. Это можно реализовать, если назначить для блока div с классом main, свойство margin. Оно отвечает за внешние отступы блока.
Свойство margin имеет следующие значения: {1,4} | inherit.
Таким образом, вы можете указать отступ в пикселях, в процентах, поочередно для каждой стороны.
Есть возможность задавать только определенный отступ, например с верхней стороны. Это как раз наш случай. Вот как это будет реализовано:
.main {
margin-top:10px;
}
Теперь наш блок main будет иметь верхний отступ в 10 пикселей.
Теперь давайте оформить блок с навигацией и контентом. Представьте, что у нас уже есть готовый сайт. Все ссылки в навигации вплотную прилегают к левому краю страницы. А текст в блоке контента наоборот, вплотную прилегает к правой стороне. Довольно не приятное оформление. Нам нужно сделать внутренние отступы.
За это отвечает свойство padding, имеющее следующие значения: {1, 4} | inherit
Здесь тот же принцип, что и со свойством margin — можно задавать отступ для каждой стороны отдельно.
Давайте для начала отодвинем ссылки в навигации от левого края на 15 пикселей. Затем текст в блоке контента на 20 пикселей от правой стороны. В итоге наш CSS код немного дополнится:
.nav {
float:left;
padding-left: 15px;
}
.content {
float:right;
padding-right: 20px;
}
Используя эти основные свойства, вы сможете добиться нужного расположения блоков DIV. В итоге вы получите готовый макет сайта, и останется только заполнить его нужной информацией.
Видео к статье:
Definition and Usage
The textContent property sets or returns the text content of the specified node,
and all its descendants.
If you set the textContent property, any child nodes are removed and
replaced by a single Text node containing the specified string.
Note: This property is similar to the innerText property,
however there are some differences:
- textContent returns the text content of all elements, while innerText returns the content of all elements,
except for <script> and <style> elements. - innerText will not return the text of elements that are hidden with CSS (textContent will). Try it »
Tip: Sometimes this property can be used instead of the
nodeValue property, but remember that this property returns the text of all child nodes as well.
Tip: To set or return the HTML content of an element, use the innerHTML property.
Резюме
Блочные элементы выступают в качестве основного строительного материала при
верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с
новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только
значениями height и width,
но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане
делятся на две части: одни поддерживают в этом вопросе спецификацию, другие
же ее игнорируют и поступают по-своему. Это создает трудности разработчикам,
которые желают делать универсальные веб-страницы. Можно только посоветовать
ограниченно использовать свойства width и height,
поскольку по умолчанию браузер применяет аргумент auto,
который заставляет настраивать размеры элемента автоматически.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается
и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку
внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку,
то увидим совершенно противоположную картину (рис. 5). А все потому, что
Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet
Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
а. Internet Explorer 7
б. Firefox, Internet Explorer 8+
в. Opera
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном
фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически
одинаковым.
Фон
Если задать одновременно цвет фона и пунктирную границу блока, то становится заметно, что граница проходит внутри цветной области. Правда в разных браузерах наблюдается разночтение, в частности Internet Explorer до версии 7.0 включительно содержит ошибку, при которой фон выводится по внутреннему краю границы (рис. 12в). Начиная с версии 8.0 эта ошибка исправлена, и фон выводится по стандартам (рис. 12г). Браузеры Opera (рис. 12а), Firefox (12б), Safari и Chrome (рис. 12д) фон выводят правильно. Небольшие различия наблюдаются при отображении пунктирной рамки, но они не влияют на блочную модель.
а. Opera
б. Firefox
в. IE6, IE7
г. IE8, IE9
д. Safari, Chrome
Рис. 12. Отображение фона в браузере
В примере 3.8 показано, как создать код для получения подобной границы.
Пример 3.8. Фон и граница
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
Метаданные
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <head> | Содержит информацию о документе (сведения о документе, которые не отображаются пользователю). | Да | Да | Да | Да | Да | Да |
| <meta> | Обеспечивает метаданные о HTML документе. Метаданные не отображаются на странице, но интерпретируются браузерами и поисковыми системами. | Да | Да | Да | Да | Да | Да |
| <base> | Определяет базовый абсолютный URL для всех относительных URL-адресов, содержащихся в документе (помещается внутри контейнера <head>). | Да | Да | Да | Да | Да | Да |
| <basefont> | Не поддерживается в HTML5. Определяет (по умолчанию) цвет, размер, шрифт для всего текста в документе. Используйте CSS вместо данного элемента. | Нет | Нет | Нет | Нет | Нет | Нет |
position: relative;
nodeValue/data: содержимое текстового узла
Свойство есть только у узлов-элементов.
У других типов узлов, в частности, у текстовых, есть свои аналоги: свойства и . Эти свойства очень похожи при использовании, есть лишь небольшие различия в спецификации. Мы будем использовать , потому что оно короче.
Прочитаем содержимое текстового узла и комментария:
Мы можем представить, для чего нам может понадобиться читать или изменять текстовый узел, но комментарии?
Иногда их используют для вставки информации и инструкций шаблонизатора в HTML, как в примере ниже:
…Затем JavaScript может прочитать это из свойства и обработать инструкции.
Верстка форм
-
Не используйте для разметки групп инпутов и
- Почему?
-
Для разметки групп полей есть более подходящие теги: и . Они не только внесут разнообразие в код, но также сделают вашу форму более доступной.
- А как надо?
-
С чистыми и могут возникать затруднения при стилизации и позиционировании контента, но это легко решается дополнительными обёртками.
Например, так как используется для групп полей, а у каждого поля есть лейбл, каждой паре + обычно требуется обёртка, и здесь можно удобно использовать ненумерованные списки (). После этого можно всё позиционирование делать для списка и его элементов, и с раскладкой больше не будет никаких проблем. Чтобы вместе с инпутом не читалась информация об элементах списка, его нужно скрыть от скринридеров, задав .
ведёт себя своеобразно, но его можно вырвать со своего места с помощью , а для позиционирования текста внутри завернуть текст в спаны.
- Плохо
- Хорошо
-
Не используйте вместо
- Почему?
-
В некоторых макетах можно увидеть, что название для выглядит как , и возникает соблазн поместить в , а название поля поместить в .
Это будет не самым правильными решением, потому что у всех инпутов должны быть лейблы. Если добавить скрытый лейбл, его содержимое будет дублировать уже имеющийся , и всё это вместе будет выглядеть довольно странно.
- Как это увидеть?
-
Посмотрите на форму без стилей:
- А как надо?
-
Для одиночного текстового поля не нужны и , они для групп полей. Если такому полю требуется обёртка, можно использовать . Название поля нужно поместить в .
Если стилизация не привязана к тегу, вы без проблем можете использовать эти же стили (а лучше класс) для стилизации лейбла.
- Плохо
- Хорошо
Теперь ничего не дублируется:
-
Не используйте для скрытия инпутов
- Почему?
-
Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры
- Как это увидеть?
-
Установите фокус в первое поле и перемещаясь по форме с помощью и стрелок попробуйте выбрать цвет кота:
Ничего не получится, с клавиатуры выбор цвета недоступен.
- А как надо?
-
Для скрытия инпутов используйте класс :
Это скроет инпут для обычных пользователей, но оставит его доступным для скринридеров. Почитать подробнее можно .
Попробуйте теперь с помощью и стрелок выбрать цвет кота (чтобы выбрать цвет нажмите пробел):
Всё работает.
Итого
- Не используйте для разметки групп инпутов и , есть более подходящие теги: и .
- Не используйте вместо для одиночного поля, ему не нужны и , достаточно и .
- Не используйте для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг
на друга. Но при этом требуется знать точные координаты каждого слоя относительно
одного из углов окна браузера, что не всегда возможно. Поэтому данный
подход имеет ограниченную область применения, например для создания верхнего
меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position значение
absolute. Само положение слоя регулируется свойствами left, top, right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего
края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное
место, то порядок описания слоев указывает и порядок их наложения друг на друга.
Самый первый слой, приведенный в коде веб-страницы, будет располагаться на
заднем плане, а самый последний — на переднем. Порядок также можно менять
с помощью свойства z-index. Чем больше его значение, тем выше располагается
текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
В данном примере положение слоя с именем leftcol устанавливается в левом верхнем
углу окна браузера, а слой rightcol смещен на 350 пикселов вправо от левого
края окна и на 50 пикселов вниз. Заметьте, что значения left и top
следует указывать обязательно для всех слоев, чтобы получилось нужное наложение
с заданными координатами.
Более интересный подход к созданию наложения — использование относительного
позиционирования. В этом случае слои можно размещать по центру окна браузера
или располагать их в любом месте веб-страницы, не задумываясь уже над значением
координат слоев.
Итак, наконец, как все это относится к вашему вопросу?
когда вы пишете CSS, вы используете свой контекст (элементы, классы, идентификаторы и отношения между элементами) для определения стиля.
Итак, вернемся к примеру со списком покупок. Я мог бы написать стиль, который сказал:
является селектором CSS хорошая идея? Является ли» важный список покупок «тем же самым, что и» важная строка таблицы в таблице бюджета?»
и только вы могу ответить, что, в зависимости от того, что ваши данные и как вы решили эту информацию.
есть куча технических тем, чтобы попасть в спецификацию CSS, например, хорошие практики для поддержания сложных таблиц стилей и сложных ассоциаций между элементами, но в конечном итоге все сводится к ответам на эти вопросы:
- что я пытаюсь общаться? (Информации)
- что контекст данных? (HTML)
- как это должно выглядеть? (CSS)
как только вы сможете ответить на эти вопросы, все остальное начнет вставать на свои места.
Устаревшие методы вставки/удаления
Старая школа
Эта информация помогает понять старые скрипты, но не нужна для новой разработки.
Есть несколько других, более старых, методов вставки и удаления, которые существуют по историческим причинам.
Сейчас уже нет причин их использовать, так как современные методы , , , , , более гибкие и удобные.
Мы упоминаем о них только потому, что их можно найти во многих старых скриптах:
-
Добавляет в конец дочерних элементов .
Следующий пример добавляет новый в конец :
-
Вставляет перед в .
Следующий пример вставляет новый элемент перед вторым :
Чтобы вставить в начало, мы можем сделать вот так:
-
Заменяет на среди дочерних элементов .
-
Удаляет из (предполагается, что он родитель ).
Этот пример удалит первый из :
Все эти методы возвращают вставленный/удалённый узел. Другими словами, вернёт . Но обычно возвращаемое значение не используют, просто вызывают метод.
Программирование
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <script> | Элемент используется для определения сценария (скрипта) на стороне клиента (обычно JavaScript). | Да | Да | Да | Да | Да | Да |
| <noscript> | Альтернативный контент для тех пользователей, которые не поддерживают скрипты на стороне клиента (или их отключили). | Да | Да | Да | Да | Да | Да |
| <applet> | Не поддерживается в HTML5. Предназначен для вставки на страницу апплетов — небольших программ, выполняющих узкую задачу (написанных, как правило, на языке Java). Используйте вместо данного элемента <embed> или <object> | Нет | Да | Нет | Да | Да | Да |
| <embed> | Определяет контейнер для интерактивного контента. | Да | Да | Да | Да | Да | Да |
| <object> | Универсальный способ внедрения в страницу мультимедийного контента — видео, Flash-роликов, апплетов, изображений и даже веб-страниц. | Да | Да | Да | Да | Да | Да |
| <param> | Используется для определения параметров для плагинов, встроенных в элемент <object>. | Да | Да | Да | Да | Да | Да |
textContent: просто текст
Свойство предоставляет доступ к тексту внутри элемента за вычетом всех .
Например:
Как мы видим, возвращается только текст, как если бы все были вырезаны, но текст в них остался.
На практике редко появляется необходимость читать текст таким образом.
Намного полезнее возможность записывать текст в , т.к. позволяет писать текст «безопасным способом».
Представим, что у нас есть произвольная строка, введённая пользователем, и мы хотим показать её.
- С вставка происходит «как HTML», со всеми HTML-тегами.
- С вставка получается «как текст», все символы трактуются буквально.
Сравним два тега div:
- В первый имя приходит «как HTML»: все теги стали именно тегами, поэтому мы видим имя, выделенное жирным шрифтом.
- Во второй имя приходит «как текст», поэтому мы видим .
В большинстве случаев мы рассчитываем получить от пользователя текст и хотим, чтобы он интерпретировался как текст. Мы не хотим, чтобы на сайте появлялся произвольный HTML-код. Присваивание через – один из способов от этого защититься.
Стандарты и проверка
Тег <div> в HTML используется в строгом соответствии со стандартами W3C (Консорциума всемирной паутины). Проверка кода страницы проводится специальным инструментом — валидатором, который парсит (сканирует и ищет) всевозможные ошибки на странице. Валидная страница означает, что все теги были использованы правильно и полностью отвечают требованиям стандартов.
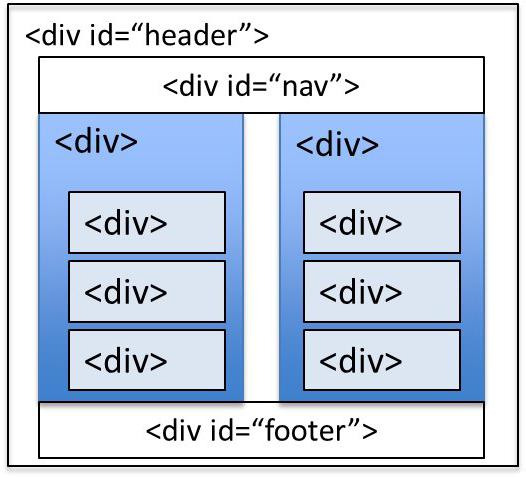
Теги <div> позволяют создавать блоки или, как их еще называют, контейнеры. При этом отдельные элементы могут вкладывать друг в друга, создавая при этом структуры необходимой конфигурации и сложности. Использование тега <div> без сопровождения классом или идентификатором практически не встречается. Это обусловлено «безликостью» элемента. Если ему не присвоить класс, то в итоге все контейнеры будут иметь идентичную конфигурацию.
Для того чтобы создать действительно правильный документ, необходимо использовать следующую структуру тега <div> class= «какое-то_имя». Обращаясь по имени класса, в таблицах стиля можно определить положение, размер, подведение и другие параметры отдельного блока в документе.
в чем смысл HTML?
смысл HTML заключается в добавлении контекста к вашим данным. Текст сам по себе может быть очень мощным. С момента изобретения печатного станка он очень хорошо служил человечеству как чрезвычайно мощный инструмент коммуникации. Взять следующий документ, например:
даже с этой простой текстовый документ, большинство людей могут dechiper намерения писатель; это список покупок. Существует заголовок и коллекция элементов списка, которые необходимо приобрести.
Итак, в чем смысл HTML, если достаточно простых текстовых документов?
справедливый вопрос. Если текста достаточно для общения, то зачем нам HTML?
на читатель документа пытается проанализировать информацию, которую они получают. Этот процесс встроен в тонну культурных трюков и усвоенных шаблонов, которые используются для реконструкции первоначального намерения. Это тривиально для большинства людей с базовым пониманием английского языка, чтобы определить значение документа. Однако по мере того, как сложность документа возрастает (или уменьшается знакомство читателя с контекстом), становится все труднее правильно разобрать его. Делаются предположения; контекст становится неясным. В конце концов, способность читателя точно декодировать сообщение распадается, и сообщение indechiperable.
это пространство, где существует HTML. Он предназначен для обертывания данных, обеспечивая контекст и смысл. Так что даже если вы (или компьютер) не может обработать фактическую информацию, вы можете понять контекст, в котором она должна быть. Например, тот же документ с HTML:
теперь, даже если мы не смогли понять фактические данные, у нас есть контекстуальный фон для интерпретации данных. У нас есть заголовок и ненумерованный список коллекция элементы списка.
Другие свойства
У DOM-элементов есть дополнительные свойства, в частности, зависящие от класса:
- – значение для , и (, …).
- – адрес ссылки «href» для ().
- – значение атрибута «id» для всех элементов ().
- …и многие другие…
Например:
Большинство стандартных HTML-атрибутов имеют соответствующее DOM-свойство, и мы можем получить к нему доступ.
Если мы хотим узнать полный список поддерживаемых свойств для данного класса, можно найти их в спецификации. Например, класс описывается здесь: .
Если же нам нужно быстро что-либо узнать или нас интересует специфика определённого браузера – мы всегда можем вывести элемент в консоль, используя , и прочитать все свойства. Или исследовать «свойства DOM» во вкладке Elements браузерных инструментов разработчика.
Sass примеси
При использовании Bootstrap источник Sass файлов, у вас есть возможность использования Sass переменных и миксинов для создания пользовательских семантических, aдаптивный страница разметки. Наш использовать те же переменные и миксины представить целый набор готовых классов для быстрого aдаптивный разметки.
Переменные
Переменные и карты определить количество столбцов, ширину промежутка, а медиа запросов точки, с которой начинается плавающие столбцы. Мы используем их, чтобы создать предопределенный грид классов, описанных выше, а также для пользовательских миксины, перечисленных ниже.
Смешивания
Смешивания используются в сочетании с переменных разметкок, чтобы образовать семантические CSS для отдельных столбцов разметки.
Примеры использования
Вы можете изменить переменные на собственные значения, или просто использовать миксины с их значениями по умолчанию. Вот пример с использованием параметров по умолчанию, чтобы создать два столбца разметка с зазором между ними.
Увидеть его в действии в это привело к примеру.