Сочетания цветов для модного графического дизайна: 33 фото с примерами
Содержание:
- Как правильно выбрать цвет для своего сайта
- Вариации цвета в реальной жизни
- Проблема замены чисел значками решетки в Microsoft Excel
- Яркий на ярком / темный на темный
- Имеет ли отношение теория цвета к конверсии веб-страницы?
- Немного забегая в будущее Web-дизайна
- Принципы и типы формирования сочетаемых цветов
- Советы
- Светлое на Светлом
- Температура цвета
- Принципы формирования композиций цветов в интерьере
- Заключительный этап снятия защиты
- Правила
- Применение темных фонов
- Культура целевой аудитории
- RGBW и RGB отличия
- CMYK
- AppTrap
- Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
- HSL
- Особенности окон
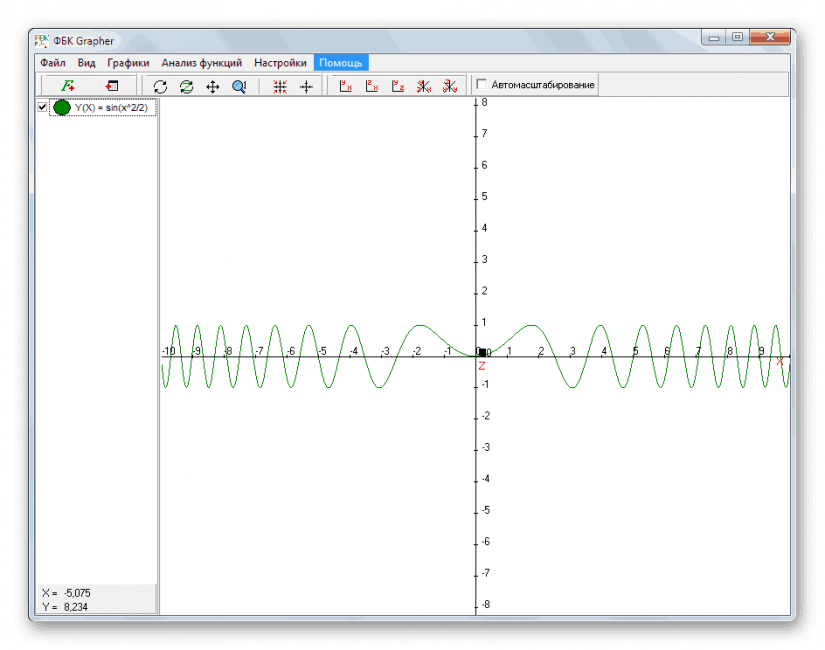
- Как делается нумерация страниц в Excel
- Создание цветовой схемы
- Как сделать из дрели
Как правильно выбрать цвет для своего сайта
Прежде чем подбирать цветовую гамму для своего веб-ресурса, следует определиться, сколько цветов ляжет в его основу. Как правило, выбирают два, три или четыре цвета. Большее количество не рекомендуется, чтобы не превратить сайт в разноцветный хаос, трудный для восприятия.
Два цвета
Лучшей комбинацией будут цвета, расположенные противоположно друг другу, либо выбор должен пасть на два близких цвета в тригоне:
Три цвета
Триколор подбирается по типу равностороннего треугольника. Такие комбинации будут наиболее выигрышными:
Или, опять-таки, хорошо сочетаются те цвета, которые лежат рядом друг с другом:
Можно использовать и контрастное сочетание цветов, но к такому выбору следует всё же относиться с осторожностью:
Четыре цвета
Лучше всего объединять цвета, что лежат на углах прямоугольника:
Либо выбирать сочетание противоположного цвета с тремя близлежащими:
Ну, а если подбор цветовой гаммы вручную все же оставляет сомнения и колебания, всегда можно воспользоваться специальным ресурсом — , который позволяет подбирать цветовую гамму к выбранному вами основному цвету автоматически.
Вариации цвета в реальной жизни
Посмотрите вокруг себя. Какие «вариации цвета» вы несомненно видите пару десятков раз, оглядывая свою комнату?
Тени.
Вы можете смотреть на тени как на более тёмную вариацию основного цвета.
Вы ещё со мной?
Тогда давайте перейдём в Sketch и с помощью цветовой пипетки узнаем, что именно происходит, когда тень падает на коралловую стену.
Как я уже говорил, мы узнаем это использую цветовую модель HSB.
Яркость стала меньше — хорошо, это было вполне очевидно. Но подождите, прежде чем мы перейдём к обобщениям, давайте посмотрим на другой пример.
Тени на Кубе ведут себя также? Мы это скоро узнаем.
Отлично, уже можно увидеть сходства и различия.
Когда вы видите тень или более тёмную вариацию цвета, вы можете ожидать, что яркость уменьшится, а насыщенность увеличится. Мы посмотрели только на два примера, но насколько мне довелось убедится за всю жизнь, это твёрдое правило, которому вы можете следовать.
С цветом всё немного сложнее — он уменьшился для коралловой стены и увеличился для стены цвета морской волны
Этому есть объяснение, но оно менее важное и более эзотерическое, чем яркость/ насыщенность, поэтому мы вернёмся к нему позже
Проблема замены чисел значками решетки в Microsoft Excel
Яркий на ярком / темный на темный
Так же, как светлое на светлом, так и сочетание подобных цветовых насыщений будет вызывать проблемы. Но этого можно избежать.
Если вы думаете, что этого не случится с вами, будьте осторожны при использовании однотонных цветовых схем. Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)
Попробуйте вместо этого: Если вы хотите использовать несколько ярких или темных цветов, рассмотрите их в качестве опций для экранов с прокруткой сайта. Вы сможете использовать, все темные или яркие цвета как вам нравится, и сохранить читаемость и удобство использования сайта.
Имеет ли отношение теория цвета к конверсии веб-страницы?
Актуальна ли теория цвета в эпоху компьютерных технологий? Безусловно, ведь если при посещении магазина взгляд человека невольно фокусируется на вывеске на несколько минут, то при посещении сайта человеку достаточно даже десяти секунд, чтоб сформировать свое мнение об этой странице
Именно поэтому при создании эффективных целевых страниц так важно сразу зацепить внимание потенциального клиента, поскольку в ином случае вы рискуете потерять его навсегда
Создавая продающий целевой ресурс, можно воспользоваться двумя действующими методиками цвета:
1) Применение контрастов для привлечения внимания. 2) Подбор определенной цветовой гаммы для вызова психологический ассоциаций.
Грамотное совмещение этих двух подходов поможет в разы увеличить число потенциальных клиентов вашей продающей страницы. Правильно подобранные цвета могут служить неким посланием для аудитории, нести в себе скрытый посыл к действию. Согласитесь, такой подход к оформлению веб-страницы будет работать намного эффективнее, чем подбор цветов сайта исключительно по его внешнему виду.
Цветовая теория обладает многими полезными свойствами, среди которых:
– привлечение внимания пользователей; – содержание эффективного посыла к действиям; – уменьшение процента отказов; – увеличение конверсии сайта;
Немного забегая в будущее Web-дизайна
Когда идеи веб-трендов начнут принимать очертания менее плоского дизайна, цвета последуют за ними.

- Яркие броские цвета задержатся в дизайне немного дольше, опираясь на свои собственные достоинства в большей степени, чем на поддержку иных трендов
- Дизайнеры вернутся к применению техник, добрая практика которых вышла из моды (например градиенты) и сделают их опять привлекательными и популярными, не без помощи использования ярких цветов
ЯРКИЕ ЦВЕТА — ПРИМЕРЫ ДАЛЬНЕЙШЕГО РАЗВИТИЯ ТРЕНДА:
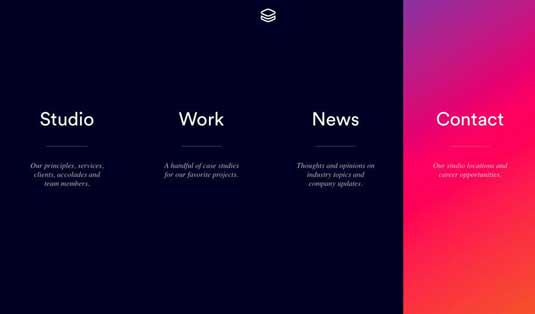
Сайт Impossible Bureau – попытка продемонстрировать дальнейшее развитие тенденции к использованию броских цветовых оттенков.

Структура сайта позволяет сочетать темный, минималистичный стиль с возможностью (по состоянию hover) менять оттенки цветов: от ярко-фиолетовых до розовых и оранжевых градиентов
VO2 – новый сайт с оригинальным нетипичным дизайном.

Яркие геометричные элементы бэкграунда с легким градиентом гарантировано вызовут визуальный интерес к изображению на переднем плане и к web-странице в целом. Цветовая индикация заголовков, секций на странице и постов раздела LAB — элемент стиля и практически полезное решение.
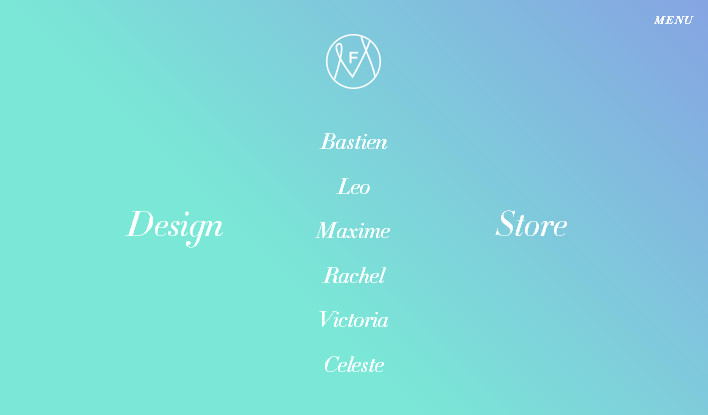
Melanie-f – подобная планировка становится все более популярной среди Fashion сайтов.

Здесь градиенты можно разглядеть в ярких прямоугольных блоках и полноэкранной навигации с гамбургер-меню (на весь экран)
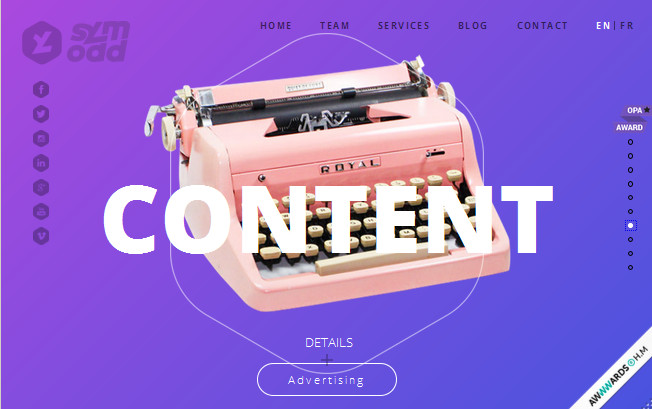
Symodd – яркие градиенты на цветном фоне во весь экран.

Более утонченные градиенты из двух не сильно отличающихся друг от друга оттенков, меньше утомляют глаза
Поскольку новизна является движущей силой веб-дизайна, в будущем нужно ожидать еще больше дизайнерских экспериментов. Возможно мы увидим применение ярких градиентов в пользовательском интерфейсе, в паттернах бэкграунда и т.д.
Яркие цвета уже утверждают себя в качестве доминантной основы визуального развития WEB:
Подобного эффекта не добиться иллюстрациями, изображениями и прочей графикой.
Технологии использования ярких цветов станут долгосрочной стратегией для многих стилей и направлений веб-дизайна. Ведь помимо привлечения внимания, сочные оттенки способны добавить нотку особого (современного) вкуса, почти в любой по стилю дизайн.
Принципы и типы формирования сочетаемых цветов
В природе существует огромное количество оттенков цветов. Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
В палитре сочетаемых цветов может быть от двух до семи красок и оттенков
Чтобы их было проще запомнить, создали специальные инструменты — цветовой круг и таблицы сочетаемых цветов. В принципе, основной инструмент — это круг, а таблицы — это готовый результат подбора по нему. Если вы хотите освоить основы комбинирования цветов, пользуйтесь кругом. В противном случае подбирайте вариант из таблиц.
Цветовой круг и правила его использования
Цветовой круг состоит из трех уровней. Внутри содержатся основные цвета — красный, синий, желтый. Их называют первичными. Их попарная комбинация дает три дополнительных (вторичных) цвета — фиолетовый, оранжевый, зеленый. На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
Круг сочетаемости цветов — для подбора базовых цветов для интерьера
Как видите, черный, серый и белый в круге не представлены. Они в чистом виде в природе не существуют, при оформлении интерьера могут использоваться как основные (белый и серый) или дополнительные.
Количество цветов
Перед тем, как объяснять правила использования цветового круга, надо разобраться с количеством цветов для их гармоничного сочетания. Вообще можно использовать два, три или четыре сочетаемых оттенка. К ним еще можно добавлять универсальные — белый, серый, черный. Именно так и поступают декораторы и художники.
Цветов много, но в одном интерьере они смотрятся гармонично. Это потому что подобраны правильно — сочетаются между собой
Но для интерьера два оттенка — это слишком монотонно и скучно. Гораздо интереснее комнаты оформленные с сочетанием трех, четырех или более цветов. При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
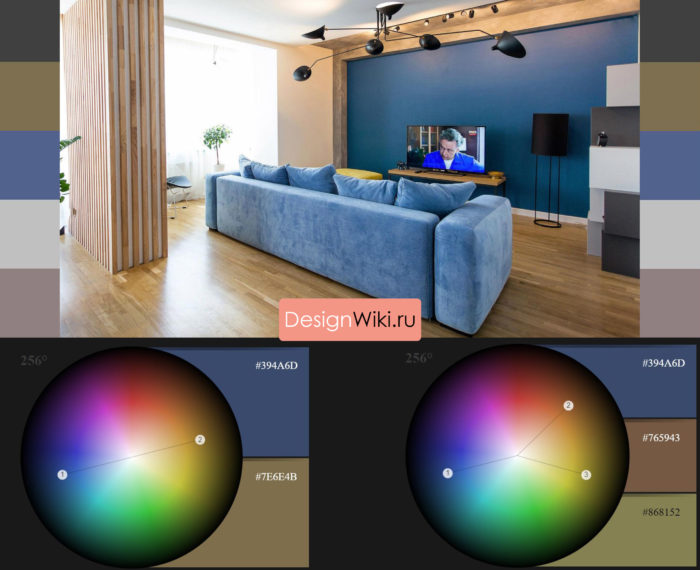
Сочетание цветов в интерьере на основе цветового круга
Используя цветовой круг, можно по нему выбирать сочетаемые цвета. Делают это по определенным правилам. Есть несколько принципов формирования сочетаний:
- Аналоговая триада — это несколько оттенков, расположенных один воле другого. Так можно выбрать два-четыре оттенка.
-
Контрастные цвета — два цвета, расположенных один напротив другого. Они хорошо смотрятся вместе.
- Комплиментарная триада. Вместо одного из контрастных цветов берут два прилегающих к нему с обеих сторон.
- Двойная разделенная контрастная схема совмещения цветов. Формируется она двумя способами: по вписанному квадрату — берется каждый третий цвет в круге, или по вписанному прямоугольнику — нижние два цвета по комплиментарному принципу (через один) и так же подобранные к ним контрастные.
- Трехцветная (триада) схема. Выбирают базовый цвет, к нем два дополнительных — через три оттенка от базового.
Только по этим принципам можно сформировать несколько десятков сочетаний. Но еще есть предельно удаленные пары и сочетаемые четыре цвета. Это еще добавляет количество вариантов.
Дополнительные принципы формирования групп сочетаемых цветов
Но и это еще не все. Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
В рамках одного цвета можно взять несколько оттенков, добавить штрихи нейтральных цветов — вот и готов монохромный интерьер
Поиграться с цветом порой интересно. А чтобы не было слишком уж скучно, в качестве акцентов можно использовать «универсальные» — черный, белый, серый или красный — по вкусу, в зависимости от желаемого настроения и назначения помещения.
Советы
Светлое на Светлом
Это одна из тех ошибок, которая встречается очень часто. Может быть, это из-за определенных настроек экрана, которые делают его пригодным для применения, но светлые цветовые сочетания просто почти не заметны.
Их трудно читать.
Это место, где самые большие ошибки, кажется, нашлись: заголовки Hero этой пары изображение и белый текст, но текст падает через светлую часть изображения. На данный момент слова становятся нечитаемыми. Это происходит чаще, чем необходимо. Если каждая буква четко не читается, вам нужно переосмыслить его.
К счастью, есть довольно легкий способ для исправления этой проблемы:
Выберите новое изображение в последовательно-цветовом фоне.
Используйте цветную рамку для текста поверх изображений с большим количеством цветовых вариаций.
Рассмотрим полноцветное наложение на изображение, чтобы увеличить контраст между фоном и текстовыми элементами.
Температура цвета
Еще один важный показатель подбора цвета в интерьер. Для простых обывателей теплота цвета ассоциируется с временами года. Краски лета автоматически относят к теплым тонам, оттенки зимы – к холодным.
Теперь посмотрим на цветовую схему спектра. На ней отчетливо видно, что все хроматические оттенки получают из трех основных тонов: желтого, красного, синего. Первые два цвета ассоциируются с огнем и солнцем, соответственно и все оттенки, где они будут преобладать, автоматически попадают в теплый спектр. Синий же – цвет льда, морских глубин, поэтому и его присутствие в оттенках сделает их холодными.
Интерьер в теплой цветовой гамме
С хроматической палитрой, которую составляют порождения комбинации тонов и полутонов все понятно, а вот как расценивать ахроматичный спектр цветов в интерьере? Белый цвет считается самым сбалансированным. Поскольку он – производная всех оттенков стразу, то имеет нейтральную температуру. К таким же параметрам стремится чистый зеленый.
Бесцветный черный также отнесен к касте нейтральных, но уже по причине полного отсутствия излучения световых волн.
Монохромный интерьер
Что происходит, когда мы смешиваем цвета с черным или белым? Они теряют свои изначальные характеристики. Ярко красный тон супер теплый, однако, его оттенки похвастаться этим уже не могут. Для получения более темных или светлых тонов красного в него придется добавить соответственно черных или белых красок. Они разбавят насыщенность цвета и как следствие «остудят» его. Сколько потеряет тепла красный цвет, зависит от дозы добавки разбавителя. Это совсем не означает, что температура вновь образованных цветов станет холодной, просто они сдвинутся ближе к нейтральному спектру.
Влияние температуры цвета на интерьерный дизайн
Комбинирование внутри основных теплых и холодных цветов дает массу дополнительных оттенков, которые очень помогают в создании стильного интерьерного дизайна. Смешивая цвета теплого спектра в разных пропорциях, можно получить восхитительный малиновый, терракотовый богатый коричневый. От комбинирования холодного синего и стремящейся к нейтральности зелени родятся такие оттенки как: бирюзовый, индиго, лазурный, ультрамариновый, фиолетовый. И это лишь мизерный перечень возможных вариантов. Независимо от того, к какому по температуре цвету относятся производные тона, их можно сочетать в любых комбинациях. Например, зеленый фон стен отлично дополнят коричневые занавеси с золотым тиснением или желтым принтом.
Комбинирование холодного синего цвета в интерьере
Цвета декора комнаты помогут сделать ее светлее и просторнее. Для этого в слишком затененных помещениях, нужно использовать их светлый спектр.
От цвета в интерьере зависит и восприятие объемов предметов. Они могут выглядеть удаленными или приближенными. Удаляющие цвета обычно холодны. Им под силу не только отодвинуть на визуальном уровне тот или иной предмет, а и сделать просторнее всю комнату в целом.
Приближение предметов во власти теплого спектра. Естественно, чем выше будет «градус» температуры цвета, тем меньшим будет казаться объем помещения. Такие способности красок очень пригодятся при оформлении нестандартных помещений, со сложной планировкой, комнат и слишком высокими потолками.
Теплые цвета пригодятся при оформлении нестандартных помещений
Принципы формирования композиций цветов в интерьере
Различают 2 типа цветовых сочетаний: однотонный и полихромный.
Однотонный тип
Принцип аналоговой триады. Применяются три оттенка, расположенные рядом. Трио незаменимо при монохромном декорировании. Переход между соседями плавный, мягкий. Используется нечасто, поскольку скучноват.
Принцип аналоговой триадыИсточник pobetony.ru
Комплементарное, или контрастное сочетание цветов в интерьере
Красочный, нарядный тип оформления. Некоторым кажется слегка назойливым. Популярен у творческих личностей.
Контрастные тона в спальнеИсточник houzz.se
- Чтобы определить цвет, контрастный нужному, следует провести прямую линию через середину круга. Другой конец линии укажет на антипод.
- Принцип контрастной триады. Действия подобны вышезаявленным.Но брать следует не противоположный цвет, а два ему соседних. Один доминантный, 2 других вспомогательные.
- Принцип классической триады. Считается основой дизайнерского искусства. Определяется при помощи вписанного в круг равнобедренного треугольника. Одна вершина упирается в выбранный колер, две другие показывают сочетаемые. Несмотря на высокую контрастность, гармония не нарушается.
Контрастное сочетание цветов с доминирующим фиолетовымИсточник seattlehelpers.org
- Можно вписать неравнобедренный треугольник. Получится 2 основных и акцентный цвет.
- Принцип контрастной тетрады. Вписанный в круг прямоугольник укажет на цвета попарно комплементарного типа интерьера. Один основной, 2 дополнительных и акцент.
- Принцип квадрата. Четыре колера, находящиеся на одинаковом расстоянии друг от друга. Тон разный, но образ не страдает.
Круг Иттена поделен на 12 частей. В каждой части представлены все оттенки одного цвета. По интенсивности идет возрастание от центра вверх, к краю.
Цветовой круг – удобный инструмент для дизайнерских решенийИсточник dizain.guru
Чем дальше находятся выбранные пары от первичных и вторичных цветов, тем изысканнее цветовые сочетания.
- Цветовые таблицы. Это ещё одна шпаргалка для креативных. Цветовые сочетания представлены в виде схем. На первом месте доминирующий цвет. За ним вся компания: 2 дополнительных, несколько акцентных.
- Имеются таблицы для определения цветовых сочетаний интерьера в зависимости от расцветки мебели.
Цветовой круг для создания гармоничных интерьеровИсточник greatlabel.ru
Заключительный этап снятия защиты
Правила
Давайте рассмотрим эти принципы подробнее.
Более тёмные вариации = насыщенность выше + яркость ниже
Если вы вернётесь к нашему примеру со строкой поиска Facebook, то увидите, что именно это там и происходит.
Насыщенность увеличилась, тогда как яркость стала меньше. Причина, по которой цвет строки поиска нельзя было получить наложением полупрозрачного чёрного слоя на основной синий цвет, заключается в том, что в цветовой модели HSB добавление чёрного эквивалентно уменьшению яркости. Но нам нужно было уменьшить яркость одновременно увеличив насыщенность. Чёрный не добавляет цвету никакой насыщенности.
Почему в реальной жизни более тёмные цвета связаны с большей насыщенностью? У меня нет малейшей идеи. Но я всегда могу что-то придумать, например, чем интенсивнее свет (яркость), тем более размытым становится цвет (насыщенность), и наоборот.
Возможно, это полная ерунда, но, как мне кажется, в этом что-то есть, не так ли?
Более светлые вариации = насыщенность ниже + яркость выше
Теперь, будучи способными и эрудированными читателями, вы наверняка догадались, что обратная трансформация даст нам противоположный результат.
И вы совершенно правы.
Конечно, мы можем пойти ещё дальше. Если мы будем уменьшать насыщенность и увеличивать яркость до тех пор, пока коровы не вернутся с пастбища, то что произойдёт?
Это:
Мы получим белый цвет.
Вы можете рассматривать более светлые вариации как добавление белого. И в Sketch есть два простых способа добавить белый цвет:
- Уменьшить прозрачность элемента (если он находится на белом фоне).
- Добавить полупрозрачный белый слой поверх элемента.
Самая Важная Вещь
Если вы запомните только что-то одно из этой статьи, запомните это:
Зная эту простую идею, вы сможете делать удивительные вещи всего лишь с одним цветом.
Правда заключается в том, что множество вариантов цветов между элементами — или разными состояниями одного элемента — это всего лишь вариации одного и того же цвета.
Вот, например, Harvest, приложение для учёта рабочего времени, которое я использую и люблю.
Посмотрите на меню, в состоянии hover оно светлее, в выбранном состоянии — темнее.
Или посмотрите на зелёную кнопку для добавления новой записи.
Для состояния hover используется более тёмная вариация цвета — насыщенность выше, яркость ниже.
Вы будете использовать это снова и снова.
Если быть честным, не всегда в дизайне это правило используется на 100 %. В предыдущем примере с меню Harvest активное состояние — это только уменьшенная яркость (насыщенность не менялась), а состояние hover — это только уменьшенная насыщенность (яркость не менялась). Но мы посмотрели, как цвет работает в реальной жизни, и мы знаем, что дизайн будет выглядеть хорошо, если он приблизится к принципам, изложенным здесь.
Применение темных фонов
Банк или аудиторские компании вряд ли выберут для своего сайта темный фон, однако различные творческие студии или развлекательные проекты применяют такие интерфейсы довольно часто. Как правило темный фон должен чередоваться со светлым, так как использование темного экрана постоянно сильно осложняет восприятие.
Но, есть особый эффект при контрастном чередовании. Если человек только что читал текст на белом фоне, а потом резко перешел на темный, то получается сильнейший визуальный акцент, а это не комфортно.
Поэтому при применении темных тонов, желательно использовать светлые полутона, а не контрастные. Когда нужно изучать информацию долго, мозг устает от темных тонов – поэтому применять темный фон надо избирательно и не больших объемах. Несмотря на то, что контрастные светлые буквы на темном фоне читаются не хуже, чем темные на светлом.
Культура целевой аудитории
Одна из первых вещей, которую я для себя выделил в дизайне: нет уникального тренда цветового оформления. Исследовательские организации смогут выделить самый оптимальный оттенок. Но даже он не будет уместен во всех случаях.
Первое, что влияет на выбор цвета в данном случае – регион, на который ориентирован проект. Не секрет, что у каждой страны или части света цвета могут иметь разную символику. Примечательно, что направлено никто не будет обращать внимания на мистические связи. Но подсознательно у пользователя появится определенная ассоциация. В <интересах разработчика и маркетолога вызвать именно положительные эмоции.

какой цвет будет идеальным в одном регионенеизменный тренд
Нельзя сказать, что это тренд именно 2020 года. Использование (избегание) определенных цветов в зависимости от региона целевой аудитории – вечная тенденция. Причина тому – неизменные традиции каждой культуры, которые укоренялись тысячелетиями.
RGBW и RGB отличия
Однако теперь то же самое практикуется и в линейке телевизоров 2017 года, например, LG UJ630V, UJ750V Конечно же, мы говорим здесь о технологии конструктивного исполнения пиксельной матрицы LG RGBW. У таких RGBW панелей символ разрешения 4К едва ли не «притягивается за уши» только благодаря небольшому хитроумному надувательству.
В обычных телевизорах 4К пиксели жёстко соответствуют спектру RGB. Другими словами, внутри каждого из 3840 пикселей, составляющих одну строку, в обычном 4К телевизоре с RGB матрицей есть красный, зелёный и синий субпиксель (суммарно до 3840 x 3 = 11 520). Они могут объединяться разными способами и создают все экранные цвета, которые мы видим при просмотре контента.
Некоторые 4К UHD телевизоры также включают дополнительный белый субпиксель, сохраняя при этом то же самое число цветных пикселей RGB. Дополнительный субпиксель для белого увеличивает общее количество субпикселей до 15 360 на строку. Это вариант, который используется в 4К телевизорах LG OLED с превосходным визуальным результатом.
Однако у бюджетных «4К» LED RGBW телевизоров от LG вместо простого добавления белого (W) субпикселя к каждой пиксельной RGB-ячейке наблюдаем просто замену каждого четвёртого субпикселя в строке на белый. Что в результате? Теоретические подозрения подтверждаются на практике
Результатом является значительное снижение насыщенности RGBW цвета, уменьшение глубины уровня чёрного и, что ещё более важно, уменьшение воспринимаемого разрешения
Да, официально телевизоры относятся к категории 4К Ultra HD, потому что общее количество их пикселей (включая белый субпиксель) остаётся неизменным, именно к этому апеллируют и инженеры LG. Но, отсекая этот четвёртый субпиксель, имеющий цвет R, G или B, и заменяя его белым, LG сделала экраны на этих телевизорах неэффективными в плане отображения тонких цветовых деталей изображения.
Никто не спорит, что по сравнению с обычным HDTV или, особенно, с моделями 720p телевизоры RGBW «4K» LG пока ещё показывают замечательно и эффективнее с точки зрения реального разрешения. Но если поместить рядом квази-4К телевизор RGBW LED 2016 или 2017 года и практически любой полный RGB 4K UHD ТВ хоть самой LG, хоть любого другого бренда, то вы почти наверняка заметите пониженное качество моделей LG RGBW.
Эти телевизоры действительно дешевле, чем средний 4К UHD телевизор (себестоимость производства матрицы RGBW на порядок ниже), и во многих отношениях они на самом деле неплохие для отображения большинства масштабированного до 4K обычного контента SDR-видео.
Но дух истинного 4K UHD не подразумевает исключения хотя бы одного цветного субпикселя из строки. Не говоря уже про цену – полный RGB телевизор 4K UHD сейчас можно купить по аналогичной стоимости и обеспечить себя по-настоящему лучшим качеством изображения, лучшей цветопередачей и намного более высокой контрастностью.
Если же интересует телевизор с HDR, в частности, этого или предыдущего года, то и тогда бюджетные 4K RGBW ЖК-мониторы LG, безусловно, не лучший выбор. У некоторых из них есть наклейка «HDR Support» (что истинно в абсолютном смысле, поскольку все эти модели поддерживают передачу и воспроизведение контента HDR), но с точки зрения фактической реализации стандарта HDR в любом смысле этой технологии эти телевизоры не попадают в эту категорию.
Во всём этом самая неприятная вещь для нас заключается не в том, что LG продаёт RGBW телевизоры подобного рода. Потребитель всегда имеет право выбора. Нет, раздражает то, что они продаются, как будто ничем не отличаются от любого настоящего телевизора RGB 4K, и это не просто случай. LG получила множество негативных откликов по поводу своих псевдо-4K RGB+W телевизоров 2016, но, очевидно, это не повлияло на её практику 2017 года.
Впрочем, есть надежда, что в 2018 году ситуация изменится и в бюджетной линейке 4К ТВ (SK950V, SK900V, SK800V, UK770V, а также в двух диагоналях UK650) будут использоваться полноцветные RGB-матрицы.
CMYK
Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать 🙂
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая 🙂
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности
Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще 🙂
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):
Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет .
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
AppTrap
Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
HSL
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
- h1 { color: hsl(120, 100%, 50%); } /* зелёный */
- h2 { color: hsl(120, 100%, 75%); } /* светло-зелёный */
- h3 { color: hsl(120, 100%, 25%); } /* тёмно-зелёный */
- h4 { color: hsl(120, 60%, 70%); } /* пастельный зеленый */
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
Особенности окон
Окна из ПВХ (поливинилхлорида) имеют возможность регулировки затворных элементов и петель при эксплуатации, которая должна проводиться в обязательном порядке независимо от качества продукции
Каждый сезон важно оценивать состояние фурнитуры, открытие и закрытие створки на вероятность заклинивания. Это позволит сэкономить средства на капитальном ремонте в случае поломки, а также обеспечить хорошую функциональность и долговечность изделия
Можно проводить регулировку пластиковых окон самостоятельно без привлечения специалистов, однако потребуются соответствующие инструменты.
При пользовании окном зачастую возникают проблемы с элементами фурнитуры или прокладками с возникновением сквозняков в помещении. В некоторых случаях можно обойтись манипуляциями с петлями или затворными механизмами, но иногда требуется полная замена приспособлений
Важно понимать, зачем проводить регулировку металлопластиковых окон в домашних условиях
Как делается нумерация страниц в Excel
Создание цветовой схемы
Надеюсь, что вы, взглянув на инфографику выше, уже определили для себя цвета, которые вызывают соответствующие эмоции. Мы же рекомендуем вам отталкиваться по крайней мере от 2 основных цветов, которые представляют ваш бренд в интернете. Если у вас есть эти цвета, то специально для вас я подготовил несколько инструментов, благодаря которым, вы можете генерировать неограниченное количество цветовых палитр.
Adobe Color CC
Ранее известный как Kuler, Adobe Color CC является отличным инструментом для создания цветовых палитр. Вы может выбрать правила цвета, а затем вращать колесо. Вы также сможете вручную настроить каждый цвет в палитре и автоматически другие цвета будут регулироваться с тем правилом, которое вы задали. Вы можете создавать цветовые палитры, загружая фотографии.
Photocopa by COLORLovers
Является одним из самых популярных направлений для цветовых вдохновений и идей. Они имеют в своем арсенале самые лучшие инструменты для создания цветовых схем. Один из них PhotoCopa, который позволяет генерировать цветовую схему из фотографий. Вы также можете использовать его как основной инструмент, который генерирует различные комбинации, задавая при этом основной цвет.
Material Palette
Тоже полезный сервис, который генерирует цветовые схемы, используя правила проектирования. Он используется в основном разработчиками мобильных приложений, чтобы узнать какие цвета будут лучше смотреться, но никто вам не запрещает экспериментировать на своих сайтах. Мне этот сервис как-то сразу приглянулся. Особенно, когда делаешь сайты на Бутстрап.
Coolors.co
Очень простой и понятный сервис по составлению различных цветовых схем. Нажимаете пробел и он автоматически подбирает для вас оптимальную цветовую палитру. При этом вы можете заблокировать некоторые цвета и экспериментировать в пределах выбранных. Вот как это получилось у меня:
Те, что не заблокированные это и есть наилучшим образом сочетающиеся цвета. Каждый раз нажимая пробел вы получаете лучшую комбинацию. Например, вот такую:
Это нереально крутые сервисы для дизайнеров и веб разработчиков. Пользуйтесь ими, что создать самый притягательный дизайн вашего веб-сайта
Всем спасибо за внимание и до встречи в следующих выпусках блога. Пока!