Таблицы
Содержание:
- Обработка поверхности пола
- Адаптивные таблицы
- Custom Checkbox
- Overview
- How it works
- Валидация на стороне клиента
- CSS variables
- Internet Explorer 10 на Windows 8 и Windows Phone 8
- Как обновить прошивку телевизора
- Печать
- Из каких материалов делают ткань для баннеров?
- Нужна ли новая приставка?
- Two Basic Bootstrap 4 Pages
- Шаги для блокировки адаптивного просмотра
- Form Validation
- Important globals
- Пользовательские компоненты
Обработка поверхности пола
После того как деревянное покрытие пола было уложено, его необходимо дополнительно обработать препаратами и средствами, которые защитят поверхность пола от быстрой порчи, сделают ее гладкой, а также обеспечат дополнительный уровень защиты от воздействия гнили, плесени и паразитов.
Чем обработать деревянный пол в гараже
Таблица. Чем покрыть деревянный пол?
| Средство | Описание |
|---|---|
|
Лак |
Позволяет сохранить натуральный цвет дерева, но при этом формирует на поверхности пленку, которая обеспечит защиту материала от влаги. Материал не трескается при изменении температур, очень стоек, долго не разрушается. |
|
Краска |
Поможет придать полу абсолютно любой цвет. Защищает поверхность от попадания влаги. Однако краска может облупиться со временем, она держится не так хорошо, как лак. |
|
Антисептик |
Это средство защищает доски от воздействия насекомых, грибков и т. д. Среди них есть и те, которые обладают противопожарными свойствами. |
Раствор медного купороса
Адаптивные таблицы
Сделать таблицу адаптивной можно просто с помощью добавления класса к , благодаря этому у Вас появятся полосы прокрутки таблицы на устройствах с малыми дисплеями (менее 768px). При просмотре таблицы на устройстве с шириной экрана более чем 768px Вы даже не заметите разницы.
Вертикальной подрезки/усечения
Адаптивный таблицы использовать , который загибается любое содержание, которое выходит за пределы нижней или верхней кромками таблица. В частности, это может клип выпадающие меню и другие сторонние виджеты.
Firefox и fieldsets
Firefox имеет какой-то несуразный набор полей для укладки участием что мешает быть таблице адаптивной. Это не может быть изменено без Firefox на конкретные взломать, что мы не дают в Bootstrap:
Для получения дополнительной информации, прочитайте .
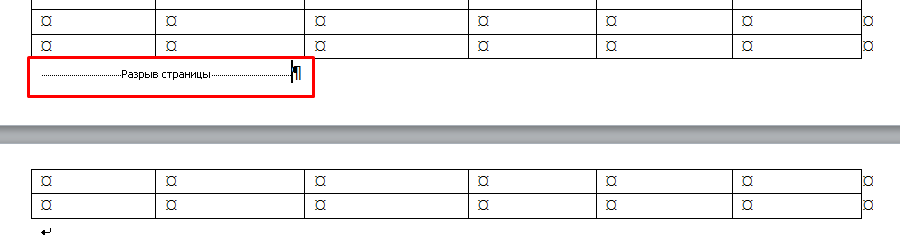
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
Обратный стиль
Превратите традиционную таблицу на их стороне с помощью . При использовании обратного стиля, заголовок таблицы будет в первом столбце, первая строка таблицы становится второй колонкой, вторая строка становится третьей колонкой, и т. д.
Содержание заказа и сложных таблицы
Помните, что изменения стиля визуальный порядок содержания. Убедитесь, что вы только применить этот стиль к хорошо сформированные и простые данные таблицы (и в частности, не использовать это для разметка таблицы) с соответствующими таблица заголовков ячеек для каждой строки и столбца.
Кроме того, этот класс не будет работать за таблицы клеток, которые охватывают несколько строк или столбцов (с помощью или атрибуты).
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
Custom Checkbox
To create a custom checkbox, wrap a container element, like <div>, with a
class of and around the checkbox. Then add the to the input with type=»checkbox».
Tip: If you use labels for accompanying text, add the class to it.
Note that the value of the for attribute should match the id of the checkbox:
Custom checkbox
Default checkbox
Example
<form> <div class=»custom-control custom-checkbox»>
<input type=»checkbox» class=»custom-control-input» id=»customCheck»
name=»example1″>
<label class=»custom-control-label» for=»customCheck»>Check this custom
checkbox</label> </div></form>
Overview
Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They’re made interactive with the included Bootstrap dropdown JavaScript plugin. They’re toggled by clicking, not by hovering; this is an intentional design decision.
Dropdowns are built on a third party library, Popper.js, which provides dynamic positioning and viewport detection. Be sure to include popper.min.js before Bootstrap’s JavaScript or use / which contains Popper.js. Popper.js isn’t used to position dropdowns in navbars though as dynamic positioning isn’t required.
If you’re building our JavaScript from source, it .
How it works
Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. It’s built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together.
New to or unfamiliar with flexbox? for background, terminology, guidelines, and code snippets.
One of three columns
One of three columns
One of three columns
The above example creates three equal-width columns on small, medium, large, and extra large devices using our predefined grid classes. Those columns are centered in the page with the parent .
Breaking it down, here’s how it works:
- Containers provide a means to center and horizontally pad your site’s contents. Use for a responsive pixel width or for across all viewport and device sizes.
- Rows are wrappers for columns. Each column has horizontal (called a gutter) for controlling the space between them. This is then counteracted on the rows with negative margins. This way, all the content in your columns is visually aligned down the left side.
- In a grid layout, content must be placed within columns and only columns may be immediate children of rows.
- Thanks to flexbox, grid columns without a specified will automatically layout as equal width columns. For example, four instances of will each automatically be 25% wide from the small breakpoint and up. See the section for more examples.
- Column classes indicate the number of columns you’d like to use out of the possible 12 per row. So, if you want three equal-width columns across, you can use .
- Column s are set in percentages, so they’re always fluid and sized relative to their parent element.
- Columns have horizontal to create the gutters between individual columns, however, you can remove the from rows and from columns with on the .
- To make the grid responsive, there are five grid breakpoints, one for each : all breakpoints (extra small), small, medium, large, and extra large.
- Grid breakpoints are based on minimum width media queries, meaning they apply to that one breakpoint and all those above it (e.g., applies to small, medium, large, and extra large devices, but not the first breakpoint).
- You can use predefined grid classes (like ) or for more semantic markup.
Be aware of the limitations and bugs around flexbox, like the .
Валидация на стороне клиента
Чтобы отменить проверку формы браузером, достаточно добавить атрибут для элемента . В этом случае проверка данных формы будет уже заботой разработчика.
<form class="needs-validation" novalidate>
<div class="form-row">
<div class="col-md-4 mb-3">
<label for="input-name">Имя</label>
<input type="text" class="form-control" id="input-name"
placeholder="Имя" value="Сергей" required>
<div class="valid-feedback">Поле заполнено правильно.</div>
</div>
<div class="col-md-4 mb-3">
<label for="input-surname">Фамилия</label>
<input type="text" class="form-control" id="input-surname"
placeholder="Фамилия" value="Иванов" required>
<div class="valid-feedback">Поле заполнено правильно.</div>
</div>
<div class="col-md-4 mb-3">
<label for="input-email">Почта</label>
<input type="text" class="form-control" id="input-email"
placeholder="Почта" required>
<div class="invalid-feedback">Это поле обязательно.</div>
</div>
</div>
<div class="form-row">
<div class="col-md-3 mb-3">
<label for="input-zip">Почтовый индекс</label>
<input type="text" class="form-control" id="input-zip"
placeholder="Почтовый индекс" required>
<div class="invalid-feedback">Это поле обязательно.</div>
</div>
<div class="col-md-3 mb-3">
<label for="input-city">Город</label>
<input type="text" class="form-control" id="input-city"
placeholder="Город" required>
<div class="invalid-feedback">Это поле обязательно.</div>
</div>
<div class="col-md-6 mb-3">
<label for="input-address">Адрес</label>
<input type="text" class="form-control" id="input-address"
placeholder="Адрес" required>
<div class="invalid-feedback">Это поле обязательно.</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Отправить</button>
</form>
(function() {
'use strict';
window.addEventListener('load', function() {
var forms = document.getElementsByClassName('needs-validation');
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();


Поиск:
Bootstrap • CSS • HTML • Web-разработка • Верстка • Форма • Фреймворк • Form • Валидация
CSS variables
Bootstrap 4 includes around two dozen CSS custom properties (variables) in its compiled CSS. These provide easy access to commonly used values like our theme colors, breakpoints, and primary font stacks when working in your browser’s Inspector, a code sandbox, or general prototyping.
Examples
CSS variables offer similar flexibility to Sass’s variables, but without the need for compilation before being served to the browser. For example, here we’re resetting our page’s font and link styles with CSS variables.
Breakpoint variables
While we originally included breakpoints in our CSS variables (e.g., ), these are not supported in media queries, but they can still be used within rulesets in media queries. These breakpoint variables remain in the compiled CSS for backward compatibility given they can be utilized by JavaScript. .
Here’s an example of what’s not supported:
And here’s an example of what is supported:
Internet Explorer 10 на Windows 8 и Windows Phone 8
Интернет Эксплорер 10 не отличает ширину устройства с шириной окна просмотра, и, следовательно, неправильно применяет медиа запросы в CSS Bootstrap. Как правило, вы могли бы просто добавить быстрый фрагмент CSS чтобы исправить это:
Однако, это не работает для устройств, работающих под управлением Windows Phone 8 версий старше, чем Обновления 3 (а.к.а. GDR3), поскольку это вызывает такие устройства, чтобы главным образом показать основной рабочий стол вместо узкого «phone» view. Для решения этой проблемы вам необходимо включать следующие CSS и JavaScript, чтобы обойти ошибку.
Для получения дополнительной информации и руководства по использованию, просмотрите Windows Phone 8 и Device-Width.
Один за одним, мы включаем это в документацию и примеры Bootstrap в качестве демонстрации.
Как обновить прошивку телевизора
Чтобы приложения Смарт ТВ правильно функционировали, телевизор работал стабильно и с высокой скоростью, необходимо обновлять программное обеспечение устройства. Существует два способа для обновления прошивки: напрямую через сеть Интернет или с помощью USB накопителя. Рассмотрим, как установить последнюю версию прошивки на телевизор Lg с флешки. Для этого выполните такие действия:
- зайдите на сайт компании lg;
- вводите модель телевизора;
- выбирайте вкладку «поддержка»;
- переходите в «по»;
- из списка прошивок выбирайте новую версию;
- нажимайте на ссылку и скачивайте архив на компьютер;
- создайте папку с названием «lg_dtv» и поместите туда скаченный файл;
- подсоедините накопитель к телевизору;
- система предложит выполнить загрузку обновленной версии;
- нажмите «выполнить».
В данном обзоре подробно изучили, как через беспроводной интерфейс установить соединение с роутером. Пользователям даны ответы, почему телевизор не подключается к Интернету по wifi и предложены основные способы устранения проблем.
Печать
Даже в некоторых современных браузерах, для обеспечения печати приходится изловчиться.
В частности, в Chrome версии 32 независимо от параметров отступов и размеров полей, Chrome при печати использует значительно более узкую область просмотра, чем физический размер бумаги при отображении медиа запросов. Это может привести к тому, при печати Bootstrap неожиданно активирует очень мелкую сетку. и Ошибке Chrome #273306. Рекомендуемые обходные пути:
- Примените extra-small разметку и убедитесь, что ваша страница выглядит приемлемо.
- Настройка значения Less переменных, чтобы ваш бумага для принтера рассматривалась больше, чем extra-small.
- Добавить Пользовательское медиа запросы изменение грид Размер точки останова для печати медиа только.
Также, как Сафари и v8.0, фиксированной ширины может вызвать Сафари использовать необычайно маленький размер шрифта при печати. См. #14868 и В WebKit ошибка #138192 Для более подробной информации. Одним из возможных обойти это, добавив следующие CSS:
Из каких материалов делают ткань для баннеров?
Основные материалы — винил и непрозрачный полипропилен. Последний может быть тонким, жестким или эластичным (его применяют при внутреннем оформлении). Назначение — производство POS-изделий, мобильных и выставочных стендов. Обработка поверхности перед печатью не требуется.
Классическая баннерная ткань — это смесовый состав на основе винила, армированного полиэстеровыми и полиэфирными сетками. Пластифицирующие наполнители придают полотнам эластичность. Их тоже изготавливают из виниловых полимеров. Вес такого изделия зависит от плотности армирующих вставок — диапазон составляет 280—550 гр/квадратный метр.
Виниловый баннер характеризуют:
- Эластичность. Это ключевой параметр материалов для баннерной рекламы — он выше у литых изделий, чем у ламинированных. Производители улучшают эти характеристики, смягчая составы добавками, изменяя тип плетения.
- Прочность на разрыв. У ламинированной ткани показатель достигает 1 000 Н/5 см, литой (для тентов, павильонов, надувных конструкций)— 2 300 Н/5 см.
- Низкое относительное удлинение. Ткань устойчива к деформации.
- Прочность на раздир (разрушение вдоль волокон). Она высокая за плотного плетения и включения в основу дополнительных нитей.
- Температурная устойчивость. Обеспечивает восприимчивость поверхности к краске.
Виниловые баннеры могут быть не просто большими, а огромными
Нужна ли новая приставка?
Если мы говорим о самом элементарном способе подключения телевидения к новому телевизору, то это действительно приобретение, взятие в аренду второй приставки. К слову, когда вы подаете онлайн-заявку на подключение ТВ, сайт просит вас уточнить, заказываете вы одну или две приставки. В таком случае никаких сложностей нет — мастер компании самостоятельно выполняет все манипуляции по настройке. Благодаря двум приставкам на разных телевизорах можно смотреть разные каналы. Если мы используем одну приставку, такая возможность встает под большой вопрос.
Если вы готовы потратиться на новую приставку, для вас инструкция следующая:
2. Вы увидите список из 6 моделей
Обратите внимание, что некоторых может не быть в наличии;
3. Нажмите по кнопке «Купить»;
4. Далее по кнопке «Оформить заказ»;
5. Еще раз кликните по оранжевой кнопке «Оформить заказ»;
6. Далее остается заполнить небольшую заявку, выбрать адрес самовывоза устройства и подтвердить оформление заказа.
Обращаем ваше внимание, что расходы возникают не только из-за покупки самой приставки. Также нужно заказывать еще и пакет услуг
Потому что на 1 устройство 1 пакет.
Two Basic Bootstrap 4 Pages
The following example shows the code for a basic Bootstrap 4 page (with a responsive fixed width container):
Container Example
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Example</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js»></script>
</head><body><div class=»container»> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div></body></html>
The following example shows the code for a basic Bootstrap 4 page (with a full width container):
Container Fluid Example
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Example</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js»></script></head><body><div class=»container-fluid»> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div></body></html>
❮ Previous
Next ❯
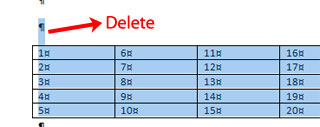
Шаги для блокировки адаптивного просмотра
- Опустите просмотр как об этом сказано в
- Переопределить на Для каждого грид уровня, с одной ширины, например быть уверены, что это происходит после умолчанию Bootstrap CSS. Можно избежать с медиа запросы или какой-селектор-фу.
- Если вы используете навигационное меню, удалите все меню, которые могут сворачиваться/разворачиваться.
- Для макета разметки используйте классы как дополнение или вместо классов medium/large. Не волнуйтесь, для extra-small устройств разметка масштабируется для всех размеров экранов.
Вам еще нужно Respond.js для IE8 (так как наш медиа запросы еще есть и должны быть обработаны).
Это отключает «мобильный сайт» аспекта Bootstrap.
Form Validation
You can use different validation classes to provide valuable feedback to
users. Add either or to the element,
depending on whether you want to provide validation feedback before or after
submitting the form. The input fields will have a green (valid) or red (invalid)
border to indicate what’s missing in the form. You can also add a
or message to tell the user explicitly what’s
missing, or needs to be done before submitting the form.
Example
In this example, we use to indicate what’s missing before submitting the form:
<form action=»/action_page.php» class=»was-validated»>
<div class=»form-group»> <label
for=»uname»>Username:</label> <input type=»text»
class=»form-control» id=»uname» placeholder=»Enter username» name=»uname»
required> <div class=»valid-feedback»>Valid.</div>
<div class=»invalid-feedback»>Please fill out this field.</div>
</div> <div class=»form-group»> <label
for=»pwd»>Password:</label> <input type=»password»
class=»form-control» id=»pwd» placeholder=»Enter password» name=»pswd»
required> <div class=»valid-feedback»>Valid.</div>
<div class=»invalid-feedback»>Please fill out this field.</div>
</div> <div class=»form-group form-check»>
<label class=»form-check-label»> <input
class=»form-check-input» type=»checkbox» name=»remember» required> I agree on
blabla. <div
class=»valid-feedback»>Valid.</div> <div
class=»invalid-feedback»>Check this checkbox to continue.</div>
</label> </div> <button type=»submit» class=»btn
btn-primary»>Submit</button></form>
Example
In this example, we use , which will add the validation effect AFTER the form has been submitting (if there’s anything missing).
Note that you will also have to add some jQuery code for this example to work
properly:
<form action=»/action_page.php» class=»needs-validation»
novalidate>
<div class=»form-group»> <label
for=»uname»>Username:</label> <input type=»text»
class=»form-control» id=»uname» placeholder=»Enter username» name=»uname»
required> <div class=»valid-feedback»>Valid.</div>
<div class=»invalid-feedback»>Please fill out this field.</div>
</div> <div class=»form-group»> <label
for=»pwd»>Password:</label> <input type=»password»
class=»form-control» id=»pwd» placeholder=»Enter password» name=»pswd»
required> <div class=»valid-feedback»>Valid.</div>
<div class=»invalid-feedback»>Please fill out this field.</div>
</div> <div class=»form-group form-check»>
<label class=»form-check-label»> <input
class=»form-check-input» type=»checkbox» name=»remember» required> I agree on
blabla. <div
class=»valid-feedback»>Valid.</div> <div
class=»invalid-feedback»>Check this checkbox to continue.</div>
</label> </div> <button type=»submit» class=»btn
btn-primary»>Submit</button></form><script>//
Disable form submissions if there are invalid fields(function() { ‘use strict’;
window.addEventListener(‘load’, function() { // Get the
forms we want to add validation styles to var forms =
document.getElementsByClassName(‘needs-validation’); //
Loop over them and prevent submission var validation =
Array.prototype.filter.call(forms, function(form) {
form.addEventListener(‘submit’, function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation(); }
form.classList.add(‘was-validated’); },
false); }); }, false);})();</script>
❮ Previous
Next ❯
Important globals
Bootstrap employs a handful of important global styles and settings that you’ll need to be aware of when using it, all of which are almost exclusively geared towards the normalization of cross browser styles. Let’s dive in.
HTML5 doctype
Bootstrap requires the use of the HTML5 doctype. Without it, you’ll see some funky incomplete styling, but including it shouldn’t cause any considerable hiccups.
Responsive meta tag
Bootstrap is developed mobile first, a strategy in which we optimize code for mobile devices first and then scale up components as necessary using CSS media queries. To ensure proper rendering and touch zooming for all devices, add the responsive viewport meta tag to your .
You can see an example of this in action in the .
Box-sizing
For more straightforward sizing in CSS, we switch the global value from to . This ensures does not affect the final computed width of an element, but it can cause problems with some third party software like Google Maps and Google Custom Search Engine.
On the rare occasion you need to override it, use something like the following:
With the above snippet, nested elements—including generated content via and —will all inherit the specified for that .
Learn more about box model and sizing at CSS Tricks.
Reboot
For improved cross-browser rendering, we use Reboot to correct inconsistencies across browsers and devices while providing slightly more opinionated resets to common HTML elements.
Пользовательские компоненты
Одностраничный шаблон для построения простых и красивых домашних страниц.
Сочетание в шаблоне нав. меню и карусели, с добавлением некоторых новых компонентов.
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Базовая структура для администратора приборная панель с фиксированным боковым меню и панели навигации.
Шаблон пользовательской формы настроен для простого входа на сайт.
Создание компонованого нав. меню с выровненными ссылками
Внимание!
Закрепление колонтитула в нижней части браузера для случая, когда высота контента сама собой не делает этого.